У програмі Photoshop CS6 серйозної модернізації піддалися 3D-інструменти. Давайте спробуємо за допомогою них створити 3D-текст.
ось що ми отримаємо на виході:

Відкриваємо Photoshop CS6, створюємо в ньому новий документ розміром 1280 на 720 пікселів і заливаємо його темно-синім кольором # 0f1013. На темному тлі текст виглядатиме найефектніше, але використовувати чистий чорний колір не можна, тому що в кінці роботи це призведе до проблем при додаванні фінального стилю "Зовнішнє світіння" (Outer Glow).

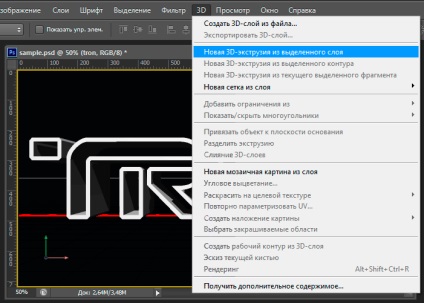
Як тільки текст буде готовий, пройдіть по вкладці 3D головного меню і виберіть пункт "Нова 3D екструзія з обраного шару" (New 3D Extrusion from Selected Layer). Ви помітите, як після цього змінилося відображення тексту у вікні робочого документа:

встановлюємо світло
У Вас автоматично повинна відобразиться 3D-панель, якщо цього з якихось причин не відбулося, пройдіть по вкладці головного меню Вікно -> 3D (Window -> 3D).
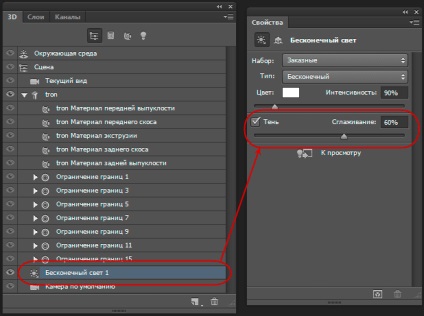
У 3D-панелі двічі клікніть по рядку "Нескінченний світло 1" (Infinite Light 1), після чого відкриється панель властивостей освітлення. Змініть в ній параметр "Згладжування" (Softness) тіні до 60%:

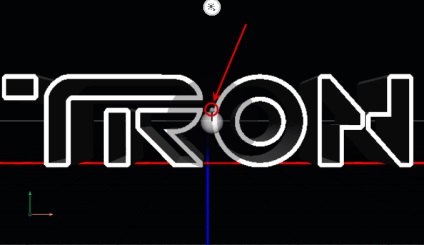
Також, опустіть джерело світла вниз, повернувши в робочому документі ручку упраления становищем джерела сету:

Навколишнє середовище (Environment)
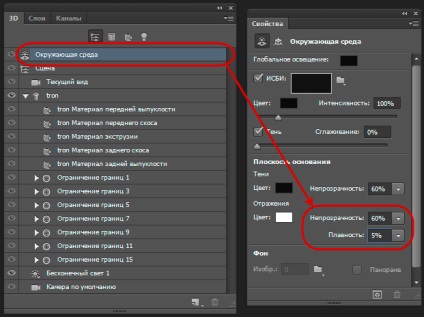
Відрегулюємо ступінь відображення тексту на площині підстави. Для цього клікніть в панелі 3D по рядку Навколишнє середовище (Environment), в панелі властивостей збільште параметр "Непрозорість" (Opacity) до 60%, а "Плавність" (Roughness), щоб відображення не були надто різкими, також збільште до 5%:

Поверхня 3D-тексту
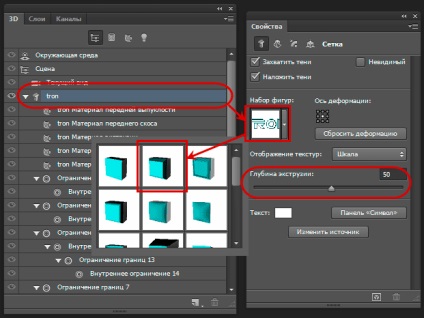
У 3D-панелі клацніть по рядку з сіткою моделі тексту (вона автоматично іменована Photoshop`ом за назвою шару, з якого була створена, у нас це був текстовий шар з назвою "tron", після чого в панелі властивостей відкриються властивості поверхні.
Задамо скіс (bevel) кутів (edge) поверхні тексту, для цього в панелі властивостей клацніть по вікну "Набір фігур" (Shape Preset) і виберіть фігуру "Фаска". Також зменшите глибину екструзії до 50%:

На даний момент скіс кутів не є завершеним. Щоб надати тексту глибину, а також зробити базу для подальшого надання світіння, нам потрібно налаштувати "Капітель" (Cap).
Примітка. "Капітель" = це переклад в оф. рус. версії Photosop англійського терміна - Cap, на мій погляд, переклад безглуздий. В даному випадку, це передня поверхня моделі.
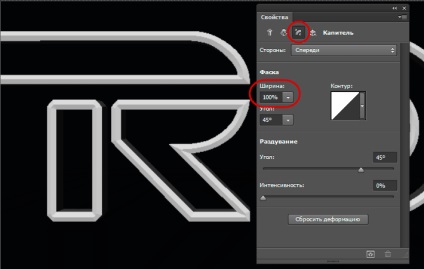
В панелі шарів відкрийте вкладку "Капітель" (Cap) і здайте ширину скоса 100%

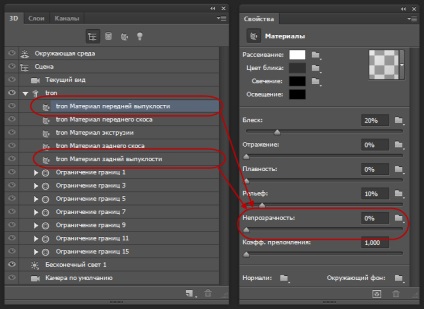
Важливо! Зменшіть непрозорість матеріалу передньої опуклості (Front Inflation Materials) і матеріалу задньої опуклості (Back Inflation Materials) до 0%? щоб вони не створювали небажані спотворення:

Матеріал передньої поверхні
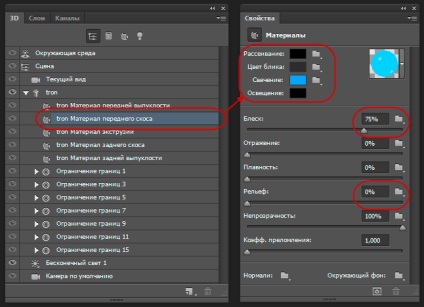
В панелі 3D клікніть по рядку "Матеріал переднього скоса" (Front Bevel Material), відкриється панель властивостей цього матеріалу. Колір "розсіювання" (Diffuse) задамо чисто чорний, "Відображення" (Specular) залишимо за замовчуванням, а колір "Світіння" задамо звело-блакитний # 4fa3f9.
Крім того, змінимо величину параметра "Блиск" (Shine) до 75%, а "Рельєф" (Bump) зменшимо але нуля:

Т.к ми створили матеріал, у нас з'явилося його відображення на площині підстави (пам'ятаєте, ми міняли її відображають властивості?). Ось що у нас вийшло на даний момент:

екструзійний матеріал
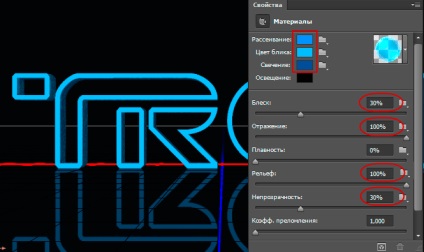
Тепер поставимо матеріал екструзії поверхні, тобто тієї, яку ми вичавили.
В панелі 3D натискаємо по рядку "Матеріал екструзії" (Extrusion Material) і задаємо наступні кольори:
Розсіювання (Diffuse) - яскраво синій # 0090ff
Колір відблиску - блакитний # 00bbff
Світіння (Illumination) - темно синій # 234f92
Крім того, змінимо параметри:
Блиск (Shine) - 30%
Відображення (Reflection) - 100%
Рельєф (Bump) - 100%
Непрозорість (Opacity) - 30%

Рельєфна текстура видавленою поверхні
В панелі 3D у нас активна рядок "Матеріал екструзії", якщо немає, то клікніть по ній для її вибору. Потім, в панелі властивостей клікніть по значку папки у повзунка "Рельєф" (Bump) і виберіть рядок "Завантажити текстуру" (Load Texture), відкриється вікно вибору, де виберіть файл Scratches.jpg.
Значок папки поміняє вигляд, клікніть по ньому знову, при цьому відкриється вже інше меню, де виберіть пункт "Редагувати текстуру" (Edit Texture), після чого зображення текстури відкриється в новому документі.
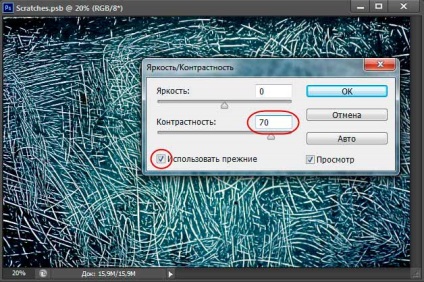
Пройдіть по вкладці головного меню Зображення -> Корекція -> Яскравість / Контрастність (Image -> Adjustments -> Brightness / Contras), в діалоговому вікні налаштування поставте галку в чекбоксі "Використовувати колишні" (Use Legacy) і задайте значення контрастності 70:

Після цього збережіть документ. натиснувши комбінацію клавіш Ctrl + S. Закрийте документ з текстурою і перейдіть на документ з текстом.
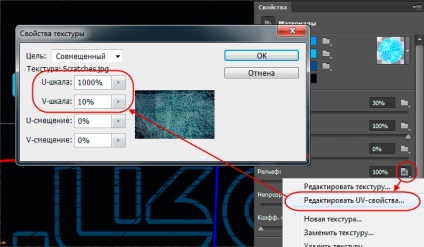
Нам залишилося змінити UV-властивості текстури. Для цього знову клікніть по значку папки в панелі властивостей і виберіть рядок "Редагувати UV-властивості" (Edit UV Properties). У вікні, встановіть значення U-шкали (U Scale) на 1000% і V-шкали (V Scale) на 10%:

Власне, на цьому створення 3D-моделі закінчено, давайте тепер її визуализируем.
Візуалізація (Візуалізація)
Пройдіть по вкладці головного меню 3D -> Рендеринг (3D -> Render) для візуалізації 3D-моделі. Ви побачите. як по вікну документа забігала рамка, це індикація прорахунку зображення комп'ютером. Ось як буде виглядати документ після першого проходу:

Дочекайтеся четвертого, а краще п'ятого проходу рамки, коли відображення тексту стане плавним:

Але поки у нас немає ефекту неонового свічення. Давайте їм займемося.
Створення неонового ефекту за допомогою стилів шару
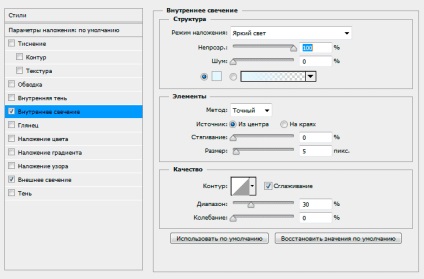
Переходимо на панель шарів і двічі натискаємо по 3D-шару (тільки не за назвою), після чого відкривається діалогове вікно стилів, де вибираємо пункт "Внутрішнє світіння". Задаємо світло-блакитний # ebf7ff колір, режим накладення Яскраве світло (Vivid Light), решта дивіться на малюнку:

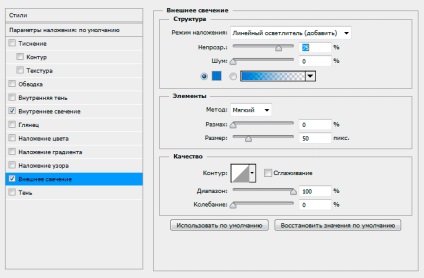
І, нарешті, додамо "Зовнішнє світіння" (Outer Glow).
Колір на цей раз задаємо нейтральний синій # 0c75d7? режим накладення - Лінійний освітлювач (додати) (Linear Dodge (Add)), інші параметри вказані на малюнку:

Ну ось начебто і все, ось що ми отримали на виході:

Завантажити текстуру і готовий PSD файл, виконаний за матеріалами статті:
Заздалегідь вдячний, Дмитро.
QR-код для установки: