Давайте опустимо виключення викладу матеріалу на сторінках блогів - тут допустимі певного роду вольності, але поговоримо про важливість створення зручного для читання контенту на сайтах: інформаційних порталах, інтернет-магазинах і бізнес-сайтах, корпоративних, промо-сайтах а також інших їм подібних.
Подача інформації для зручного читання. Основні вимоги.
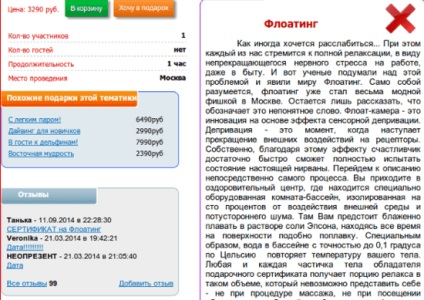
1. Пишемо коротко і по справі


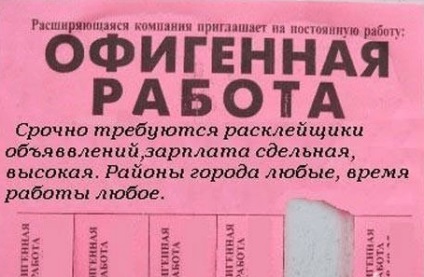
2. Спілкуйтеся з користувачем на зрозумілій йому мові
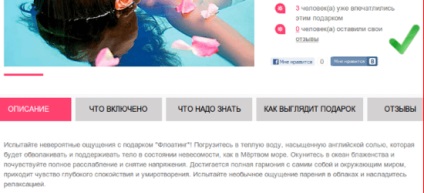
Мова про те, що інформаційний матеріал не повинен рясніти тільки професійною термінологією. Подавайте інфу і відповідайте клієнтові на «загальнолюдському», побутовою мовою. Незрозумілі терміни пояснюйте. Про складне пишіть просто. Наскільки це можливо, зрозуміло. Чим простіше викладіть, роз'ясніть, тим лояльніше до вас буде користувач сайтом.
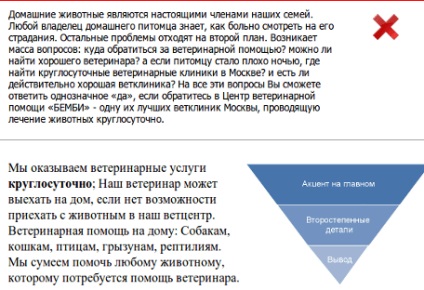
3. Найважливіше розміщуйте в верху контенту.
При складанні контенту на сторінках сайту потрібно діяти за принципом «перевернутої піраміди»: найважливіше - вгорі, на початку.


структура контенту
1. Прийоми структуризації
а) робити смислові заголовки і абзаци; новий абзац починайте тоді, коли в старому думка закінчена;
б) якщо думок багато і вони широкі, складайте до кожної підзаголовки;
в) використовуйте елементи графіки та картинки;
г) складайте марковані списки, якщо необхідно;
д) використовуйте блокову подачу інформації.
Про пункті д) трохи докладніше.
2. Блокова структура подачі інформації
Така структура дозволяє відвідувачеві сайту виділити для себе головну інформацію, що дозволяє йому значно снізітіь час її вивчення. Існує таке поняття (термін) - «блокове читання». Придумав його експерт з юзабіліті Джеррі Макговерн. (Статтю про про цей спосіб, можна прочитати перейшовши за посиланням). Користувачі часто використовують блочне читання: вивчаючи статтю, він, в пошуку потрібної інформації, розбиває її на смислові відрізки. Блокова структура стає значно ефективніше в допомоги саме такому читачеві.
Кожен блок може бути представлений одним або кількома абзацами (в залежності від обсягу інформації). Підзаголовки до блокам, так само як і марковані списки, служать «маячками», які привертають увагу читача і полегшують процес засвоєння матеріалу. Вважається, що завдяки такому складання контенту зручність його читання поліпшується більш ніж на 50%.

3. Графіка
форматування
Текст контенту повинен бути теж зручним для читання. Це факт. При форматуванні статті необхідно пам'ятати, що
а) найкраще використовувати шрифти без зарубок ((Arial, Trebuchet, Verdana) (так вважають фахівці);
б) не потрібно використовувати занадто дрібний шрифт.

Так само важливі й між рядками відступи. Що б уникнути ефекту злипання рядків необхідно встановити міжрядковий інтервал всередині одного абзацу - не менше 100% від розміру шрифту, але не більше 150%, щоб зробити текст більш компактним. Крім того, на сприйняття тексту великий вплив мають інтервали між блоками і відступи зліва і праворуч від кромки фону (підкладки). Враховуйте їх потрібно при верстці сайту. Регулювати засобами розмітки тексту CSS (margin, padding, line-height, word-spacing і ін.).
Найбільш важливу інформацію в тексті, на яку ви хочете звернути увагу користувача, можна виділяти. Наприклад, використовуючи курсив, підкреслений текст або жирний. Але не варто цим зловживати. Слід так само пам'ятати, що для передачі прямої мови слід використовувати курсив, а не жирний або підкреслений.
Можна акцентувати увагу на важливих моментах контенту шляхом зміни кольору шрифту або фону. У цьому випадку варто пам'ятати про таке поняття, як контраст, і не допускати погіршення його параметрів.
Шановні вебмастера, власники сайтів, пам'ятайте: читач по своїй натурі лінивий і страшно зайнята людина 😉. Тому з огляду на фактор цікавинки і важливості контенту на своєму сайті, пам'ятайте, що для залучення відвідувача важливу роль відіграє якість його оформлення і подачі. Я навів лише невелику частину рекомендацій, які обов'язково вплинуть на зручність читання контенту. Ви можете ними скористатися, а в процесі своєї практичної діяльності знайти більш оптимальні способи.
Коли керівництву потрібно оцінити ефективність роботи співробітників, в хід йдуть будь-які засоби. Насамперед начальство перевірить вашу активність в інтернеті і ...
Традиційно ближче до Нового року Яндекс порадував вебмайстрів новим алгоритмом. І назва у нового алгоритму красиве - «Палех», і штука сама ...
В останні місяці все частіше стали з'являтися матеріали про так званих Push-повідомлення. Незважаючи на те, що цю розробку програмістів вже кілька ...