
Сьогодні ми розглянемо техніку створення ink drawing стилю за допомогою WidthScribe. Завдяки цьому плагіну подібного ефекту можна домогтися тільки установкою параметрів. Phantasm дозволить провести всі необхідні маніпуляції з растровим зображенням прямо в Adobe Illustrator.
Для цього уроку нам потрібно ізольоване на білому тлі фото. Я взяв фото Figure in the karate fighting stance з Shutterstock. Створимо новий документ і вставимо в нього зображення (File> Place ...).

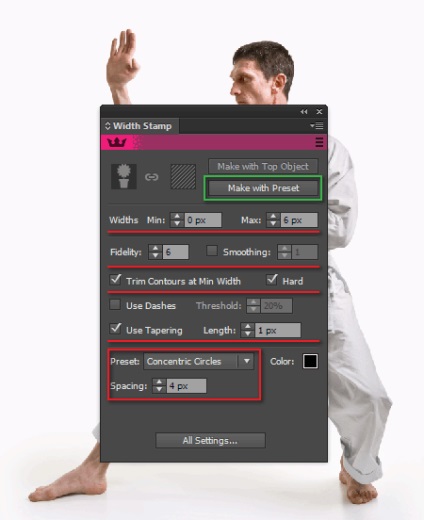
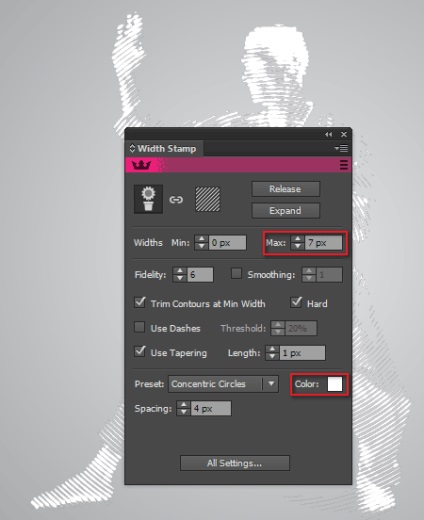
Для створення ink drawing ефекту ми будемо використовувати Width Stamp Tool плагіна WidthScribe. Відкриємо його панель (Window> WidthScribe> Width Stamp panel). Встановлюємо параметри і опції, показані на малюнку нижче, і вибираємо пресет Concentric Circle. Звичайно, ви можете використовувати інші настройки. Все залежить від розміру зображення і від цілей, які ви хочете досягти.

Тепер натискаємо кнопку Make with Preset.

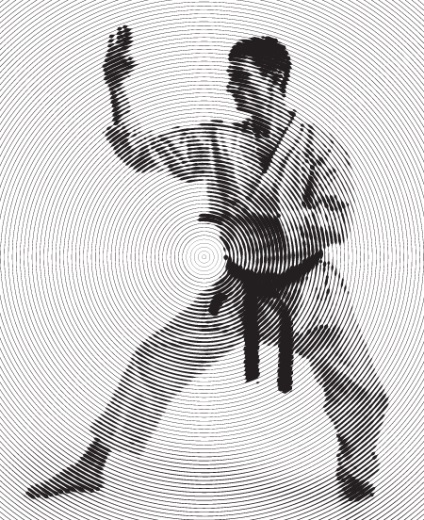
Завдяки WidthScribe зображення конвертувалося в концентричні кола змінної ширини, які передають розподіл світла і тіні зображення.
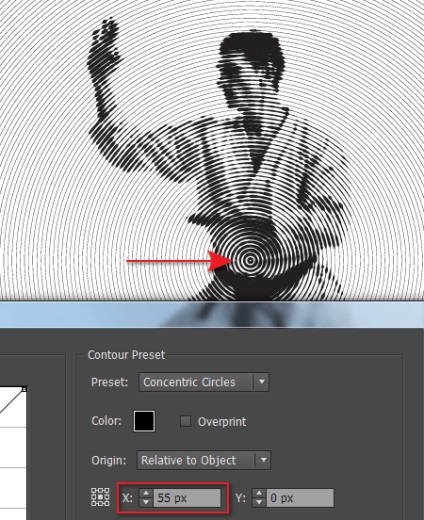
Каратисти вірять, що джерело енергії знаходиться в районі пупка. Немає проблем, давайте перемістимо центр концентричних кіл в це місце. Натискаємо кнопку All Settings ... в панелі Width Stamp. У діалоговому вікні встановлюємо нову координату Х, яка відповідає необхідному положенню центру пресету.

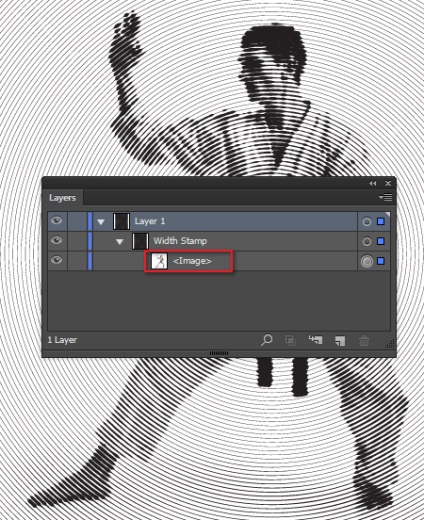
Не дивлячись на те, що ми вибрали опцію Trim Contour at Min Width, сегменти кіл лежать не тільки на фігурі каратиста, але і на тлі. Так відбувається тому що фон не абсолютно білий. Ви легко можете ізолювати фігуру спортсмена, якщо скористаєтеся Phantasm. Виділяємо растровий об'єкт в групі Width Stamp в панелі Layers.

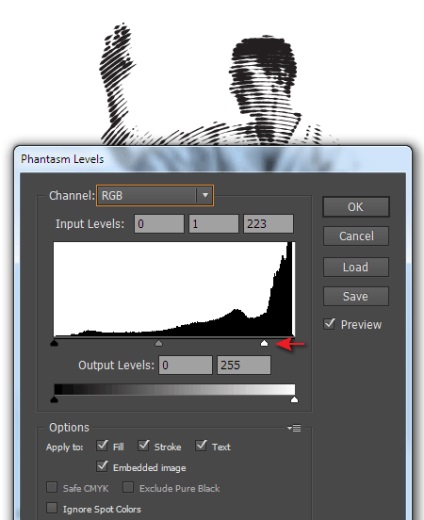
Тепер переходимо Effect> Phantasm> Levels .... Зміщуємо білий слайдер до тих пір, поки фон не очиститься від сегментів кіл.

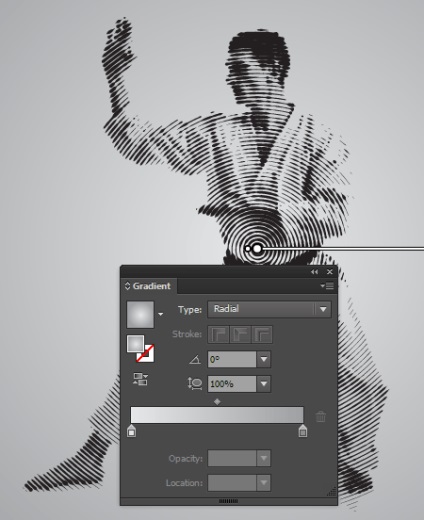
Створимо прямокутник, який відповідає розміру зображення, і помістимо його нижче фігури каратиста. Заллємо цей об'єкт радіальним градієнтом, який містить два відтінки сірого кольору. За допомогою Gradient Tool (G) сумісний центр градієнта з центром концентричних кіл.

Тепер створимо відблиски. Копіюємо групу Width Stamp і вставляємо її вперед (Cmd / Ctrl + C; Cmd / Ctrl + F). Трохи збільшимо Max Width (максимальну ширину) і замінимо чорний колір білим в панелі Width Stamp.

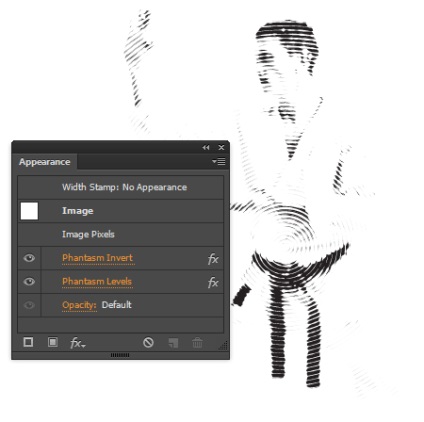
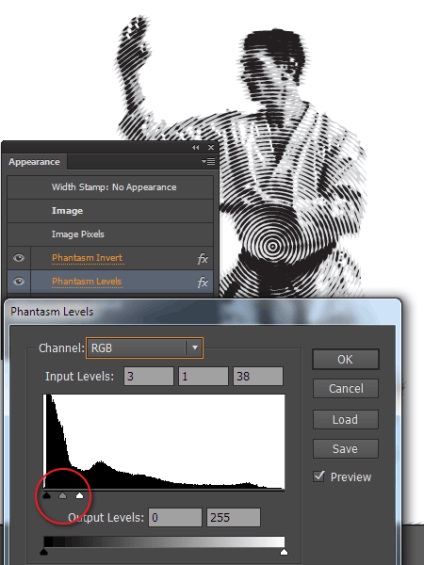
Виділяємо Image об'єкт в групі Width Stamp в панелі Layers, потім переходимо Effect> Phantasm> Invert ...

Відкриваємо діалогове Phantasm Levels, натиснувши на назву ефекту в панелі Appearance. Перемістимо слайдери подібно, показаному на малюнку нижче.

Дублюємо Width Stamp group ще раз (Cmd / Ctrl + C; Cmd / Ctrl + F). Натискаємо кнопку Release в панелі Width Stamp. Видалимо Phantasm Invert і Levels ефекти в панелі Appearance. За допомогою одного з інструментів малювання Pencil Tool або Dynamic Sketch Tool створимо контур каратиста, грунтуючись на фото.

Тепер видалимо фото каратиста.
Виділяємо верхню білу групу Width Stamp і контур, створений в попередньому кроці, потім переходимо Object> Clipping Mask> Make (Cmd / Ctrl + 7). Спортивний постер готовий. Вам залишилося тільки додати текст. До речі, Width Stamp Tool може також застосовуватися до редагованому тексту.
