В даному уроці Фотошопа ми розглянемо процес створення реалістичної текстури очі.
УВАГА: Урок призначений для вже просунутих користувачів Фотошопа.

Приступаємо до уроку Фотошопа
1. Для початку, створюємо новий файл (в нашому нагоди 1000 x1000 pixels / File> New (Файл> Новий / Поєднання клавіш "Ctrl + N")). Заливаємо background (фон) кольором, який має відтінок сірого (майже білий).
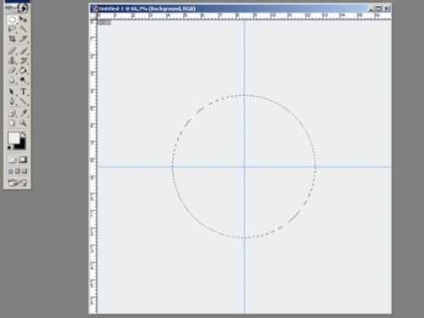
Після, створюємо новий шар (New Layer (Новий шар / Поєднання клавіш "Ctrl + Shift + N")) і створюємо кругле виділення (Elliptical Marquee Tools (Інструмент "Овальний область виділення" / Кнопка "M")), серед зображення з фіксованими пропорціями, як на зображенні.

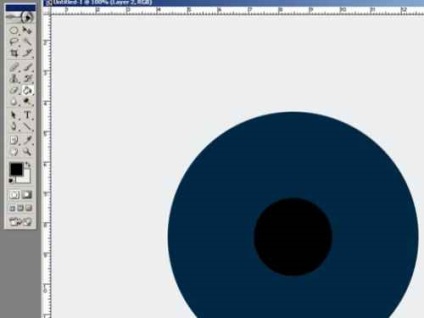
2. Тепер вибираємо улюблений колір очей, яким захочете (зелений, коричневий, блакитний), і заповнюємо цим кольором коло. Після цього, створюємо новий шар і після цих дій, малюємо чорний зіницю.

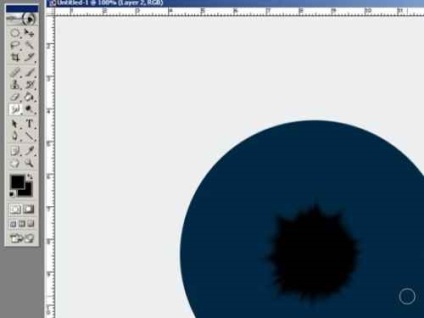
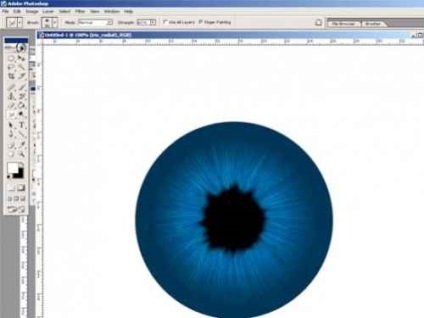
3. Використовуючи Smudge Tool (Інструмент Палець / Кнопка "R"), «розмажте» зіницю у напрямку від центру до зовнішніх краях, як показано на малюнку.

4. Створюємо новий шар (New Layer (Новий шар / Поєднання клавіш "Ctrl + Shift + N")), і нове кругле виділення і заливаємо його білим кольором, як на зображенні: ↓

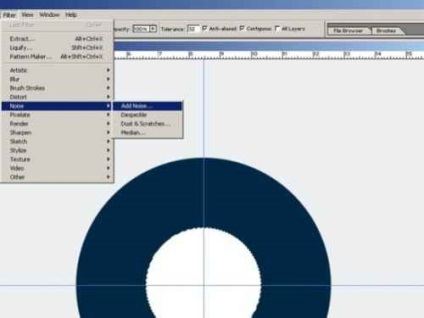
5. Тепер, використовую фільтр шуму (Filter> Noise> Add noise (Фільтри> Шум> Додати шум)) і виставляємо наступні значення: ↓

6. Зараз, будемо використовувати інший фільтр: Filter> Blur> Radial Blur (Фільтр> Розмиття> Радіальне розмиття).
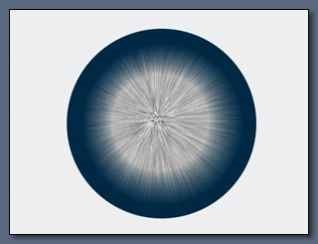
Використовуємо опції Blur Method (Метод розмиття) - Zoom (Лінійний) і Quality (Якість) - Best (Найкраща), і ставимо дуже високе значення на Amount (Ступінь) (100 або близько 100). Ось, що повинне вийти в результаті: ↓

7. Використовуємо який-небудь з режиму змішування шарів, наприклад, Overlay (Перекриття), Pin Light (Точкове світло), Screen (Освітлення) або інший, який Ви віддаєте перевагу. Після цього, я буду використовувати фільтр Filter> Liquify (Фільтр> Пластика / Поєднання клавіш "Shift + Ctrl + X"). За допомогою його, внесіть маленькі виправлення - нерівності, приблизно, як на наступному прикладі: ↓

8. Продублюємо шар із зіницею і будемо змінювати колір, вибираючи в меню Image> Adjustments> Hue / Saturation (Зображення> Корекція> Тон / Насиченість - Швидкий доступ "Ctrl + U"). Виставляємо значення, як на зображенні: ↓

9. На цьому шарі з нерівностями на цей раз малюємо пензлем тонший. І отримуємо приблизно наступний результат: ↓

10. Скопіюємо шар, і поміняємо режим змішування - Overlay (Перекриття), щоб отримати результат, близький до цього.

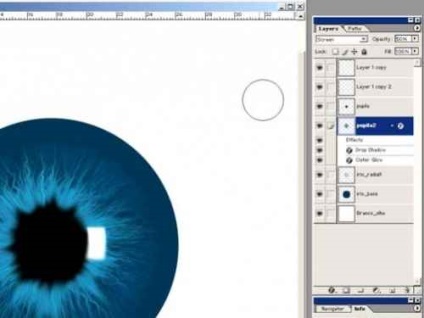
11. На іншому шарі Ви можете, зобразити відображення від вікна, як показано нижче:

12. Продублюємо шар (Layer> Duplicate Layer (Шар> Дублювати Шар / Поєднання клавіш "Ctrl + J")), щоб знову поміняти колір (знову за допомогою Ctrl + U), щоб внести відтінки оранжевого або коричнего. Виберете інший режим змішування, щоб досягти результату, як показано нижче. Перемістіть і змініть розмір, і якщо необхідно, то і прозорість шару, щоб отримати результат, яким Ви будете задоволені:

13. Пом'якшимо райдужну оболонку ока. Для цього зайдемо в - Filter> Blur> Gaussian Blur (Фільтр> Розмиття> Розмиття по Гауса). І виставимо не надто високе значення, я, наприклад, використовував 6.

14. Щоб затемнити і відокремити райдужну оболонку, використовуємо Drop Shadow (Тінь) з показником "Distance (Зсув) = 0", і невелике значення "Spread (Розмах)" і краще значення, які ви знайдете в "Size (Розмір)". Міняємо "Blend Mode (Режим накладення)", щоб дост кращого ефекту. Я використовував також і "Outer Glow (Зовнішнє світіння)", щоб закріпити тіні, як показано: ↓

15. Вибираємо шари, на яких малювали радіальні хвилі і застосовуємо до них Drop Shadow (Тінь), тоді їх лінії будуть мати обсяг і походити на волокна.

16. Щоб рандомізоровать трохи, виберете білий колір, як background (Фон) і чорний колір для foreground (Основний колір) і застосуєте фільтр - Filter> Render> Clouds (Фільтр> Рендеринг> Хмари). Розмийте кордон, застосовуючи фільтр Filter> Blur> Gaussian Blur (Фільтр> Розмиття> Розмиття по Гауса) кілька разів: ↓

17. Додамо ще деталий до верствам, на яких ми працювали з нерівностями. Створюємо кругле виділення і йдемо в меню Edit> Stroke (Редагування> Обведення). Виставляємо високе значення stroke (обведення) (12. 14). Застосовуємо і отримуємо приблизно наступний результат: ↓

18. Використовуємо знову фільтр Filter> Blur> Gaussian Blur (Фільтр> Розмиття> Розмиття по Гауса) з високим значенням, і отримуємо схоже зображення.

19. Змінюємо розміри того шару до центру райдужної оболонки, додаючи певну глибину в тій центральній області.

20. Тепер, почнемо робити кровоносні судини. Для цього, створюємо новий шар і вибираємо червоно-помаранчевий колір. Візьмемо дуже тонкий пензлик і намалюємо тонкі хвилясті лінії від центру до країв.

21. Додаємо новий шар (New Layer (Новий шар / Поєднання клавіш "Ctrl + Shift + N")), і малюємо судини довші і тонші.

22. Новий шар (New Layer (Новий шар / Поєднання клавіш "Ctrl + Shift + N")), на якому створюємо червоні краю, як на зображенні: ↓

23. Створюємо ще один шар, на якому будемо малювати дуже маленькі капіляри, створюючи області забарвлення між райдужною оболонкою та областями білого кольору.

24. Ось і наша «фінальна» версія. Про невеликих червоних областях не хвилюйтеся, вони будуть практично непомітні в загальній картині очі.

25. Тут картинка крупним планом, щоб краще розгледіти деталі.

Урок підготовлений для Вас командою сайту PhotoshopPro.ru