
У цьому уроці ми навчимося швидко розподіляти безліч об'єктів уздовж шляху довільної форми. Комбінування функції Gradient on Stroke і плагіна Phantasm дозволяє нам впливати на розмір розподіляються об'єктів, підпорядковуючи їх закону лінійної перспективи. Для створення ефекту повітряної перспективи ми використовуємо Opacity Mask.
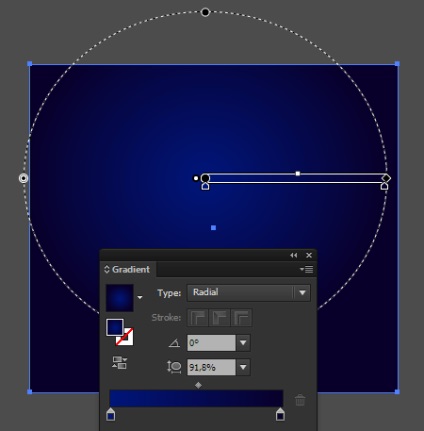
Створимо прямокутник, розмір якого відповідає величині робочої області, і заллємо його радіальним градієнтом від синього до темно-синього кольору.

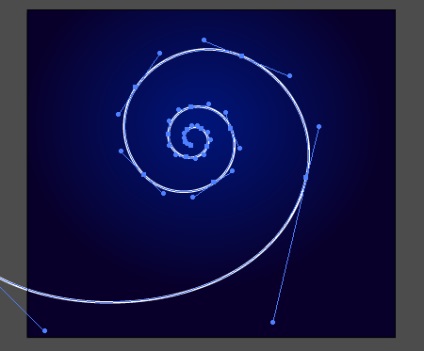
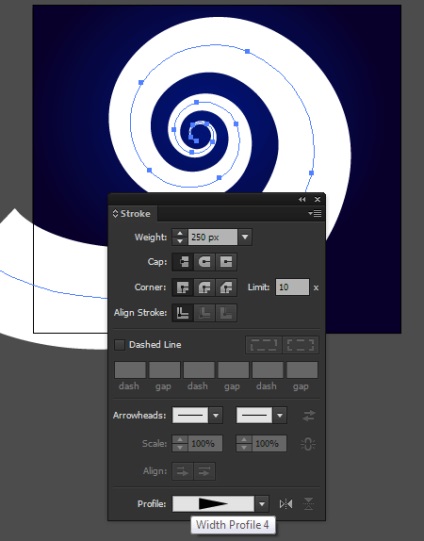
Тепер за допомогою Spiral Tool створимо спіраль без заливки з обведенням будь-якої ширини і кольору. Помістимо спіраль так, як показано на малюнку нижче.

Застосуємо до спіралі Width Profile 4 і збільшимо ширину в панелі Stroke.

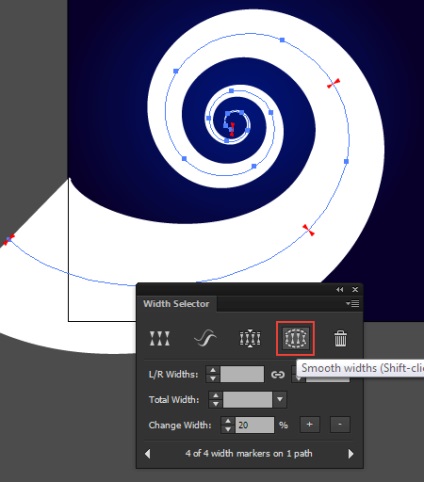
Відрегулюємо форму спіралі за допомогою Width Selector Tool (Width Scribe). Цей інструмент може додавати, переміщати і зміни маркерів ширини. Для управління параметрами маркерів призначена панель Width Selector (Window> WidthScribe> Width Selector panel). Крім зручного управління шириною тут я використовував функцію Smooth widths, яка дозволяє домогтися плавного переходу між маркерами ширини. Width Selector Tool є більш зручним та гнучким інструментом в порівнянні зі стандартним Width Tool.

Копіюємо спіраль і вставляємо її перед (Cmd / Ctrl + C; Cmd / Ctrl + F). Відключимо видимість вихідної спіралі в панелі Layers. До цього об'єкту ми повернемося пізніше.
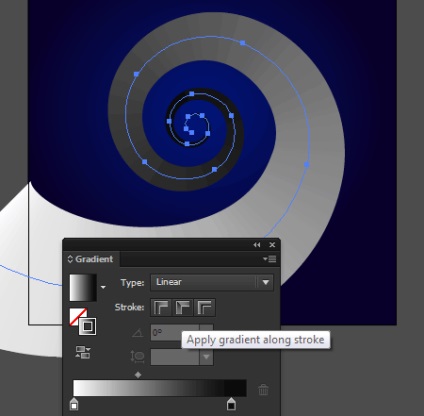
Застосуємо до шляху змінної ширини Gradient Along Stroke від білого до чорного кольору. Такий тип градієнта доступний в останніх релізах додатки, починаючи з Adobe Illustrator CS6.

Створимо форму сніжинки, подібно показаної на малюнку нижче. Для створення таких об'єктів дуже зручно використовувати плагін MirrorMe. який дозволяє динамічно малювати симетричні об'єкти, що мають кілька осей відображення.

Збережемо сніжинку, як новий символ і виділимо мініатюру в Панлю Symbols.

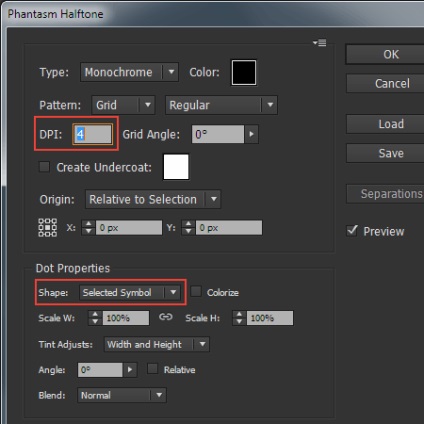
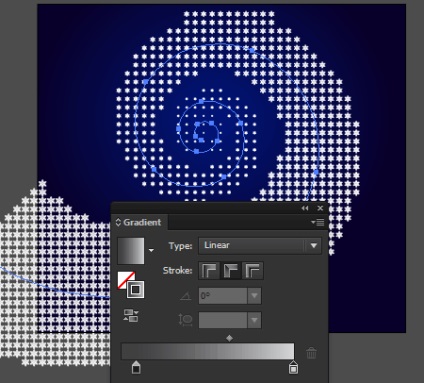
Виділяємо спіраль, потім переходимо Effect> Phantasm> Halftone .... У діалоговому вікні зменшуємо значення DPI (в моєму випадку DPI = 4) і вибираємо Selected Symbol для опції Shape.

Тепер ми можемо відрегулювати градієнт для досягнення потрібного ефекту. Я замінив чорний колір на темно-сірий, а білий на світло-сірий колір і змінив напрямок градієнта. Тут я вважаю, що сніжинки, що знаходяться на початку спіралі розташовані далі від глядача, тому повинні бути меншого розміру, відповідно до закону лінійної перспективи.

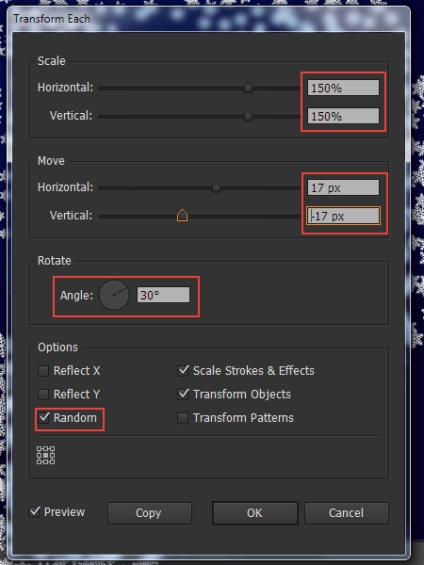
Внесемо невеликий хаос в наш вихор. Переходимо Object> Expand Appearance, потім разгруппіруем отримані об'єкти (Shift + Ctrl + G). Тепер переходимо Object> Transform> Transform Each .... У діалоговому вікні встановлюємо однакові і відмінні від 100% значення для Horizontal і Vertical Scale, встановлюємо довільні значення для опцій Move і Angle, відзначаємо опції Randomі Preview.

Підберіть параметри, які будуть задовольняти вашим задумам.

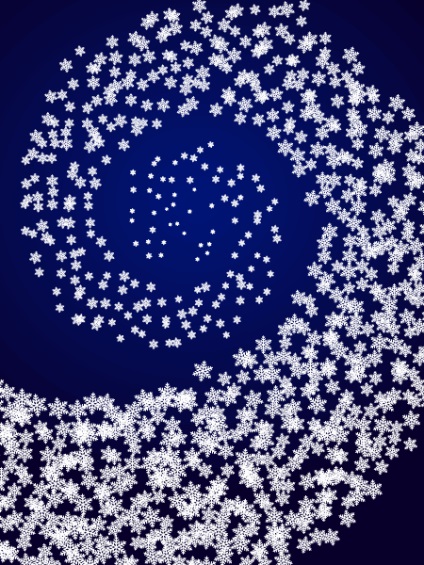
Звичайно, ви можете руками поліпшити фінансове становище і розмір деяких сніжинок, якщо на ваш погляд, щось ще потрібно поліпшити.
Змінимо непрозорість сніжинок у випадковому порядку. Для цих цілей призначений Random Opacity скрипт. Ви зможете безкоштовно скачати його і прочитати інструкцію з використання, перейшовши за цим посиланням.

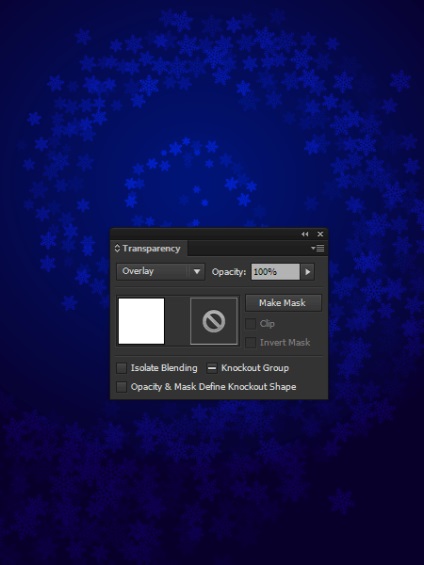
Групуємо всі сніжинки (Ctrl + G) і застосовуємо до групи режим змішування Overlay в панелі Transparency.

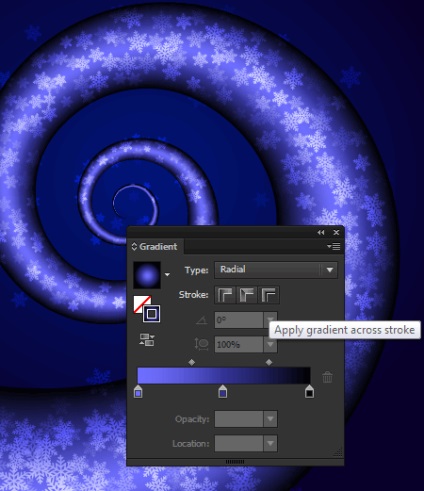
Включаємо видимість спіралі, яка була захована в кроці 2. Застосовуємо до спіралі Gradient Across Stroke, використовуючи два відтінки синього кольору і чорний колір.

Застосовуємо до спіралі режим змішування Screen в панелі Transparency.

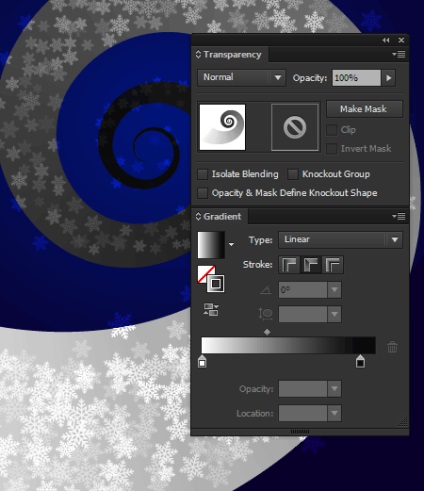
Інтенсивність кольору спіралі повинна зменшуватися з віддаленням від глядача відповідно до закону повітряної перспективи. Домогтися такого ефекту нам допоможе Opacity Mask. Дублюємо спіраль (Cmd / Ctrl + C; Cmd / Ctrl + F), встановлюємо для копії режим змішування Normal. Застосуємо до верхньої спіралі Gradient Along Stroke від білого до чорного кольору.

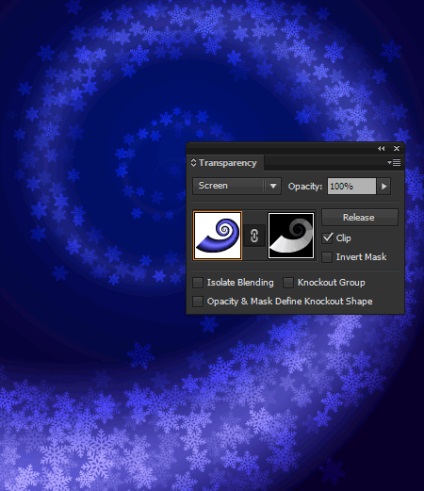
Виділяємо обидві спіралі, потім натискаємо на кнопку Make Mask в панелі Transparency.

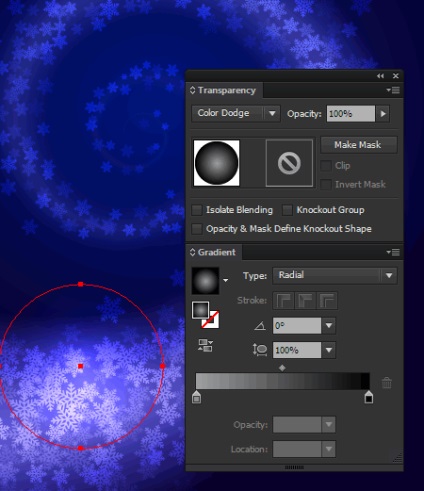
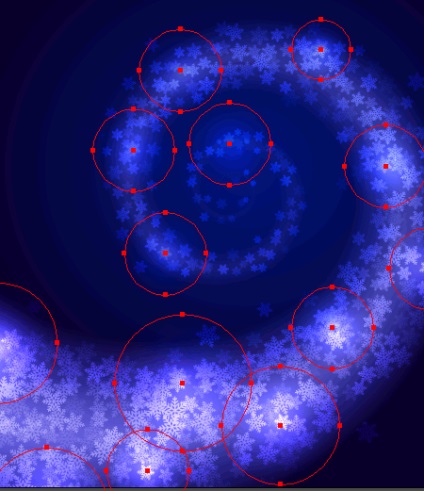
І нарешті, давайте створимо кілька світлових акцентів. Намалюємо коло, до якої можна застосувати чорно-білий радіальний градієнт. Застосуємо до кола режим змішування Color Dodge.

Така техніка дозволяє нам локально освітлювати частини спіралі з сніжинок. Інтенсивність світлових плям ви можете змінювати, знижуючи непрозорість кіл або замінюючи білий колір радіального градієнта різними відтінками сірого кольору.

Ось і все, новорічний векторний фон зі святковою хуртовиною готовий. Щасливих всім свят!