
У другій частині уроку ми розфарбуємо в Adobe Illustrator векторні об'єкти застібки - блискавки, використовуючи традиційні техніки, а також створимо текстуру тканини за допомогою Phantasm CS. У створенні відблисків нам допоможе Width Selector Tool (плагін WidthScribe).
Перша частина даного уроків можна знайти тут.
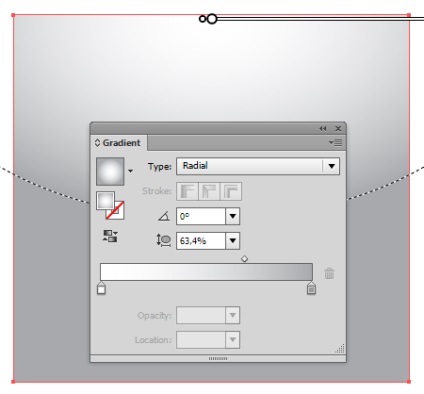
Почнемо зі створення фону. Я завжди рухаюся від нижчих і великих за розміром об'єктів до верхніх і більш дрібних об'єктів при їх розмальовці. Це правило дозволяє відразу вибрати колірну схему і встановити напрямок світла в композиції. Отже, створюємо прямокутник за допомогою інструменту ілюстратора Rectangle Tool (M), потім заливаємо його еліптичних градієнтом від білого до сірого кольору.

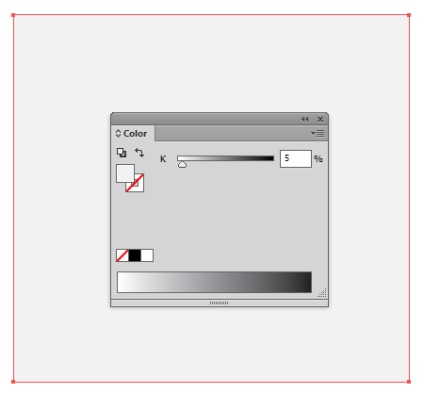
Копіюємо прямокутник і вставляємо його вперед (Cmd / Ctrl + C; Cmd / Ctrl + F). Заливаємо новий об'єкт світло-сірим кольором.

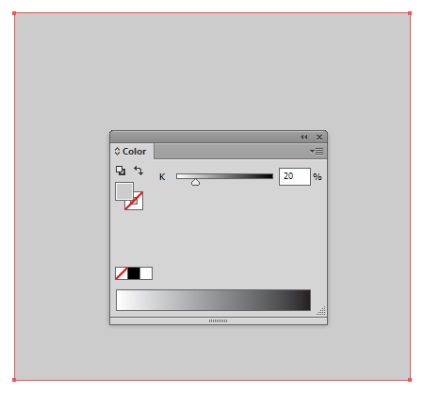
Дублюємо об'єкт ще раз. Заливаємо верхній прямокутник більш темним відтінком сірого кольору.

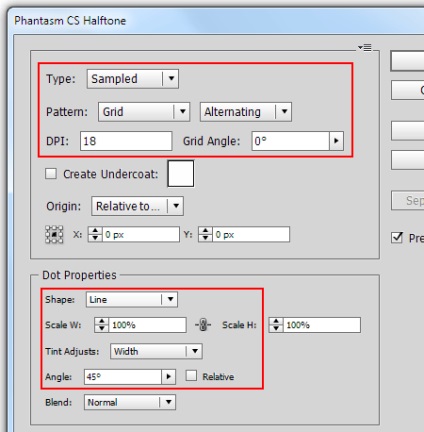
Створимо текстуру за допомогою Phantasm CS. Не знімаючи виділення з останнього прямокутника, переходимо Effect> Phantasm CS> Halftone .... У діалоговому вікні встановлюємо параметри, зазначені на малюнку нижче.

Як ви можете бачити, ми дуже швидко створили текстуру тканини.

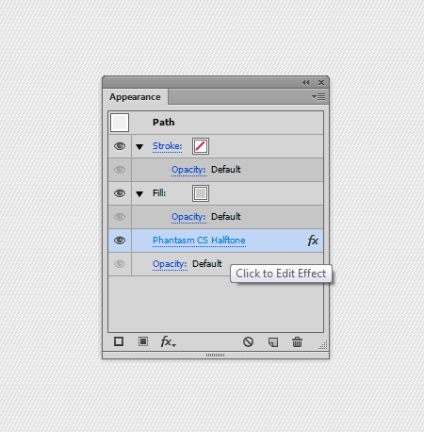
До того ж отриманий ефект є динамічним і ви завжди можете змінити його настройки, отримавши іншу текстуру. Для цього клікніть по назві ефекту в панелі Appearance.

Створюємо новий прямокутник із заливкою радіальним градієнтом від білого до сірого кольору, потім застосовуємо до нього режим змішування Multiply. Таким чином, ми створили освітлення тканини.

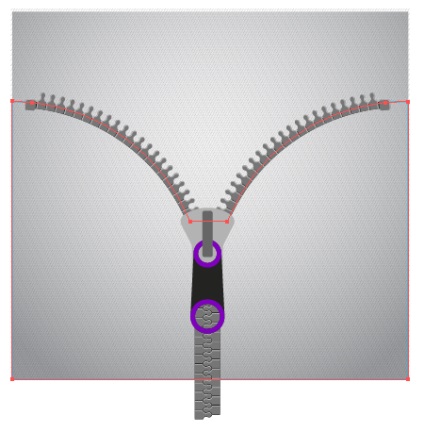
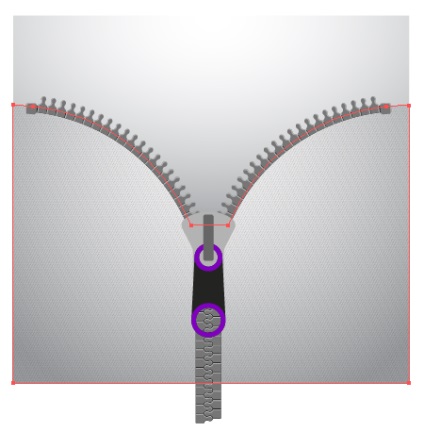
За допомогою Pen Tool (P) створимо шлях, форма і розташування якого показана на малюнку нижче.

Виділяємо шлях і три верхніх прямокутника, створені в попередніх кроках, потім переходимо Object> Clipping Mask> Make або використовуємо комбінацію гарячих клавіш Cmd / Ctrl + 7.

Перетягнемо застебнуту частина блискавки в Clipping Group, яка була створена в попередньому кроці. Ця дія необхідно провести в панелі Layers. Частина блискавки, яка виходить за межі фону стала не видно.

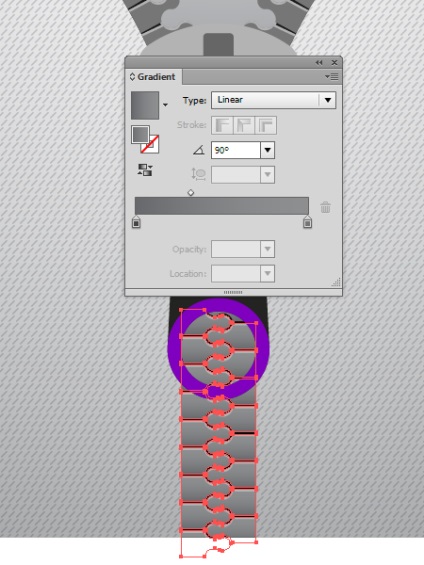
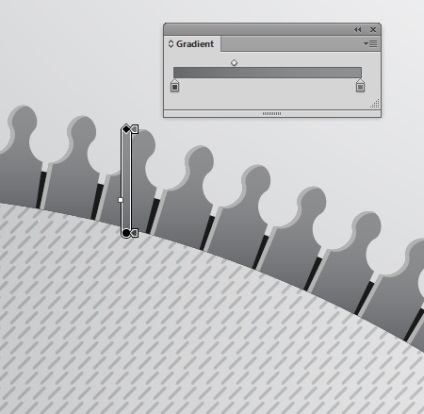
Виділяємо видимі зубці застебнутому блискавки за допомогою Direct Selection Tool (A), потім заливаємо їх вертикальним лінійним градієнтом, який складається з двох відтінків сірого кольору.

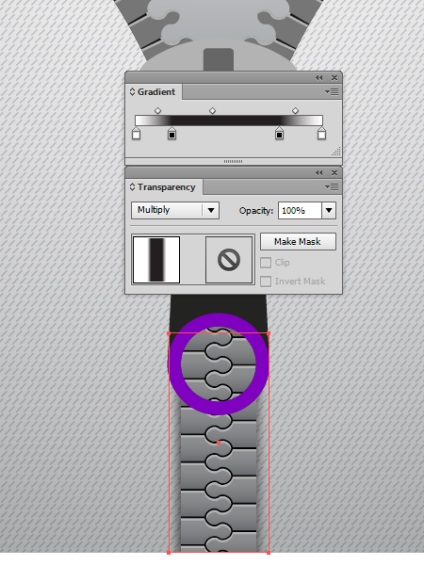
Створимо прямокутник і розташуємо його нижче зубців блискавки. Заливаємо прямокутник горизонтальним лінійним градієнтом від білого до темно-сірого кольору і потім знову до білого кольору. Застосуємо до цього об'єкта режим змішування Multiply.

Білий колір після застосування цього режиму змішування став прозорим, і ми отримали тінь на поверхні тканини.
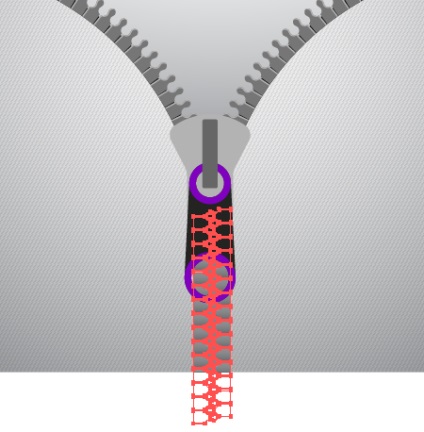
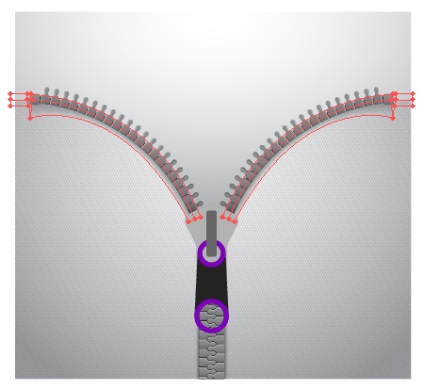
Зубці розстебнутій частини блискавки також повинні бути залиті лінійними градієнтами, які передають розподіл світла на їх поверхні.

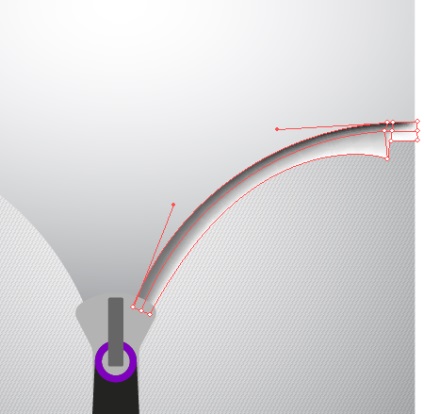
Для створення тіні від зубців розстебнутій частини блискавки я використовував градиентную сітку, форма якої наведена нижче (видимість зубів відключена для наочності).

Точки градиентной сітки пофарбовані в білий і темно-сірий колір.
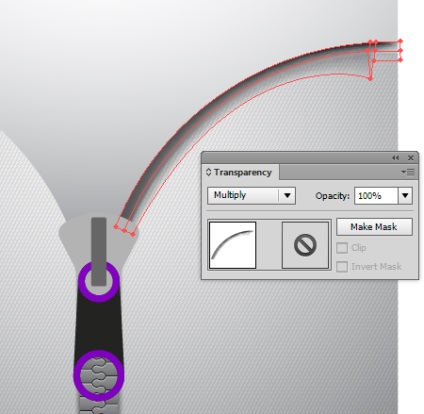
Застосуємо режим Multiply до градиентной сітці.

Перетягнемо градиентную сітку в Clipping Group в панелі Layers для того щоб приховати її непотрібні частини.

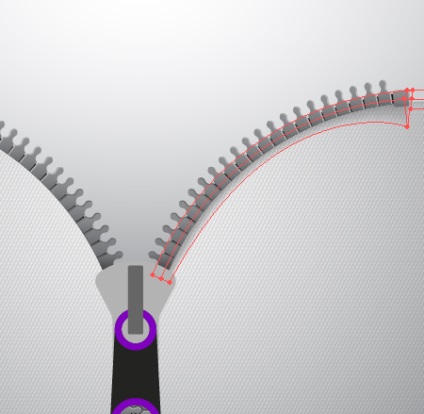
Така ж тінь повинна бути створена з другої сторони замку, але ви, сподіваюся, розумієте, що її потрібно просто продублювати за допомогою Reflect Tool (O).

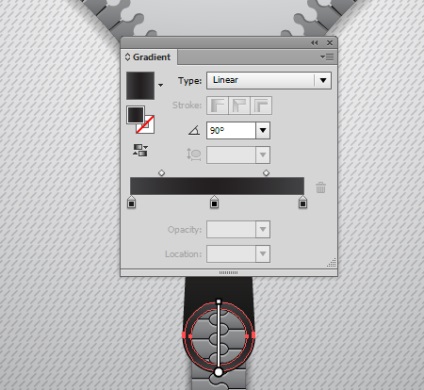
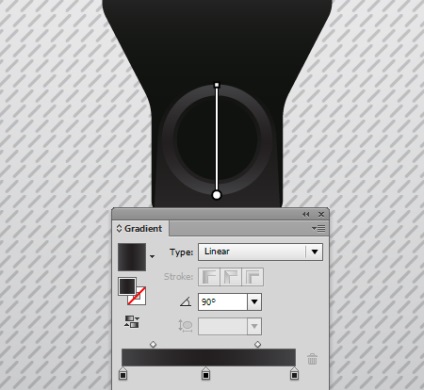
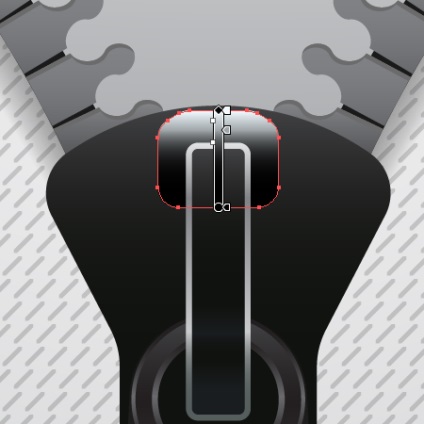
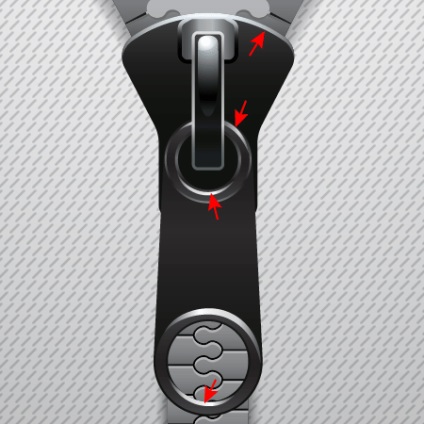
Приступимо до розфарбовування повзунка блискавки. Форми цього об'єкта заливається градиентами відповідно до напряму світла (зверху вниз). На малюнках нижче представлені етапи цієї роботи.





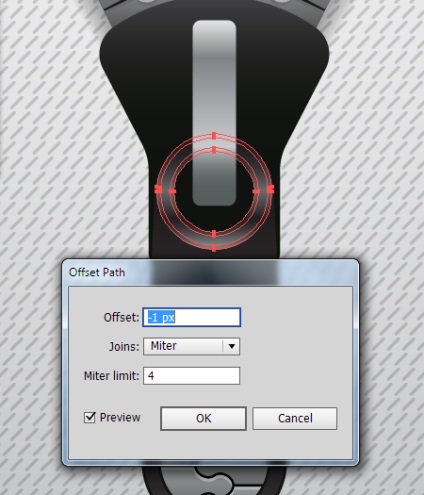
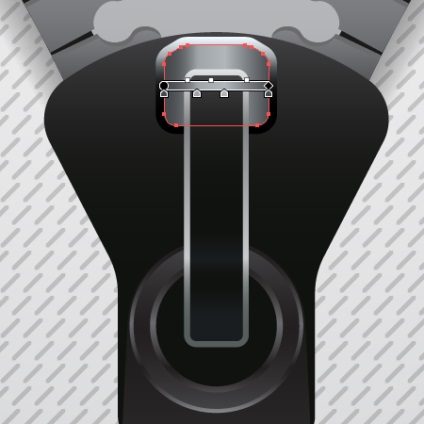
Створимо кромку по краю одного з кілець. Виділяємо кільце, потім переходимо Object> Path> Offset Path ... і встановлюємо величину зсуву в діалоговому вікні.

Заливаємо отриманий об'єкт іншим лінійним градієнтом. Так ми отримали відблиск на крайках кільця.

Використовуючи цю техніку, створимо кромку на інших об'єктах.



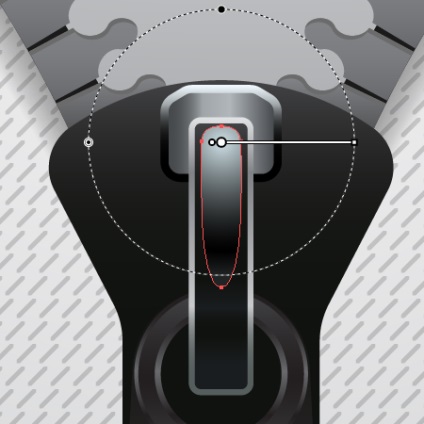
Приступимо до створення відблисків. Створимо еліпс, потім перемістив нижню його точку за допомогою Direct Selection Tool (A). Заливаємо еліпс радіальним градієнтом.

Створимо ще один еліпс, який обрізаємо по контуру нижележащей фігури за допомогою Shape Builder Tool. Заливаємо отриманий об'єкт радіальним градієнтом від білого до чорного кольору, потім застосовуємо режим Screen.

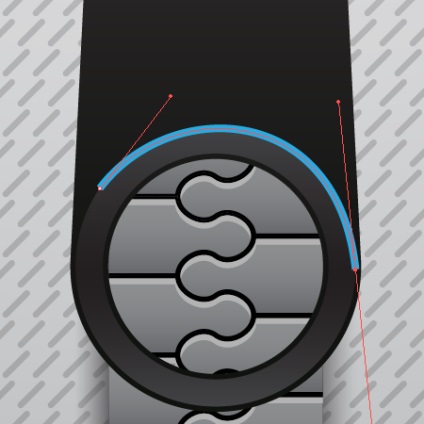
Деякі відблиски матимуть дугоподібну форму. Створимо шлях, як показано на малюнку нижче.

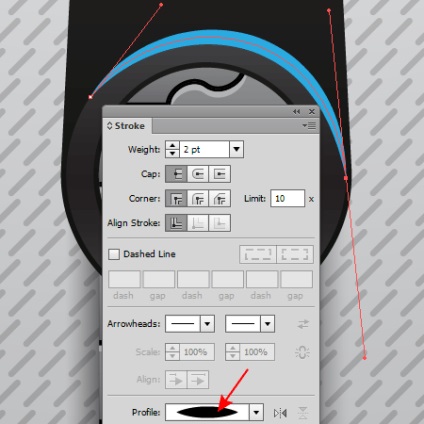
Застосуємо до нього width profile1 в панелі Stroke.

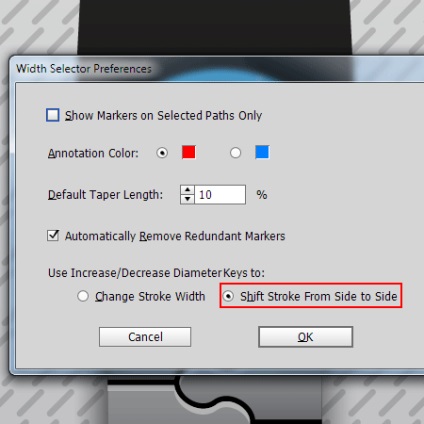
Ми отримали шлях змінної ширини, з яким продовжимо працювати за допомогою Width Selector Tool (плагін Width Scribe). Натискаємо на кнопку Return / Enter для відкриття діалогового вікна Width Selector Preferences. Вибираємо опцію Shift Stroke From Side to Side

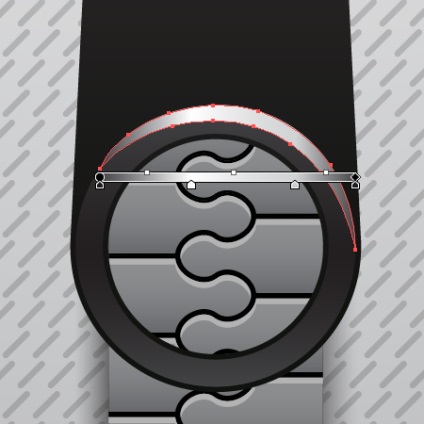
Тепер виділимо центральний маркер ширини і використовуючи клавішу "права квадратна дужка" змістимо його всередину криволінійного сегмента.

Виділяємо шлях, потім переходимо Object> Path> Outline Stroke. Тепер заливаємо отриманий об'єкт лінійним градієнтом, який складається з декількох відтінків сірого кольору.

Використовуючи цю техніку, створимо відблиски в інших місцях повзунка.

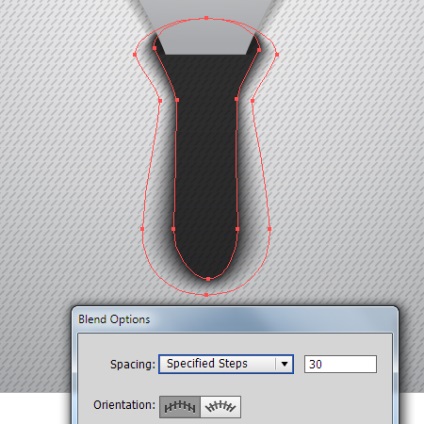
І на завершення створимо тінь від повзунка. Створимо два об'єкти, форма яких показана на малюнку нижче. Нижній об'єкт залитий світло-сірим кольором і має прозорість 0%. Верхній об'єкт залитий темно-сірим кольором і має прозорість 100%. Виділяємо обидва об'єкти, потім переходимо Object> Blend> Make (видимість верхніх об'єктів відключена для наочності).


Тепер ви можете використовувати блискавку, як елемент дизайну.
