псевдоклас target
Якщо в URL з'являється хештег, що співпадає із значенням ідентифікатора якогось елементу на сторінці, то відбувається скролл до нього.
За допомогою цього псевдокласу можна не тільки здійснювати перехід до різних частин статей, а й змінювати їх стилі.
Для прикладу, припустимо, що є такий розмітка:
Користувач отримує від колеги посилання, що містить хештег (то, що знаходиться після решітки #), і клацає по ній:
У цей момент браузер завантажує сторінку і відразу ж переходить до початку цільового елемента. Погодьтеся, що це досить зручно.
Однак, найбільш цікавим використанням цього пседокласса є можливість застосування стилів до цільового елементу. Наприклад, можна поміняти колір тексту у заголовка, який є цільовим елементом:
Також, за допомогою селекторів в CSS можна управляти сусідніми, дочірніми і спорідненими елементами:
Зрозуміло, що клас тут поставлено лише для прикладу - ніхто не забороняє звертатися відразу до селектора по тегу:
Більш детальну інформацію про псевдоклас target можна отримати з цих матеріалів:
Початковий огляд
Я думаю, ні для кого не секрет, як влаштовані таби. Але все ж нагадаю суть: користувач клікає на заголовок вкладки і чудесним чином відображається її вміст.
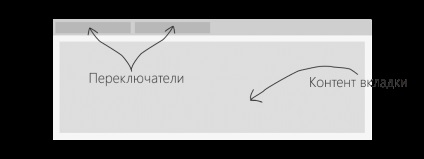
Типовий віджет табів виглядає приблизно так:

Проблема в тому, що мене не влаштовують існуючі рішення. Знайоме? Так, але тут все дещо складніше, так як в CSS немає рішень, які можна копіпаст з проекту в проект.
Так ось, що мені потрібно від табів:
Однак, перед тим як приступити до вирішення, потрібно перерахувати всі методики організації табів на CSS:
Варіанти з hover і focus мені не подобаються. Їх в статті я більше згадувати не буду.
Реалізація
Почнемо, з вирішення проблеми, яку нам підсовує використання псевдокласу target - скролла до цільового елемента.
Спочатку, в статті була історія про те, як я прийшов до рішення, але в підсумку все таки її тут не буде. Чи не цікаве це заняття - розповідати те, що в підсумку виявляється логічним і досить простим.
Для того, щоб позбутися від скролла, необхідно цільовим елементу прописати властивість display і привласнити йому значення none. У теорії ми маємо, що елемент, по суті своїй, є в DOM і скролл до нього повинен спрацьовувати, але так як у нас є властивість display. то обчислити координати елемента неможливо. Не знаю, чи так це насправді, але це працює.
Тому, ми будемо посилатися не на саму вкладку, а на додатковий порожній блок, що знаходиться прямо перед нею. Хитро? Я теж так подумав, коли витратив два години свого життя на пошук рішення.
Я навів лише дві вкладки з трьох. Думаю, що структура гранично ясна і не вимагає пояснення.
Клас -default вказує таб, що відображається за замовчуванням. Блок, що передує блоку з класом item. є його керуючим блоком.
Чудово, ніби як все навіть працює:
Подивіться приклад на CodePen.
Зауважте, я спеціально визначив другу вкладку відображається за замовчуванням. Як користувач зрозуміє, що зараз активна вона? Про це пізніше.
Існують різні варіанти реалізації цієї методики. Але відразу скажу, що в багатьох з них є жорстка зв'язок між розміткою і CSS.
Проблема полягає в тому, що на перший таб анімацію повісити не вийде, так як він завжди є. Звідси випливає необхідність працювати тільки з тими вкладками, що були обрані користувачем і попутно намагатися затемнити перший таб.
Можливо, мені вже лінь думати, але нічого кращого цього я придумати так і не зміг:
кінець радості
На цьому радісні вигуки можна заглушити, бо проблеми цього методу в тому, що:
- Всі переходи по табам відображаються в історії.
- Перший таб завжди відображається.
- Досить проблематично підібрати анімацію через те, що перший таб завжди відображається.
- Жахлива реалізація підсвічування активних табів.
Зате таких проблем позбавлений метод організації табів, що використовує елементи input і псевдоклас: checked. Зрозуміло, крім останнього пункту. Наприклад, організація логіки перемикання табів там робиться так:
Проблема з виділенням активної вкладки носить серйозний характер. Але тут є цілих чотири рішення:
- Додати ще один цільовий елемент, але вже перед кожним посиланням - маячня.
- Плоска структура віджета і повна прив'язка CSS до структури - не хочу.
- Майже плоска структура з прив'язкою CSS до структури - не хочу.
- Абсолютне позиціонування вкладок - немає, там буде жах.
У цьому випадку ми отримаємо говнокод, який будемо вам снитися кожен день і нагадувати про свою нікчомності.
підтримка браузерами
Заходимо на Can I Use і бачимо чудову картину щодо псевдокласів target і first-child.
Тестуємо за допомогою BrowserStack на працездатність в IE9 і радіємо, що все відображається коректно.
Коли застосовувати таби на CSS?
Досить цікаве питання, з огляду на те, що ви прочитали майже всю статтю перед цим про те, як зробити таби на CSS. Спробую відповісти на нього.
Найсерйозніша частина статті
Напевно, підбиваючи підсумки, хочеться поставити собі одне єдине питання і спробувати відповісти на нього максимально чесно: «Чи варта була гра свічок?».
І моя відповідь на нього - ні.

Розумієте, як не крути, таби на target поступатимуться табам на input. Проблема їх в тому, що:
- Потрібно якось показувати контент першого таба - милицю.
- Проблеми з анімацією через першого пункту - милицю.
- Рішення проблеми зі скролл до цільового елемента - милицю.
Складно сказати щось виразне. Не знаю. Я знайшов багато різних реалізацій табів на CSS, і жодна з них не задовольняє мої вимогам повністю. Я готовий змиритися з тим, що у мене не будуть підсвічуватися активні таби, буде убога реалізація анімації, але рівно до тих пір, поки наш друг дизайнер не вирішить це зробити.
Якщо ж ваш друг-дизайнер вирішив їх підсвічувати, то у вас два виходи:
- Крадете звідси 4 Methods CSS3 Tabbed Content таби (які подобаються) і турбуєтеся жорсткого зв'язку структури верстки і CSS.
- Чи використовуєте JS.
Уточню, що в статті «4 Methods CSS3 Tabbed Content» є прив'язка логіки перемикання табів і їх розмітки, що не відповідає моїм вимогам. Логіка з додаванням нових табів через CSS хороша там, де вкладки можуть довго не змінюватися і / або не створюються автоматично.
- Простіше в обслуговуванні.
- Гнучкіше будь-яких табів на CSS.
- Чи не плодять зайвої розмітки.
- Використовують більш семантично вірну розмітку.
- Позбавлені недоліків табів на CSS.
І, наостанок, задам два питання, які будуть хвилювати небайдужого читача після прочитання цієї статті:
- А які таби використовуєте ви?
- Що ви думаєте з приводу табів на CSS?
Спасибі за те, що дочитали до кінця.
Ділимося на оплату хостингу або кави.
Чим частіше п'ю каву, тим частіше пишу статті.