У цьому уроці ми покажемо, як створити виїжджає меню для вашого веб-сайту. Меню буде майже повністю захованим, елементи будуть виїжджати тільки коли користувач наводить вказівник на область поблизу меню. Це створює дуже гарний ефект, і використання цієї техніки може звільнити трохи місця на вашому сайті. Елементи будуть напівпрозорими, так що те, що знаходиться під ними, не буде повністю сховано.

Перегляд ескізів, які ми будемо використовувати, взяті з наборів кольорових наклейок 1. 2. 3 і 4. створених DryIcons. Їх не дозволено розповсюджувати під вільною ліцензією, так що ми не можемо включити їх до початкового коду для цього уроку.
Отже, давайте приступимо до роботи.
структура html
Спочатку ми визначимо властивості CSS для цього списку:
Меню повинно бути завжди доступно для користувача, навіть якщо він прокручує сторінку до самого низу. Так що положення повинно бути зафіксованим. Зовнішні та внутрішні відступи встановлені в 0, так як у ненумерованого списку є для них значення за замовчуванням. Меню також має бути вище всіх інших елементів на сторінці. Тому ми встановлюємо значення z-index дуже високим.
Тепер давайте розглянемо властивості елементів списку:
Для посилань в цих елементах списку ми визначимо такі властивості CSS:
У зовнішнього лівого відступу встановлено від'ємне значення, так як ми хочемо заховати велику частину зменшених зображень і показати їх, тільки коли ми наведемо курсор миші на елемент списку. Ми спочатку виштовхуємо посилальні елементи вліво, за межі видимої області сторінки:

Щоб зробити їх дуже акуратними, ми додамо прозорості, так що те, що знаходиться під ними, буде видимим.
Остання властивість фільтра змусить це все працювати також в браузері Internet Explorer.
Це були загальні властивості всіх довідкових елементів в списку. Зараз ми визначимо фонові зображення для посилань в певних елементах списку:
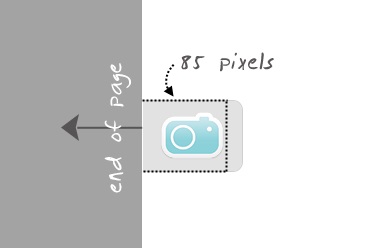
Ми змусимо іконки з'являтися за допомогою jQuery, коли ми наводимо покажчик миші на один з елементів списку. Запам'ятайте, що сам елемент списку має ширину 100 пікселів, але контрольний елемент виштовхується вліво, за межі видимої області сторінки, так що він невидимий.
Ми визначимо наступну функцію до кінця тега body. яка буде виконуватися кожного разу, коли ми наводимо покажчик миші на елемент списку:
Коли ми наводимо курсор миші, ми хочемо, щоб певний контрольний елемент набув значення лівого зовнішнього відступу -2 пікселя, і щоб це було красиво анімоване, і відбувалося не надто повільно, 200 мілісекунд. Відсунення покажчика миші має повернути контрольний елемент назад на його старе місце, на -85 пікселів. Функція зупинки зупинить всі виконувані на даний момент анімації на всіх обраних елементах. що дасть нам гарний ефект, коли, наприклад, ми проводимо курсор миші над усіма елементами дуже швидко.
Так само буде дуже мило попередити користувача про те, що на Вашому сайті є така чудова меню. У нинішньому стані користувач ледь побачить сірі кордону, висовуються з лівого краю сторінки. Так що ми покажемо меню ненадовго, коли сторінка завантажується. Отже, ось як ми це зробимо.
Ми спочатку дозволимо меню бути видимим. Для цього ми змінимо значення лівого зовнішнього відступу для посилальних елементів:
Якщо Вам подобаються тіні, Ви також можете додати цей код до властивостей посилального елемента:
Додавання тіні блоку і прозорості створить ілюзію обсягу у елементів меню. Якщо залишити їх напівпрозорими, це теж буде виглядати відмінно, спробуйте і насолоджуйтеся!
Ви також можете подивитися альтернативну версію цього уроку англійською мовою тут. Його переклад буде викладений найближчим часом.