Програма: Adobe Illustrator CS-CS5
Рівень складності: Початковий
Час виконання: 10 хвилин
Текстура, яку ми будемо створювати

Сьогодні ми ближче розглянемо створення безшовної текстури за допомогою Adobe Photoshop і Adobe Illustrator. Це можна зробити набагато простіше, ніж здається на перший погляд. Все, що потрібно, - це виконати послідовно всі кроки. Тож почнемо!
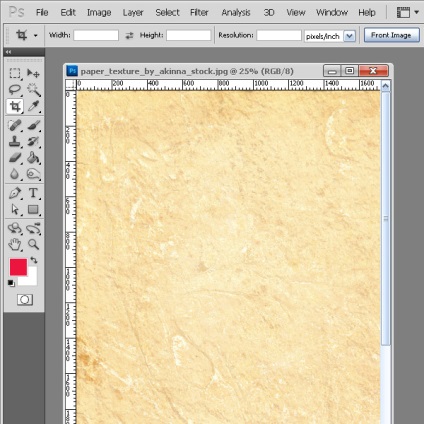
Ми створимо безшовну текстуру на основі растрового зображення. Тому перші кроки цього уроку будуть виконані в Adobe Photoshop. Для створення текстури ми використовуємо фотографію текстури паперу. Відкрийте її в програмі Photoshop.

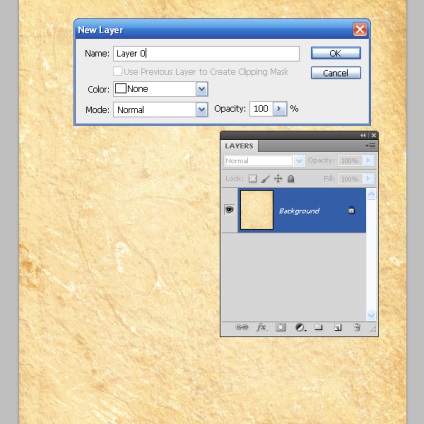
Створити безшовну текстуру в програмі Photoshop можна кількома способами. Але ми розглянемо докладніше той, який найкраще підходить для нашої текстури. Перетворіть фон на звичайний шар: двічі клацніть його в палітрі Шари і у вікні, натисніть ОК.

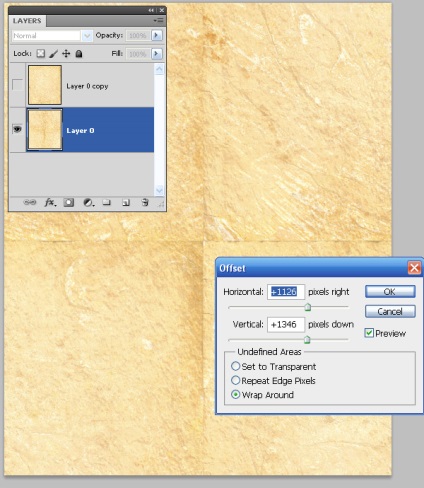
Дублюйте цей шар, вибравши в меню відповідну команду.

Зробіть верхній шар «невидимим».

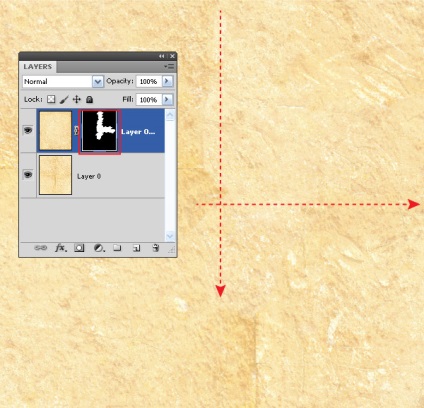
Виділіть нижній шар, відкрийте меню Фільтр> Інші> Зрушення і для вертикального і горизонтального зсуву задайте таке число, щоб точка з'єднання зображень була б десь в центрі монтажної області.

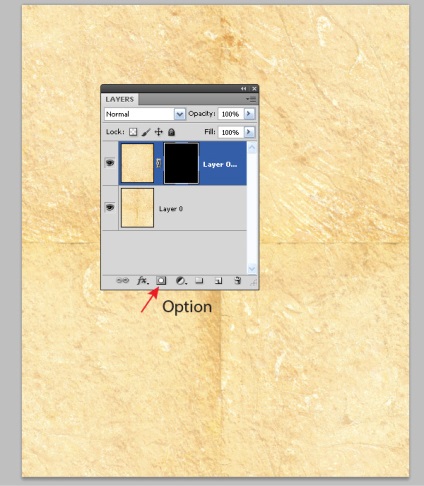
Зробіть верхній шар видимим і створіть для нього чорну маску. Для цього внизу палітри Шари натисніть кнопку Додати Маску, утримуючи клавішу Option.

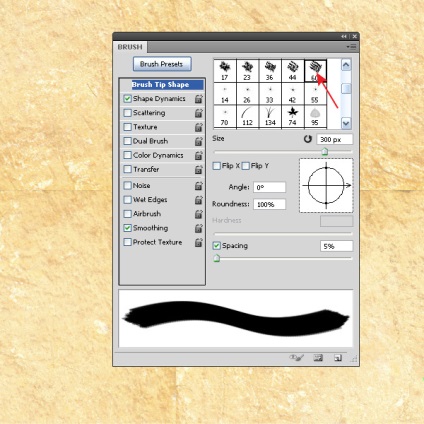
Увімкніть інструмент Кисть (B) і відкрийте палітру Кисті (F5). Виберіть кисть з зазубреними краями, а для фону задайте білий колір.

А тепер зробіть пензлем кілька штрихів на стиках, щоб зробити перехід рівномірним. У палітрі Шари повинна бути обрана чорна маска верхнього шару.

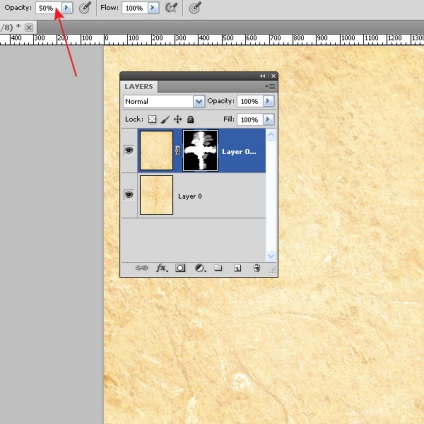
Можна також змінити прозорість кисті, щоб зробити одноманітною всю текстуру.


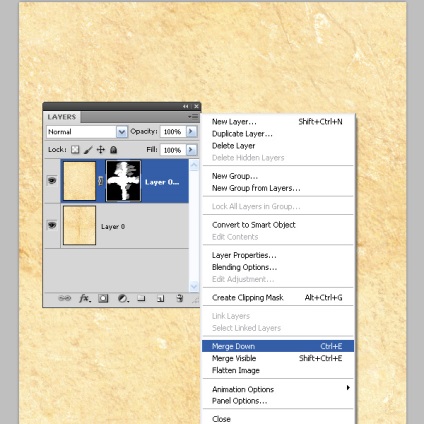
А тепер зливаємо шари.

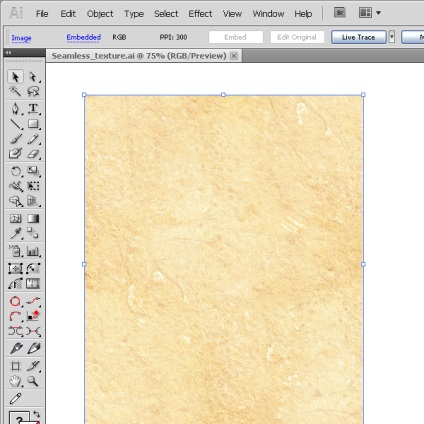
Запустіть програму Adobe Illustrator, створіть новий документ і перетягніть в нього текстуру з фотошопа.

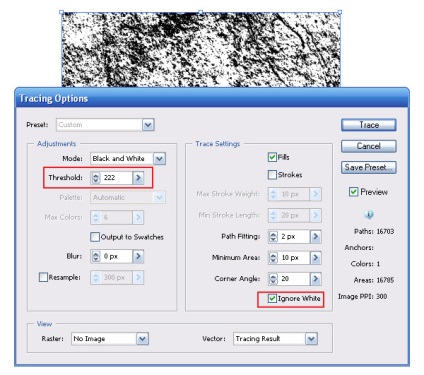
Перетворіть растрове зображення в векторні об'єкти. Не знімаючи виділення з текстури, відкрийте меню Об'єкт> Інтерактивна трасування> Налаштування трасування і задайте параметри, як показано нижче.

А тепер відкрийте меню Об'єкт> Перетворити і залийте елементи текстури нейтральним сірим кольором.

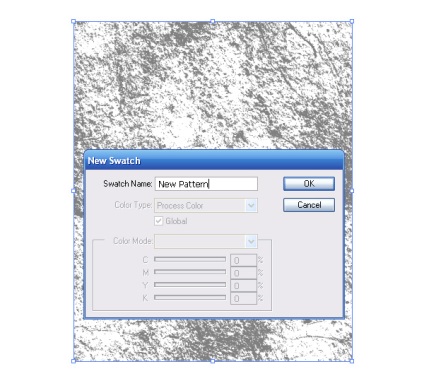
А тепер перевіримо, чи дійсно ми створили безшовну текстуру. Відкрийте меню Редагування> Визначити елемент заливки.

Цією дією ми створили новий зразок в палітрі Зразки.
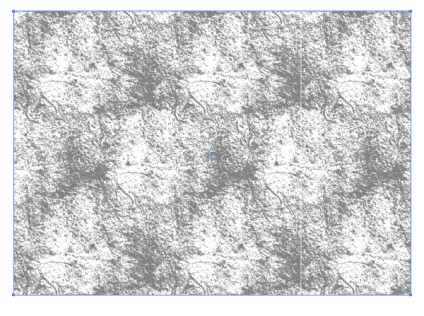
Намалюємо прямокутник за розмірами більше, ніж текстура; і застосуємо до нього зразок, створений в попередньому кроці.

Як бачите, текстура безшовна.
Подивимося, як можна використовувати створену текстуру. Намалюйте прямокутник за допомогою відповідного інструменту (M) і залийте його кольором.

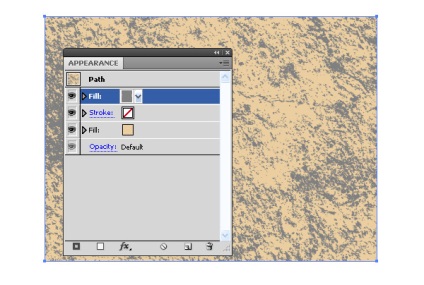
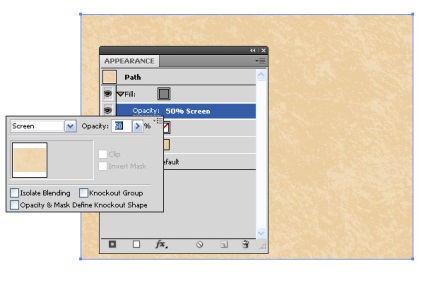
У палітрі Зовнішній вигляд додайте нову заливку і застосуєте до неї текстуру.

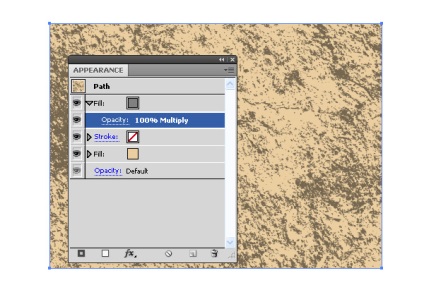
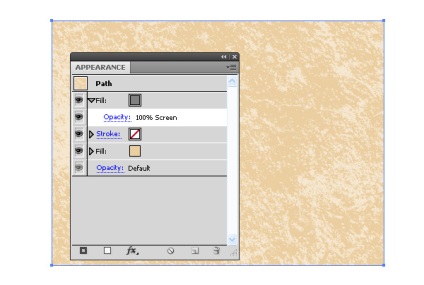
Режим накладення встановіть Освітлення або Множення в залежності від того, що хочете отримати.


Також можна відредагувати насиченість текстури, змінюючи прозорість заливки.

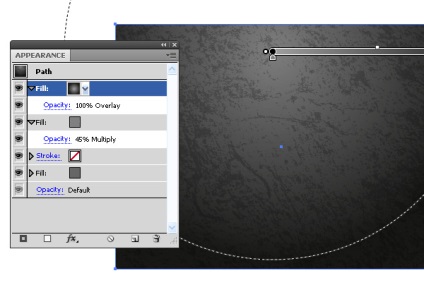
Використовуючи градієнтні заливки і режими накладення (в палітрі Зовнішній вигляд), можна отримати цікаві ефекти.

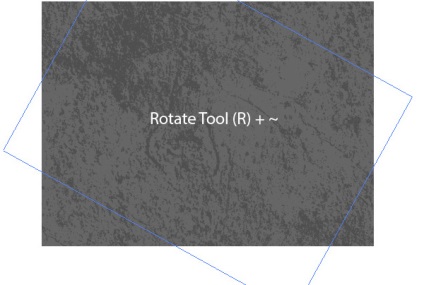
На закінчення - невелика підказка. Трансформувати зразки можна за допомогою інструментів Пряме Виділення (A), Обертання (R) та інших інструментів трансформації. Якщо утримувати при цьому клавішу
трансформований буде тільки зразок, а об'єкт, до якого він застосований, залишиться незмінним.