
На момент написання даної статті Bootstrap 3.3.5 є актуальною версією фреймворка. Для цієї статті ми використовуємо складання Bootstrap за замовчуванням (з 12 стовпцями). Коли ви будете виконувати завдання цієї статті, переконайтеся, що використовуєте останні сніппети і структуру коду, описані в документації Bootstrap.
Структура файлів і папок
Ми створимо кореневої каталог і додамо в нього такі файли і папки:
Нам потрібно буде підключити деякі front-end бібліотеки:- Bootstrap;
- jQuery.
З урахуванням цих бібліотек структура файлів буде виглядати наступним чином:

створення форми
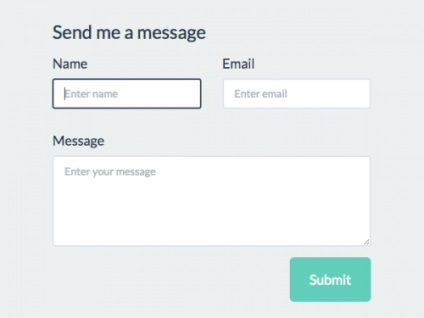
Відкрийте файл index.html і скопіюйте в нього наступну базову структуру AJAX форми зворотного зв'язку:
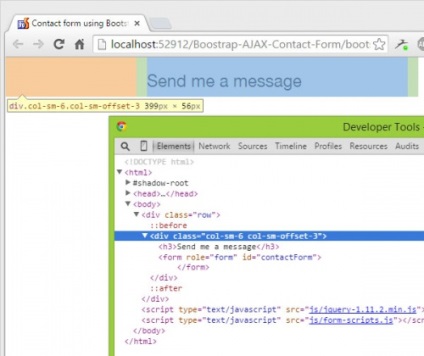
Таким чином, створюється макет, який займає половину доступного простору і відцентровано по горизонталі. Після цього ми включили h3. і далі йде основа форми. Переконайтеся в тому, що ви застосували до форми ідентифікатор, щоб пізніше прикріпити до неї подія для відправки форми AJAX JQuery:

Без боротьби не буває перемоги
Далі потрібно вставити наступний код всередині тегів
:Це все поля введення і кнопки, з якими буде взаємодіяти користувач. Початковий div з присвоєним класом row - це класичний синтаксис Bootstrap. представляє собою горизонтальну угруповання елементів col. Стовпці в межах Bootstrap створюють відступи або прогалини. Видаляючи їх, можна домогтися, щоб рядок рівномірно вписувалася в контейнер.
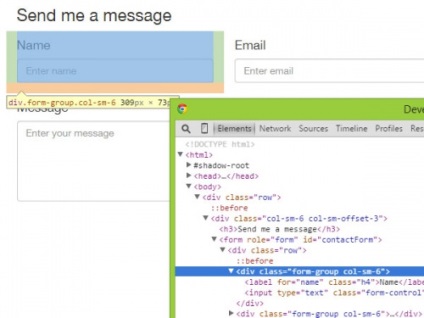
Ми створили два стовпці з класом col-sm-6 (50%). який будемо використовувати, щоб відокремити верхню частину форми. У межах першого стовпчика col-sm-6 ми створили label і поля для імені та електронної пошти. Кожен з них містить label з відповідним атрибутом for. тому мітка пов'язана з відповідним полем.
Кожен з цих стовпців включає в себе form-group. який семантично групує мітки, створюючи невеликий відступ знизу:

типографіка
Bootstrap дозволяє використовувати класи для H1-H6. Вони допомагають задати стилі вбудованих елементів без додавання додаткових полів або створення блоків елементів super AJAX contact form. Ми використовували клас для H4. щоб задати стиль label і зробити їх великими.
Клас form-control застосовується для кожного елемента вводу, щоб він займав всю ширину контейнера (ширина 100%). Цей клас також додає різні стилі, які дозволяють створити легко читається елемент форми (великий розмір, чіткі краї і т.д.).
Після цих стовпців ми включаємо тіло повідомлення. Ми обертаємо його в form-group і застосовуємо ті ж стилі, що і для міток і для текстових полів.
Заклик до дії
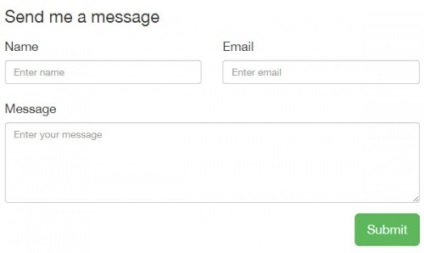
Створимо submit button. Bootstrap містить класи для різних кнопок і їх станів. Ми вирішили використовувати кнопку "success" (btn-success), яка, за замовчуванням, є зеленою.
Також потрібно застосувати базовий клас btn. щоб скинути основні параметри кнопки (рамка, відступ, вирівнювання тексту, розмір шрифту). Ми застосували клас btn-lg. який створює велику кнопку, а потім клас pull-right. який задає обтікання кнопки зліва.
Після кнопки ми включили div з ідентифікатором #msgSubmit і застосували такі класи: "h3 text-center hidden". Клас h3 допомагає створити більший заголовок, text-center встановлює вирівнювання тексту по центру, а hidden - задає display: none і visible: hidden:

Додавання функціоналу відправки даних
Ми створили базову Bootstrap JQuery AJAX form. але вона ще нічого не робить. Наш наступний крок - створити функцію, яка приймає вводяться Користувачами дані і відправляє їх асинхронно в PHP.
Відкрийте файл scripts.js і скопіюйте в нього наступний код:
Цей фрагмент коду JQuery. який прослуховує функції відправки даних #contactForm (як зазначено раніше). Перед цією функцією ми обробляємо змінну event. яка зберігає дію відправки даних форми для функції.
event.preventDeafult () зупиняє відправку даних форми при оновленні сторінки без вибору дії в формі. І в кінці цей код запитує функцію submitForm (); :
Далі ми створюємо функцію submitForm (); наступним чином:
Вона видаляє прихований клас з DIV #msgSubmit. який ми застосували раніше, виводячи таким чином текст.
Підключення до функції PHP Mail
Тепер потрібно написати скрипт, який буде отримувати дані з форми AJAX. і відправляти контент через функцію PHP Mail. Відкрийте файл process.php і додайте в нього наступний код:
Тіло листа створюється довільно з додаванням трьох створених змінних. Спочатку ми задаємо текст опису, наприклад, "Name:", потім йде змінна, а потім перенесення на новий рядок (/ n). Ті ж дії ми повторюємо, пов'язуючи всі дані зі змінною $ body.
Щоб почати процес відправки електронної пошти, потрібно викликати його в операторі if. Таким чином можна перевірити, чи були дані форми успішно надані чи ні. Якщо функція Mail повертає "true", скрипт повертає "success", якщо функція видає помилку, повертається "invalid".
Цей результат буде повертатися об'єкту AJAX. і оброблятися на стороні клієнта. Переваги AJAX полягає в тому, що все це робиться в асинхронному режимі на стороні клієнта. Це дозволяє користувачеві продовжувати взаємодіяти з сайтом під час відправки даних AJAX form:

наводимо блиск
Тепер ми сконцентруємося на забезпеченні зворотного зв'язку з користувачем за допомогою різних додаткових функцій, які можна включити. Зокрема, ми розглянемо зворотний зв'язок форми за допомогою обробки помилок, як на стороні клієнта, так і на стороні сервера.
Також для валідації форми ми використовуємо деякі інструменти:- Animate.css:;
- Bootstrap Validator.
Додайте їх в проект, як ми раніше робили з Bootstrap і JQuery. Ці інструменти допоможуть забезпечити зворотний зв'язок з користувачем після того, як він відправив дані.
Структура проекту тепер повинна виглядати наступним чином:

валідація форми
Давайте почнемо з установки валідатора після введення даних форми зворотного зв'язку AJAX PHP. Перейдіть в файл scripts.js і відредагуйте перший фрагмент коду, який викликає функцію SubmitForm () після того, як дані форми відправлені.
Його потрібно змінити наступним чином:
Цей новий фрагмент коду перевіряє, чи знайшов Bootstrap Validator проблеми і зупинив чи роботу коду. Якщо немає, ми продовжуємо виконання дій в стандартному режимі. Нам все ще потрібно виключити дію за замовчуванням (перезавантаження сторінки без заповнення форми) зі сценарію представлення даних форми.
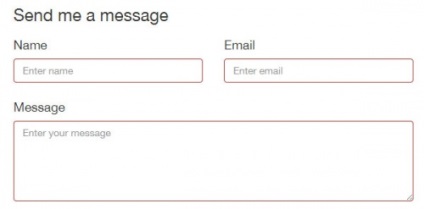
Тепер, якщо ми натиснемо кнопку відправки даних форми, що не заповнивши всі поля, порожні будуть виділятися червоним кольором:

У процесі додавання валідації ми заблокували рідну валідацію HTML5. Можна додати в валідацію додатковий контекст, включивши повідомлення про помилки. Bootstrap Validator має зручну функцію, що дозволяє відобразити повідомлення про помилку за кожним з полів. Щоб додати їх, потрібно доповнити розмітку HTML.
Усередині кожної form-group під полем введення даних потрібно розмістити наступний HTML-код:
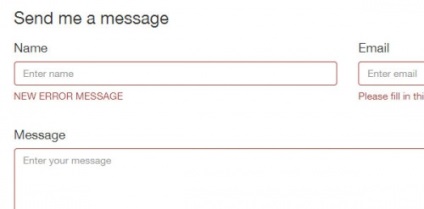
Тепер при повторній відправці даних AJAX JQuery форми буде виводитися повідомлення про помилку, якщо поля форми не були заповнені: "Please fill in this field. ". Додавши data-атрибут для даних, що вводяться під назвою "data-error", можна включити призначене для користувача повідомлення про помилку.

Додавання анімації зворотного зв'язку
Ми додали функціонал для індикації незаповнених полів форми. Але було б непогано додати в форму додаткову анімацію і кілька повідомлень, які дадуть користувачеві знати, що відбувається. В даний час при якому зазначається вдале надсилання даних форми з'являється повідомлення "Message Submitted!", Але як щодо помилок?
Щоб задіяти існуючий код, ми змінимо існуючу повідомлення про успішну відправку даних. Насамперед видалимо текст "Message Submitted!" З HTML-розмітки і залишимо порожній div:
Тепер потрібно створити нову функцію для обробки статусу повідомлення. Додайте цю функцію в нижню частину файлу scripts.js:
Ця функція приймає два аргументи. valid буде логічної змінної: якщо її значення true. буде виводитися повідомлення про успішну відправку даних. Якщо false. буде виводитися повідомлення про помилку. msg - це повідомлення, яке ми будемо виводити на екран в блоці div.
Ця функція перевіряє, чи маємо ми справу з повідомленням про успішну відправку даних або з повідомленням про помилку. Це робиться через перевірку значення змінної valid. У будь-якому випадку вона встановлює змінну з відповідними класами CSS (нам необхідно повторно включити h3 і text-center. Так як ми видалимо їх).
Примітка: Для класу повідомлення про успішну відправку даних ми використовуємо деякі класи animate.css. При успішну відправку даних AJAX JQuery contact form програватиметься анімація tada.
Нарешті, функція видаляє всі класи з #msgSubmit (щоб уникнути перетинання класів), а потім встановлює пріоритетні класи і додає текст повідомлення в div.
Усередині ініціалізації валідатора на початку цього розділу ми оновлюємо код, щоб додати виклик наступної функції всередині оператора if. коли він дає значення true:
Тепер, якщо ви не заповнили всі поля, буде виводитися повідомлення про помилку "Did you fill in the form properly? "
Останній крок для цієї нової функції submitMSG - викликати її, коли дані форми відправлені успішно. Оновлення функцію formSuccess () наступним чином:
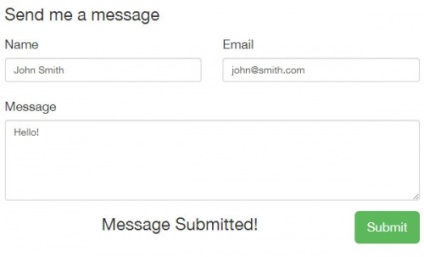
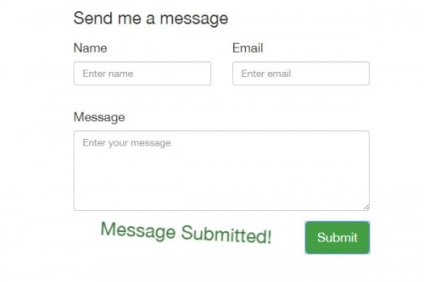
Ми хочемо скинути форму і очистити значення, коли викликаємо функцію submitMSG. як зазначено вище з повідомленням про успішну відправку даних. Тепер при якому зазначається вдале надсилання даних форми повинно відображатися відповідне повідомлення з анімацією animate.css tada:

струсіть
Давайте додамо до всієї формі анімацію помилки, універсальна анімація "трясіння" повинна підійти!
Створіть відразу після функції formSuccess () нову і назвіть її formError ():
Ця функція використовує підхід, описаний на демонстраційній сторінці animate.css. який дозволяє додати анімацію до елемента, а потім повторно викликати її знову.
Анімація CSS має неприємну особливість: відсутність можливості повторного програвання, навіть якщо видалити і повторно додати клас. Ця функція допомагає скинути класи кінця анімації, що дозволяє повторно додати їх. Коли користувач натискає кнопку «Відправити», що не заповнивши всі поля AJAX форми зворотного зв'язку, ми програємо анімацію shake. І якщо він знову не заповнить всі поля, потрібно знову програти цю анімацію.
Можна викликати цю функцію formError () вище функції submitMSG (). яку ми створили для повідомлення про помилку. Наприклад, так:
Тепер, коли користувач спробує відправити дані форми, які не заповнивши всі поля, вона буде трястися, щоб він зрозумів, що щось не так.
більше валідації
Валідація на стороні клієнта - це добре, але будь-який користувач може відключити її і відправити форму з порожніми полями, відредагувавши код в браузері. Необхідно створити сервіс валідації на стороні сервера.
Нам потрібно відкрити файл process.php і внести в нього необхідні зміни, щоб забезпечити перевірку заповнення всіх полів. Ми створимо змінну $ errorMSG. за допомогою якої будемо перехоплювати повідомлення про помилки, а потім включимо додаткову перевірку $ _POST:
Цей PHP-код перевіряє, чи існують порожні поля AJAX form. перед тим як встановити їх дані в якості відповідних змінних (замінює існуючі задані в коді змінні з $ _POST). Якщо поля порожні, ми задаємо загальне повідомлення для відправки назад клієнту.
У відповідь на вихідний виклик AJAX нам потрібно послати повідомлення про помилку, яке буде відображатися в браузері. Для цього відредагуйте оператор if. який ми створили раніше в нижній частині коду PHP:
Через оператор if ми перевіряємо, чи є змінна $ errorMSG порожній ( ""). а також статус вбудованої функції Mail. яку ми використовували для змінної $ success. В умови else ми включили додаткову перевірку, чи є помилка результатом збою $ success. Якщо так, то відправляємо назад повідомлення "Something went wrong:". Інакше виводимо повідомлення, яке було скомпільовано, коли ми виробляли перевірку порожніх полів.
І останній етап - потрібно прийняти нове повідомлення в AJAX і вивести його в формі. Нам потрібно оновити об'єкт AJAX в файлі scripts.js наступним чином:
Ми тільки що оновили умови else. яке перевіряє відповідність text == success. У else ми викликаємо функцію formError (). яка застосовує анімацію "трясіння" і запитуємо у функції submitMSG () текст, повернутий з PHP.
висновок
Зайдіть на Github. щоб подивитися весь код повністю. Тепер форма зворотного зв'язку AJAX PHP надає користувачеві інформацію про те, які з полів він не заповнив. Ми виводимо контекстні повідомлення, засновані на статусі і повернутому від PHP повідомленні. А також реалізували додатковий рівень перевірки на стороні сервера для тих користувачів, які намагаються обійти front-end валідацію.
Переклад статті «Building a Bootstrap Contact Form Using PHP and AJAX» був підготовлений дружною командою проекту Сайтобудування від А до Я.