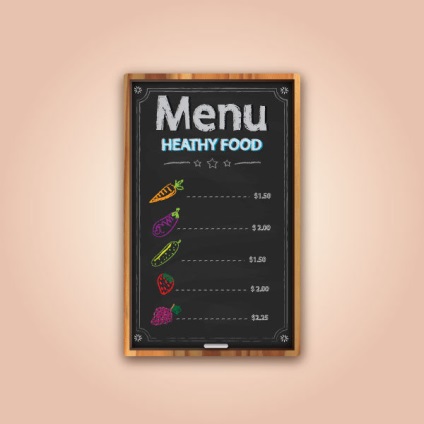
У цьому уроці ми навчимося створювати меню, написане на дошці крейдою в Adobe Illustrator. Ми будемо використовувати базові інструменти програми, а також ефекти. Це проста техніка, яка дає досить симпатичні результати. Засвоївши її ви зможете створити будь-який дизайн в схожому стилі. А виконання уроку напевно принесе вам масу задоволення! Особливо частина з малюванням крейдою.

Створіть новий документ розміром 600x600px і в колірному режимі (Color Mode) CMYK.
Створіть прямокутник за допомогою інструменту Rectangle / Прямокутник (M). Залийте його будь-яким кольором.
Дублюйте його і на час забудьте про копії, ми повернемося до неї пізніше.
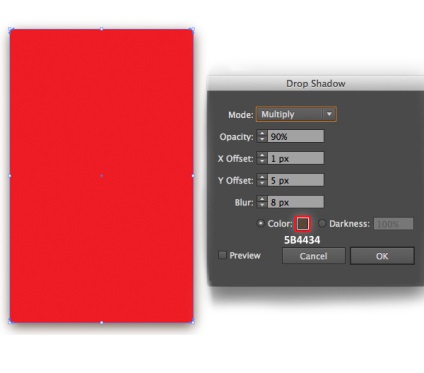
У меню виберіть Effect> Stylize> Drop shadow / Ефект> Стилізація> Тінь і вкажіть наступні параметри:

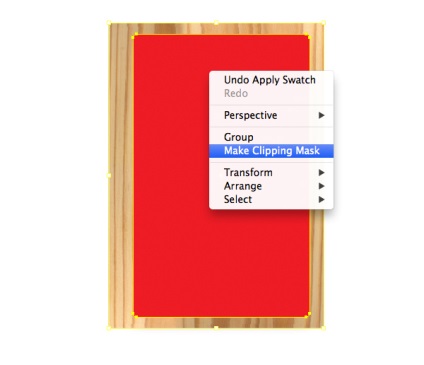
Помістіть в документ текстуру дерева, яку можна завантажити тут. Візьміть копію прямокутника, який ми створили в попередньому кроці і помістіть його над текстурою. Виділіть текстуру і прямокутник і в меню виберіть Objects> Clipping Mask> Make / Об'єкт> Відсічна маска> Створити.

Ось що повинно вийти:

Копіюйте (Ctrl / Cmd + C) текстуру дерева і вставте її на передній план (Ctrl / Cmd + F). Вкажіть їй режим накладення Multiply / Множення.

Створіть новий прямокутник кольору # 2A2A2A. Дублюйте його і на час забудьте про копії.
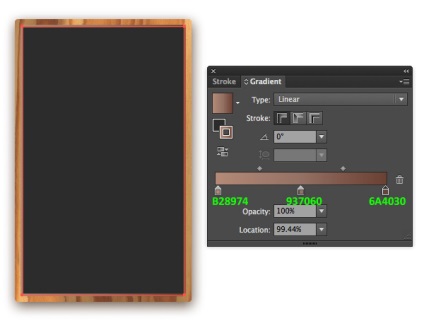
Вкажіть прямокутника обведення товщиною в 3,5pt і вкажіть обводке градієнт як показано нижче.

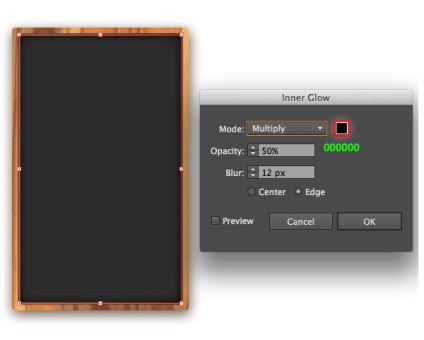
Не знімаючи виділення з об'єкта, виберіть у меню Effect> Stylize> Inner Glow / Ефект> Стилізація> Внутрішнє світіння і налаштуйте ефект як показано нижче.

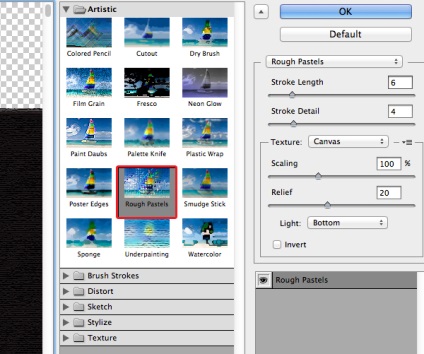
Виділіть копію прямокутника, розмістіть її на передньому плані, потім в меню виберіть Effect> Artistic> Rough Pastel / Ефект> Імітація> Пастель. Налаштуйте ефект наступним чином:

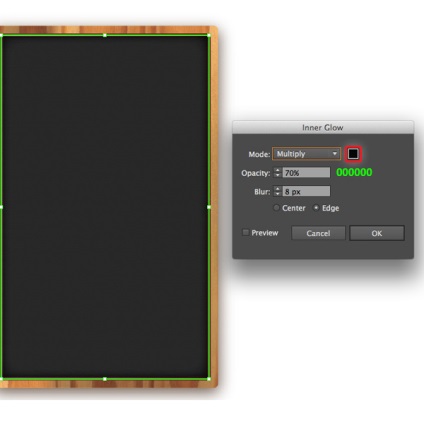
Вкажіть прямокутника з текстурою режим накладення Soft light / М'яке світло і Opacity / Непрозорість в 30%. Потім в меню виберіть Effect> Stylize> Inner Glow / Ефект> Стилізація> Внутрішнє світіння і вкажіть настройки як показано нижче:

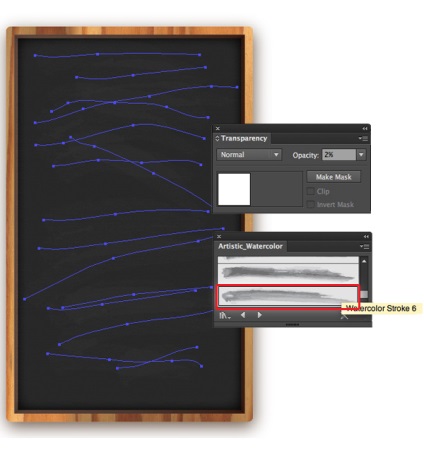
Візьміть інструмент Paintbrush / Кисть (B) і намалюйте довільні лінії на дошці, як показано нижче. Виділіть всі штрихи, виберіть у меню Brush Library> Artistic> Artistic_Watercolor / Галерея кистей> Імітація> Акварель, і застосуєте кисть Watercolor Stroke 6.
Вкажіть кисті товщину в 1pt і Opacity / Непрозорість в 2%.

У цьому кроці ми створимо текст. У прикладі використаний шрифт «Myriad Pro» для слова «Menu». Вкажіть тексту колір заливки #FFFFFF і товщину обведення в 1pt.
Відкрийте галерею кистей Artistic_ChalkcharcoalPencil (Вугілля і крейда) і застосуєте до обведення кисть Pencil - Feather, прибравши Opacity / Непрозорість до 80%.

Копіюйте (Ctrl / Cmd + C) слово «Menu» і вставте копію на задній план (Ctrl / Cmd + B). Вкажіть тексту колір # 000000 і трохи змістите його вправо.

Повторіть попередній крок для слова «Healthy food», тільки на цей раз виберіть кисть «Pencil».

Копіюйте (Ctrl / Cmd + C) слова «Healthy food» і вставте їх на задній план (Ctrl / Cmd + B). Вкажіть тексту колір # 00ADEF і трохи змістите його вправо.

Візьміть інструмент Star / Зірка і намалюйте три зірочки. Потім інструментом Pen / Перо (P) намалюйте дві лінії.
Вкажіть обводке ліній і зірок колір #FFFFFF і застосуєте до обведення кисть «Pencil - Thick».

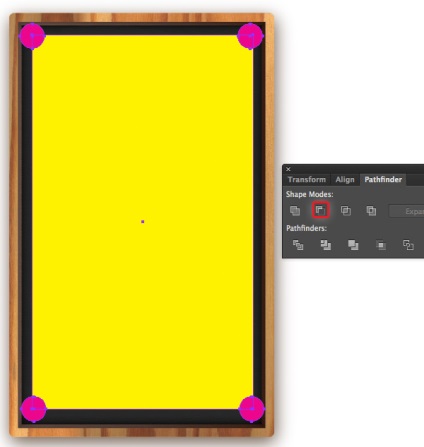
Інструментом Rectangle / Прямокутник (M) створіть прямокутник, а інструментом Ellipse / Еліпс (L) - чотири кола по його кутах, як показано на зображенні нижче.
Виділіть прямокутник і чотири кола і в меню виберіть Windows> Pathfinder> Minus Front / Вікно> Обробка контуру> Мінус Верхній.

Вкажіть вийшла фігурі відсутність заливки і обведення кольору #FFFFFF. Застосуйте до обведення кисть «Pencil - Feather» і знизьте Opacity / Непрозорість до 50%. Дублюйте фігуру і зменшіть копію. Має вийти як на картинці нижче:

Візьміть інструмент Pen / Перо (P) щоб створити лінії як показано нижче.
Вкажіть їм обведення кольору #FFFFFF і застосуєте кисть «Pencil - Feather». Дублюйте це сонечко і розмістіть копії по всіх кутках дошки.

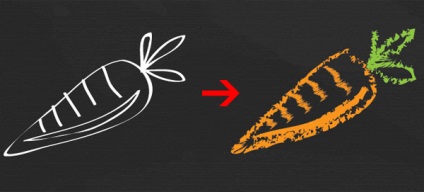
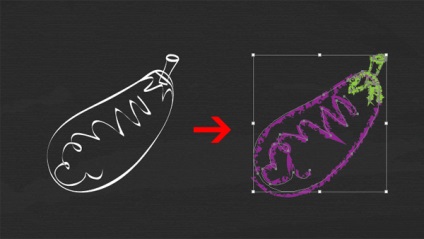
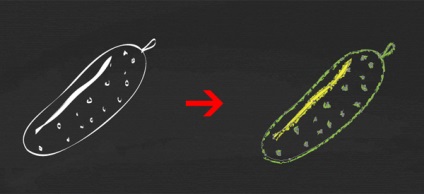
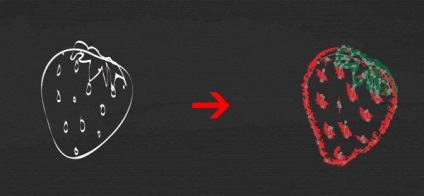
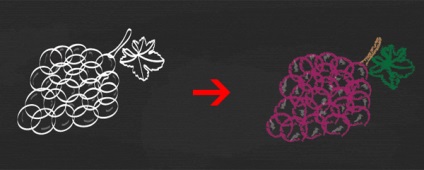
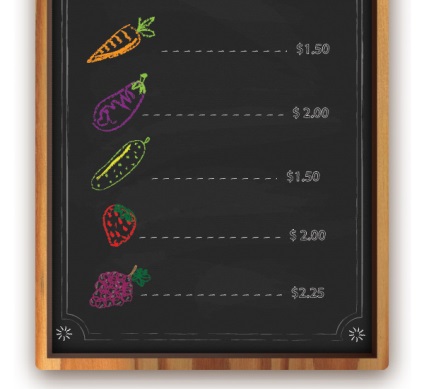
У цьому кроці ми будемо малювати фрукти і овочі. Це просто. Візьміть інструмент Brush / Кисть (B) і малюйте в простому схематичному стилі. Фарбуйте овочі і фрукти за допомогою квітів обведення, але не заливки. Використовуйте кисть «Pencil - Thickfor». Ось що приблизно повинно у вас вийти:





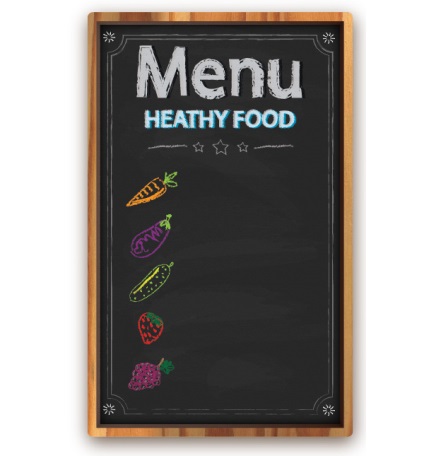
Додайте фрукти і овочі на дошці.

Тепер продовжимо, використовуючи шрифт «Myriad Pro», щоб створити пунктирну лінію і вказати ціни.
Вкажіть обводке тексту колір #FFFFFF товщиною в 0.25pt і застосуєте кисть «Pencil».

Повторіть процедуру для всіх елементів.

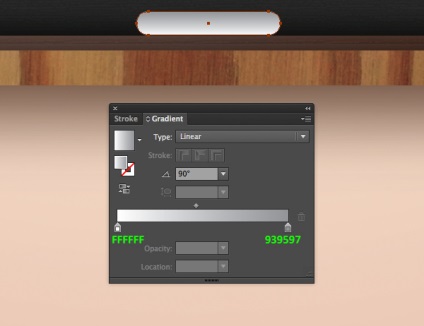
Візьміть інструмент Rounded rectangle / Прямокутник з округленими кутами, щоб намалювати крейда. Залийте його градієнтом, зазначеним нижче.

Не знімаючи виділення з крейди, виберіть у меню Effect> Stylize> Drop shadow / Ефект> Стилізація> Тінь і введіть наступні параметри:

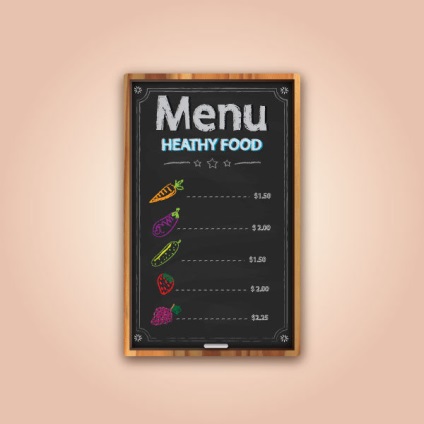
Тепер створимо фон. Інструментом Rectangle / Прямокутник (M) клікніть де-небудь в робочій області і у вікні введіть бажаний розмір фігури: 600 x 600 px.
У палітрі Swatches / Зразки знайдіть Open Swatches Library> Gradients> Skintones / Відкрити галерею зразків> Градієнти> Відтінки шкіри. Виберіть «Skintone 11» і залийте ним прямокутник. Пошліть прямокутник на задній план.


Переклад - Вартівня