Програма: Adobe Illustrator CS5.
Рівень складності: легкий - середній.
Приблизний час виконання: 45 хвилин.
Результат уроку:

У цьому уроці ви створите просту іконку монети. Для початку ми підготуємо новий документ, налаштувавши там сітку. Потім створимо і збережемо патерн. Продовжимо малюванням деяких основних фігур і застосуємо до них 3D-ефект Extrude Bevel. Користуючись можливостями панелі Appearance, а також застосовуючи основні техніки змішування, ми додамо колір, тіні і відблиски. Нарешті, ви дізнаєтеся як легко перефарбувати монету за допомогою однойменної команди. Давайте почнемо.

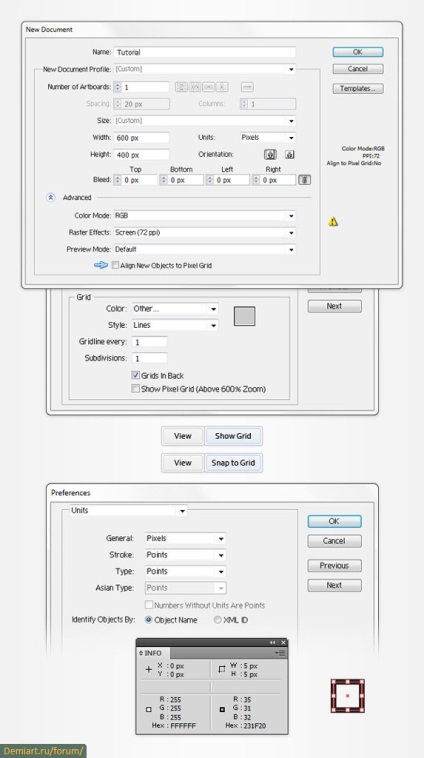
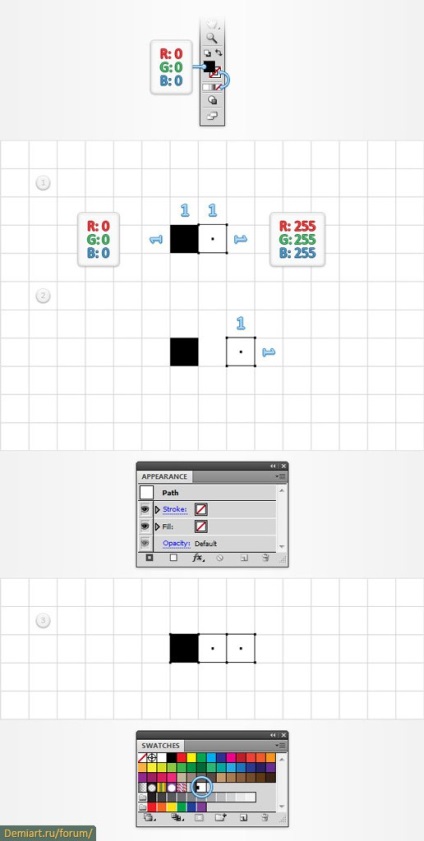
Активуйте інструмент Rectangle Tool (M), на панелі інструментів установіть для обведення значення «None», а колір заливки змініть на чорний. Створіть квадрат 1 × 1 піксель. Тепер намалюйте поруч ще один такий квадрат (показано на зображенні нижче, під цифрою 1), його залийте білим кольором. Додайте третій квадрат, видаліть у нього заливку. Тепер виділіть всі три квадрата і перетягніть на панель Swatches (Window> Swatches). Повинен додасться новий патерн. Після цього фігури з робочою області можна видалити.

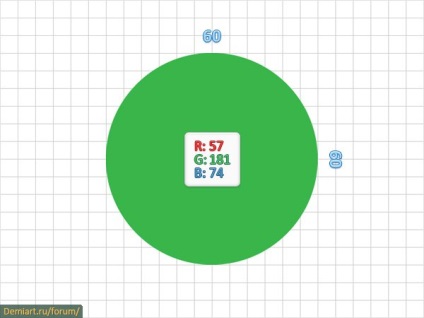
Використовуючи Ellipse Tool (L), створіть коло діаметром 60 пікселів. Залийте його кольором R = 57 G = 181 B = 74 (# 32b54a).

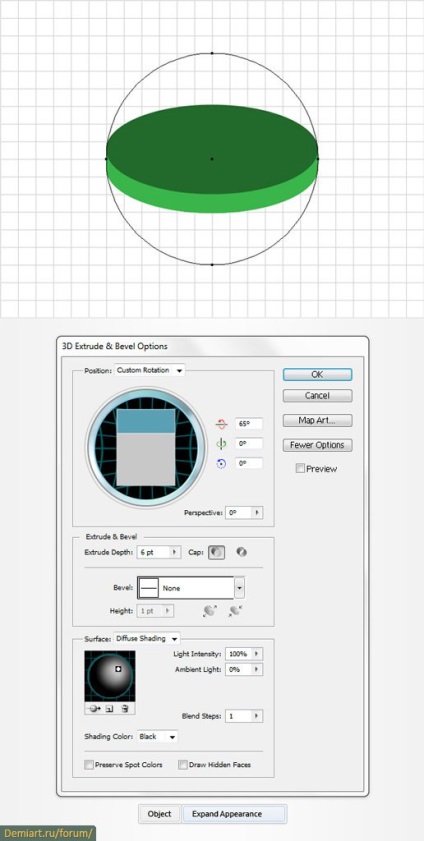
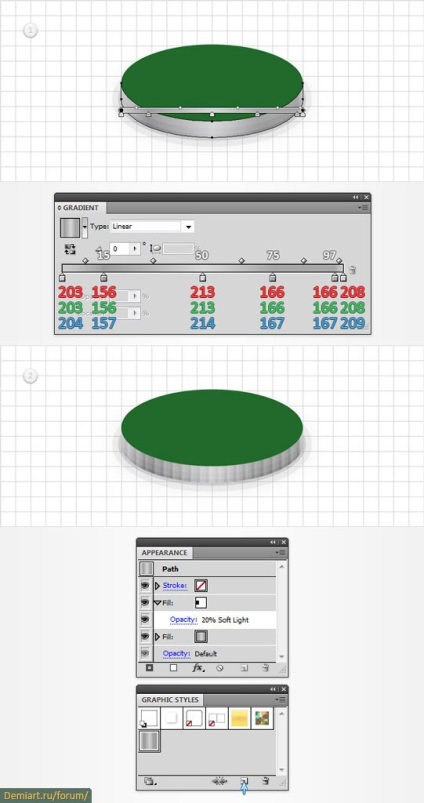
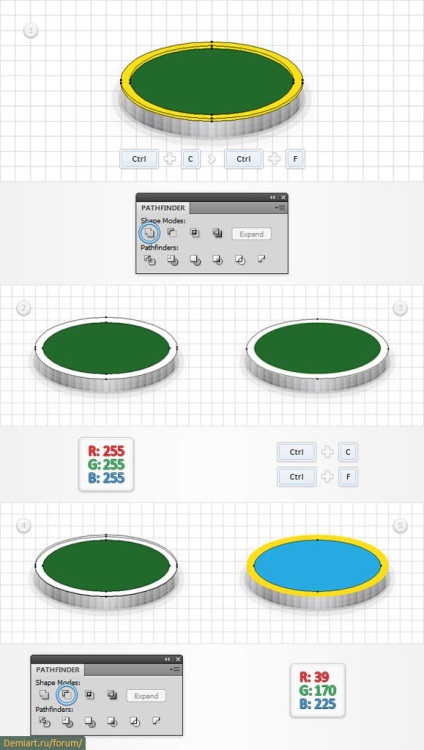
Застосуйте до створеного в минулому кроці колі ефект Effect> 3D> Extrude Bevel, настройки якого показані нижче. Виконайте команду Object> Expand Appearance.

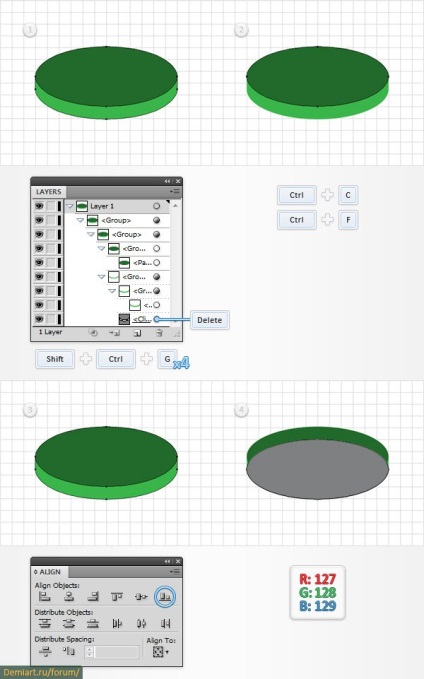
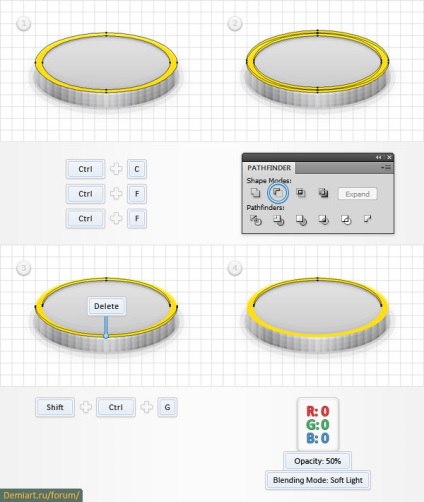
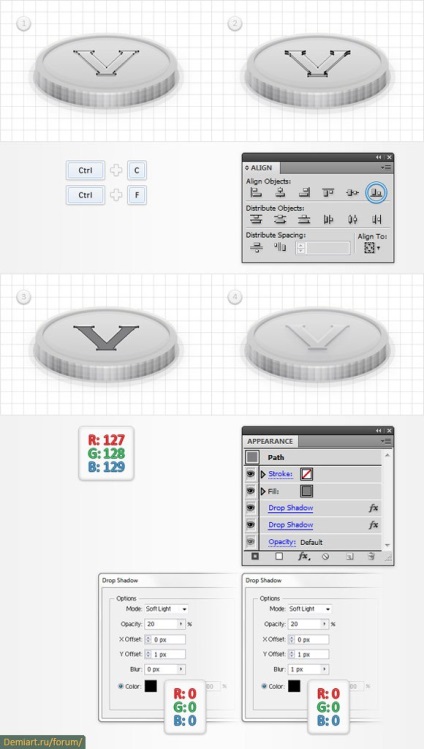
На панелі Layers (Window> Layers; F7) розкривайте існуючі групу, поки не знайдете «Clipping Mask». Видаліть цей подслой, потім виділіть все (Ctrl + A) і чотири рази натисніть Shift + Ctrl + G. В кінці у вас повинні залишитися дві зелені фігури. Зробіть копію темнішою з них, яку вставте на передній план (Ctrl + C, Ctrl + F). Виділіть її разом з нижньою зеленої фігурою і на панелі Align (Window> Align; Shift + F7) натисніть кнопку «Vertical Align Bottom». Змініть колір заливки копії, зробленої в цьому кроці, на R = 127 G = 128 B = 129 (# 7f8081).
Примітка перекладача. Для того, щоб обраний спосіб вирівнювання спрацював правильно, необхідно в випадаючому списку «Align To» - доступний при виборі пункту «Show Options» з меню панелі, сама нижня права піктограма - вибрати опцію «Align to Selection».

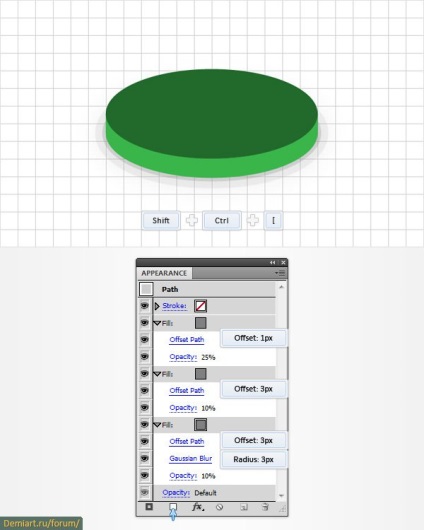
Надішліть сіру фігуру, зроблену в минулому кроці, на самий задній план (Shift + Ctrl + [). На панелі Appearance (Window> Appearance; Shift + F6) за допомогою кнопки «Add New Fill» додайте дві заливки. Для найнижчій встановіть значення непрозорості дорівнює 10% і застосуєте до неї ефекти Effect> Path> Offset Path зі зміщенням 3 пікселі і Effect> Blur> Gaussian Blur з радіусом розмиття в 3 пікселі. Для середньої заливки значення непрозорості буде також дорівнювати 10%. До неї теж застосуєте ефект Effect> Path> Offset Path зі зміщенням 3 пікселя. Верхня заливка: непрозорість 25%, Offset Path - 1 піксель.

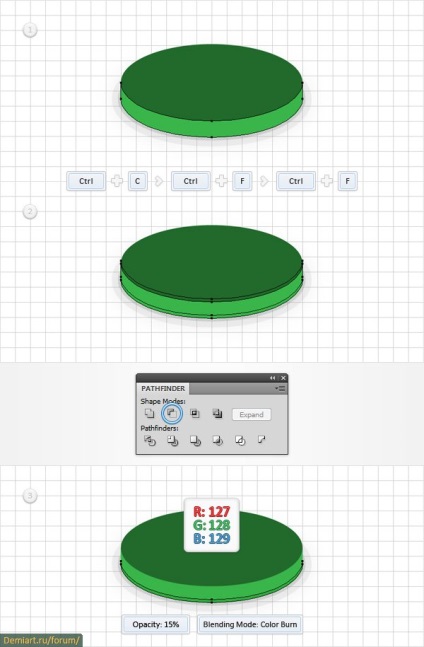
Вимкніть прив'язку до сітки (View> Snap to Grid; Shift + Crtl + "), потім перейдіть до пункту налаштувань Edit> Preferences> General та переконайтеся що зміщення за допомогою клавіатури (Keyboard Increment) дорівнює 1 пікселю. Зробіть дві копії нижньої зеленої фігури, вставивши їх на передній план (Ctrl + C, Ctrl + F, Ctrl + F). Верхню копію змістите на 1 піксель вгору, використовуючи клавіші зі стрілками на клавіатурі. Тепер виділіть обидві копії, відкрийте панель (Window> Pathfinder; Shift + Ctrl + F9) і натисніть там кнопку «Minus Front». Отриману фігуру залийте кольором R = 127 G = 128 B = 129 (# 7f8081), зменшите непрозорість до 15% і змініть режим змішування на Color Burn.

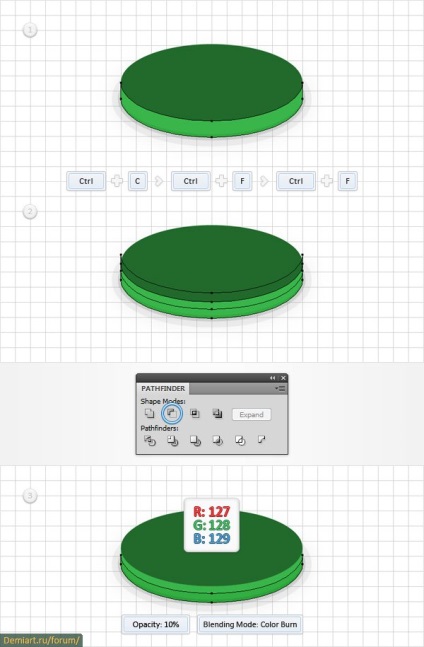
Зробіть дві копії нижньої зеленої фігури, помістивши їх на передній план (Ctrl + C, Ctrl + F, Ctrl + F). Верхню копію змістите на 3 пікселі вгору, потім виділіть обидві копії і натисніть кнопку «Minus Front» на панелі Pathfinder. Залийте отриману фігуру кольором R = 127 G = 128 B = 129 (# 7f8081), зменшите непрозорість до 10% і змініть режим змішування на Color Burn.

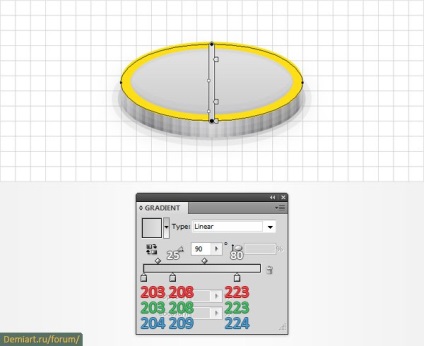
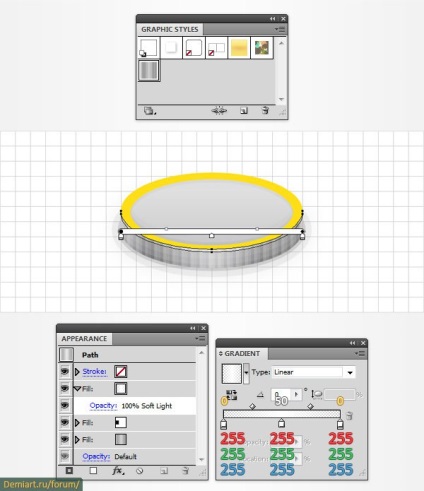
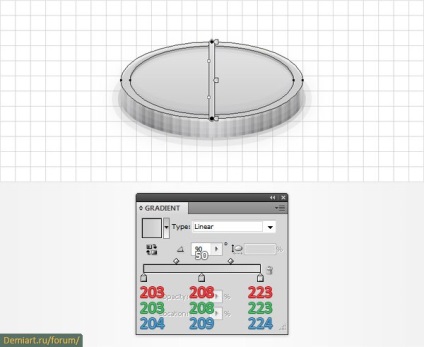
Виділіть нижню зелену фігуру і замініть заливку градієнтом (білі цифри вказують процентне положення проміжних колірних плашок), настройки якого показані на зображенні нижче. Додайте другу заливку, зменшіть значення її непрозорості до 20%, змініть режим змішування на Soft Light і застосуйте патерн, збережений у другому кроці. Тепер відкрийте панель Graphic Styles (Window> Graphic Styles; Shift + F5) і просто натисніть там кнопку «New Graphic Style».

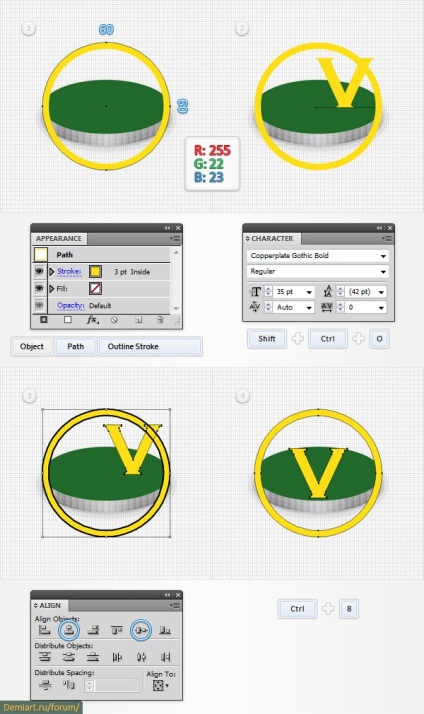
Увімкніть прив'язку до сітки (View> Snap to Grid; Shift + Crtl + "). Використовуючи Ellipse Tool (L), створіть коло діаметром 60 пікселів, розмістіть його як показано на зображенні нижче, під цифрою 1, заливку видаліть і застосуєте обведення кольором R = 255 G = 222 B = 23 (# ffde17) товщиною 3 pt і вирівнюванням по внутрішньому краю (Align Stroke to Inside). Потім виконайте команду Object> Path> Outline Stroke.
Виділіть обидві фігури, створені в цьому кроці, активуйте інструмент Selection Tool (V) і клацніть по межі кола, вона повинна буде стати більш жирною. Після цього на панелі Align натисніть кнопки «Horizontal Align Center» і «Vertical Align Center». У підсумку все повинно буде виглядати як на зображенні нижче, під цифрою 4. Нарешті, перетворите жовті фігури в комбінований контур (Ctrl + 8).
Примітка перекладача. На картинках вказано неправильне значення кольору, будьте уважнішими. Хоча тут воно і не настільки важливо.

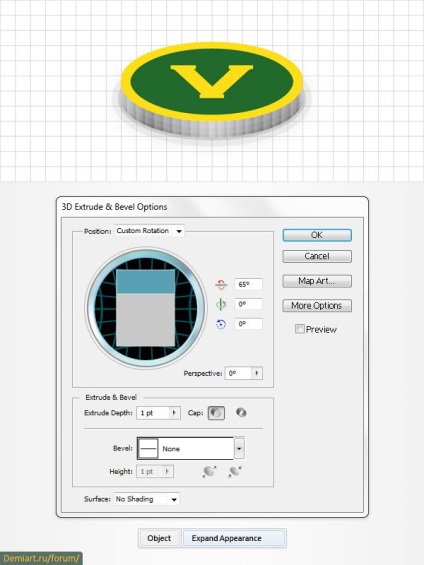
Застосуйте до жовтої фігурі ефект Effect> 3D> Extrude Bevel, настройки якого показані нижче, після чого виконайте команду Object> Expand Appearance.

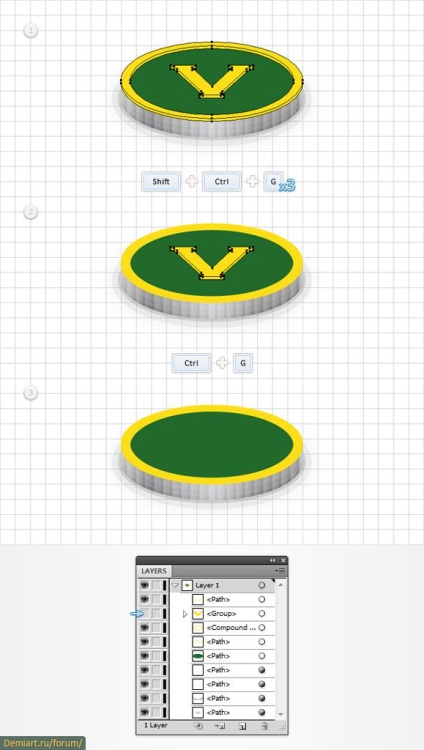
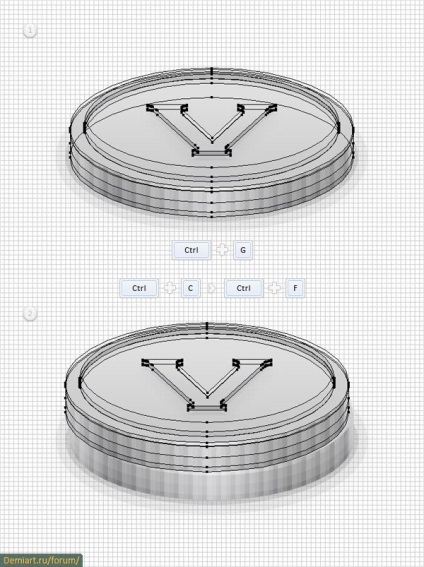
Три рази натисніть поєднання Shift + Ctrl + G для разгруппировки одержані в минулому кроці груп. Виділіть фігури, що відповідають за позначення валюти, згрупуйте їх (Ctrl + G) і поки що сховайте, натиснувши на «око» в панелі шарів.

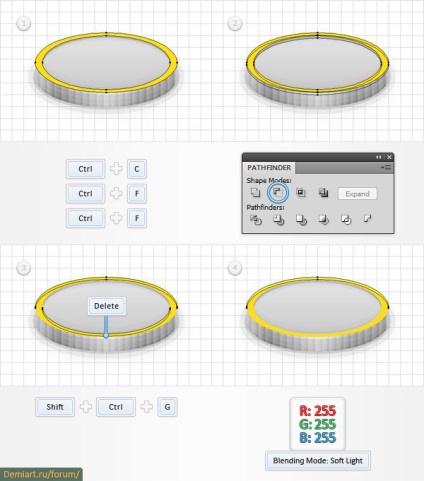
Продублюйте видимі жовті фігури (Ctrl + C, Ctrl + F). Виділіть ці копії і натисніть кнопку «Unite» на панелі Pathfinder, залийте вийшла фігуру білим кольором. Тепер скопіюйте темно-зелену фігуру (Ctrl + C, Ctrl + F), виділіть її разом з білою фігурою і натисніть кнопку «Minus Front» на панелі Pathfinder. Отриману фігуру залийте кольором R = 39 G = 170 B = 225 (# 27aae1).

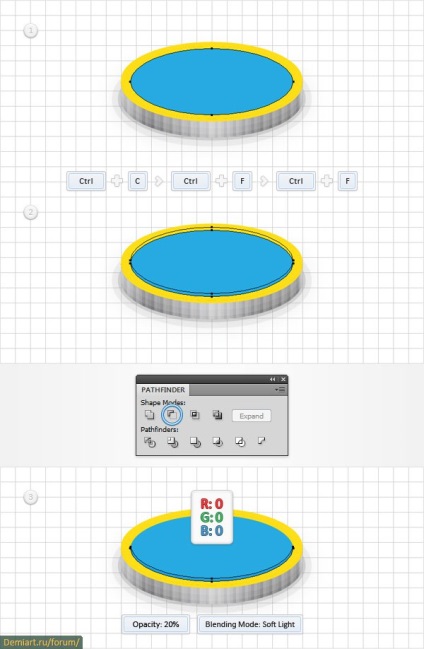
Вимкніть прив'язку до сітки. Двічі продублюйте синю фігуру (Ctrl + C, Ctrl + F, Ctrl + F). Верхню копію змістите на 1 піксель вгору, потім виділіть обидві копії і натисніть кнопку «Minus Front» на панелі Pathfinder. Залийте отриману фігуру чорним кольором, зменшіть непрозорість до 20% і змініть режим змішування на Soft Light.

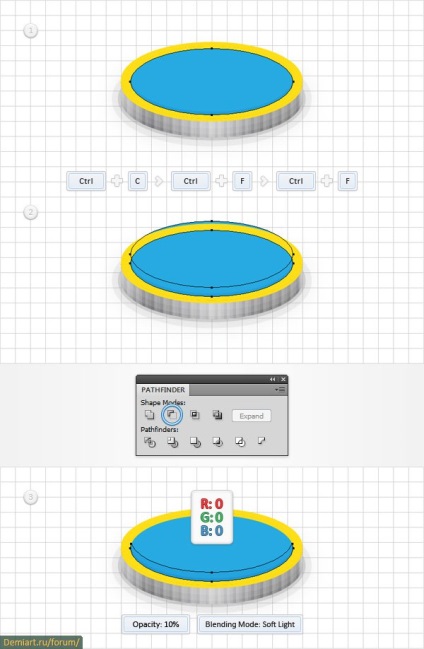
Зробіть дві копії синьою фігури, вставивши їх на передній план (Ctrl + C, Ctrl + F, Ctrl + F). Верхню копію змістите на 3 пікселі вгору, потім виділіть обидві копії і натисніть кнопку «Minus Front» на панелі Pathfinder. Залийте отриману фігуру чорним кольором, зменшіть непрозорість до 10% і змініть режим змішування на Soft Light.

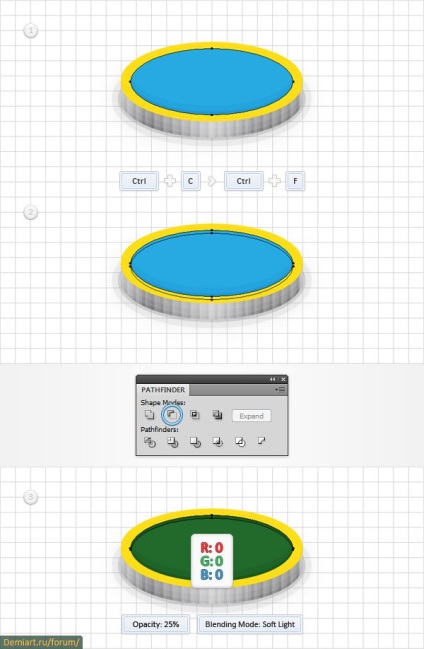
Зробіть одну копію синьою фігури, помістивши її на передній план (Ctrl + C, Ctrl + F). Змістіть цю копію на 1 піксель вниз, потім виділіть обидві синіх фігури і натисніть кнопку «Minus Front» на панелі Pathfinder. Залийте отриману фігуру чорним кольором, зменшіть непрозорість до 25% і змініть режим змішування на Soft Light.

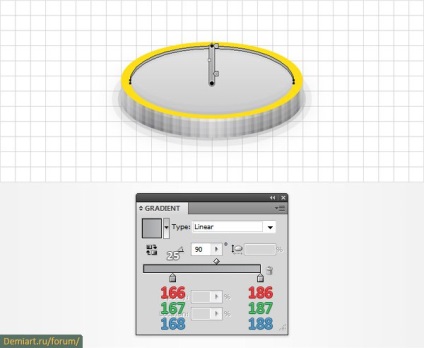
Виділіть зелену фігуру і замініть заливку на градієнт, настройки якого показані нижче.

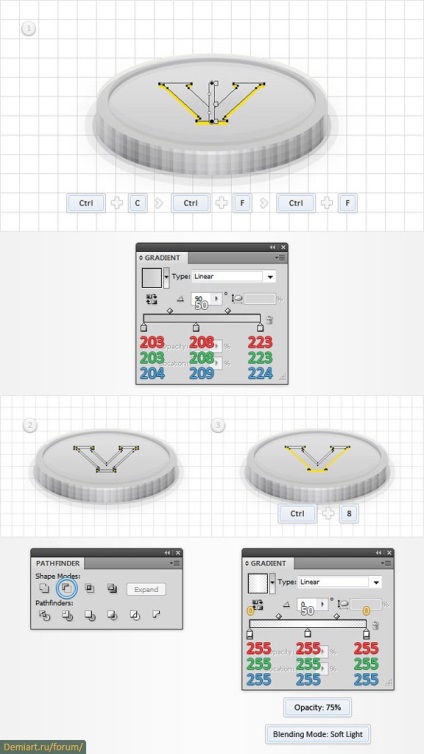
Виділіть нижню тонку жовту фігуру і застосуєте до неї графічний стиль, який було збережено в дев'ятому кроці. На панелі Appearance додайте фігурі третю заливку, в якості якої виступить градієнт, настройки якого показані нижче (жовті цифри позначають непрозорість). Змініть її режим змішування на Soft Light.

Верхню тонку жовту фігуру залийте градієнтом, настройки якого показані нижче.

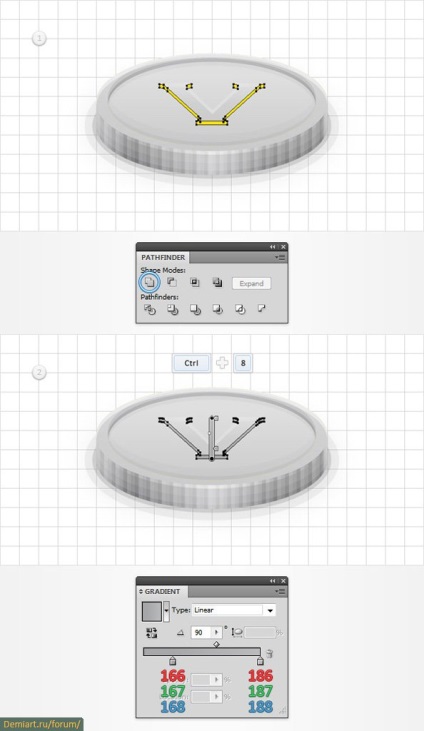
Зробіть дві копії залишилася жовтої фігури, вставивши їх на передній план (Ctrl + C, Ctrl + F, Ctrl + F). Верхню копію змістите на 1 піксель вниз, потім виділіть обидві копії і натисніть кнопку «Minus Front» на панелі Pathfinder. Разгуппіруйте вийшла групу (Shift + Ctrl + G), видаліть нижню фігуру, а верхню залийте білим кольором і змініть режим змішування на Soft Light.

Зробіть дві копії залишилася жовтої фігури, помістивши їх на передній план (Ctrl + C, Ctrl + F, Ctrl + F). Верхню копію змістите на 1 піксель вгору, потім виділіть обидві копії і натисніть кнопку «Minus Front» на панелі Pathfinder. Разгуппіруйте вийшла групу (Shift + Ctrl + G), видаліть нижню фігуру, верхню залийте чорним кольором, зменшіть непрозорість до 50% і змініть режим змішування на Soft Light.

Тепер замініть у жовтій фігури заливку на градієнт, настройки якого показані нижче.

Увімкніть видимість групи з символом валюти. Заливку букви замініть на градієнт з настройками, показаними нижче. Потім зробіть дві копії цієї фігури, вставивши їх на передній план (Ctrl + C, Ctrl + F, Ctrl + F). Верхню копію змістите на 1 піксель вниз, потім виділіть обидві копії і натисніть кнопку «Minus Front» на панелі Pathfinder. Перетворіть отримані фігури в комбінований контур (Ctrl + 8), залийте градієнтом, настройки якого показані на зображенні нижче, під цифрою 3, знизьте значення непрозорості до 75% і змініть режим змішування на Soft Light.

Виділіть всі тонкі жовті фігури, натисніть кнопку «Unite» на панелі Pathfinder, потім перетворіть їх в комбінований контур (Ctrl + 8) і залийте градієнтом, настройки якого показані нижче.

Зробіть копію фігури букви (Ctrl + C, Ctrl + F). Виділіть цю копію разом з комбінованим контуром, створеному в минулому кроці, і натисніть кнопку «Vertical Align Bottom» на панелі Align (також з обраної опцією «Aling to Selection»; прим. Перекл.). Залийте копію кольором R = 127 G = 128 B = 129 (#). В панелі шарів перетягніть цю сіру фігуру нижче всіх інших, що належать до грошового знаку. Застосуйте до самої постаті два рази ефект Effect> Stylize> Drop Shadow, ввівши спочатку настройки з лівого вікна, потім з правого.

Увімкніть прив'язку до сітки. Виділіть всі фігури і згрупуйте їх (Ctrl + G), після чого зробіть копію (Ctrl + C, Ctrl + F). Розкрийте групу і видаліть найнижчу фігуру (яка відповідає за тінь від монети). Змістіть копію групи на кілька пікселів вгору і вліво (орієнтуйтеся на зображення нижче, під цифрою 2).

Повторіть кілька разів операції з попереднього кроку, дублюючи вже групу без тіні, випадковим чином зміщуючи нові монети вправо і вліво.

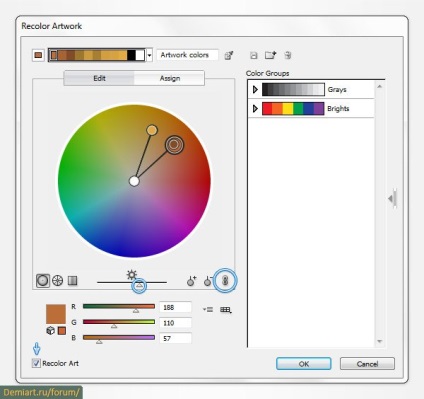
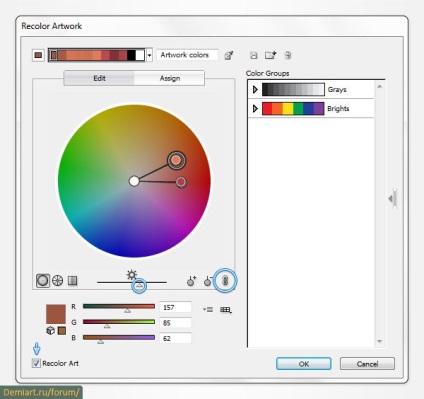
Нарешті, можна перефарбувати монети в інший колір, зробивши їх золотими або мідними. Згрупуйте всі наявні монети і зробіть дві копії, розмістивши їх на деякій відстані ліворуч і праворуч від наявної купки. Виділіть ліву групу і виконайте команду Edit> Edit Colors> Recolor Artwork, там перейдіть в розділ Edit, встановіть прапорець «Recolor Artwork» і натисніть кнопку «Link harmony colors». Налаштуйте повзунок яскравості як показано на другому малюнку. Для правої групи настройки показані на верхньому зображенні.



Нижче ви можете бачити кінцевий результат. Я сподіваюся урок вам сподобався і ви зможете застосувати якісь прийоми з нього в своїх майбутніх роботах.

І мій результат (ДеМанн в монетах):
