Як зробити табличну верстку сайту?
Суть цього методу комп'ютерного набору тим, що весь сайт являє собою одну велику таблицю. Тобто весь вміст має бути укладена в один парний тег - table. Можливо ви знаєте, що в одну таблицю можна вкласти необмежену кількість інших елементів, в тому числі і інших таблиць.
Рядки і елементи таблиці. Найважливіше правило - інформація в таблицях виводиться тільки в її осередках. Вони, в свою чергу, розташовуються в рядках. Таким чином, в тезі table спочатку пишуть парний тег tr (table row), а потім td (тобто осередок).
Осередків в одному рядку може бути неграніченное кількість. Щоб ви краще зрозуміли принцип розміщення вмісту в таблиці, я наведу кілька прикладів коду:
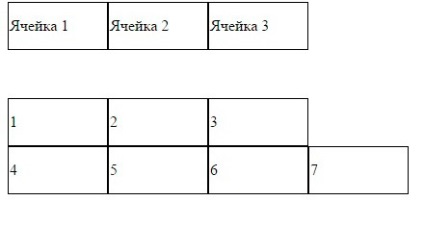
Ця табличка містить один рядок, в якій по горизонталі будуть розташовані три осередки.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Клітка розтягується на такий розмір, якого вистачить для відображення всієї інформації в ній, але при бажанні їй можна задати певні розміри. Інший приклад:

Мал. 2. Дві таблиці, щойно створені за допомогою html.
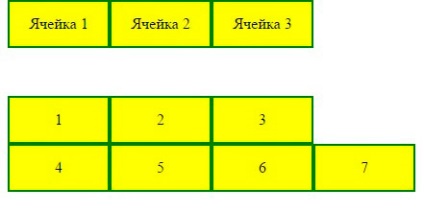
В цьому випадку у нас буде два рядки. У першій буде три осередки, а в другій - чотири. Відповідно, рядки слідують один за одним по вертикалі, а осередки - як уже й говорилося, по горизонталі. Ще ми задали фіксовані розміри осередків. Можна також встановити колір, вирівнювання, відступи і багато чого іншого. Наприклад, в css-файл я записав такий код:

Мал. 3. Всього лише пару рядків в css і таблиця вже непогано оформлена.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Звичайно ж, за замовчуванням всі ці теги зроблені саме для виведення табличних даних. В результаті кожна клітинка має свою власну рамку. Щоб прибрати цю поведінку за замовчуванням, потрібно всього лише прописати декілька властивостей в css.
Як бачите, зробити табличну верстку сайту не так вже й складно. По суті, потрібно знати всього лише три тега і розуміти, як правильно в них розмістити вміст. Через це створення сайту таблицями і було таким популярним - щоб зробити навіть Багатоколоночних шаблон не було потрібно багато зусиль.
Плюси табличної верстки
Гумовий макет. Табличний спосіб верстки дозволяє легко зробити гумовий макет, задавши ширину у відсотках. За допомогою різних налаштувань можна регулювати висоту осередків всередині.
Створення декоративних ефектів. Кожному осередку можна задати окремий фоновий малюнок і розміри. Таким способом раніше створювали масу декоративних ефектів: нестандартні рамки, куточки, тіні.
Вертикальне вирівнювання. Всередині таблиць підтримується вирівнювання, як по горизонталі, так і по вертикалі. В цьому плані вони виграють у блоків, хоча сьогодні з'явився флексбокс, в якому теж є можливість відцентрувати по вертикалі.
Кросбраузерність. Теги для табличних даних з'явилися дуже давно і підтримуються навіть в найстаріших версіях Internet Explorer. Сайт на таблицях однаково виглядає в різних браузерах.
Величезний код. Для виведення таблиці потрібно безліч тегів. У реальних прикладах табличній верстці часто зустрічаються ще і вкладені таблиці. В-общем, навіть на розмітку досить простий сторінки може знадобитися 200+ рядків коду. Мало того, редагувати таку розмітку також не дуже просто.
Погіршення швидкості зарузкі. Таблиця має одну дуже негарну особливість - вона не буде відображена до тих пір, поки всі її осередки, включаючи самі нижні, які не будуть завантажені. І тут уявіть собі ситуацію, що ви вивели на сторінці 20 зображень в таблиці. Як ви думаєте, чи швидко вони завантажаться?
Якщо у вас швидкісний інтернет, то великої різниці ви може бути і не побачите, але користувачі з повільним з'єднанням, яких до цих пір залишається дуже багато, чекатимуть значно довше. Втім, є способи обійти це.
Незручне управління через стилі. Знову ж таки, через велику кількість вкладених тегів таблицю складно стилізувати через стилі. Вам доведеться дописати безліч атрибутів в html, що ще більше збільшить код.
Невідповідність стандартам розробки. Як вже і говорилося, табличний спосіб верстки був придуманий веб-розробниками, але насправді ці теги спочатку призначалися тільки для виведення табличних даних і більше ні для чого іншого. Всі інші варіанти використання табличних тегів не є правильними з точки зору стандартів.
Два основних правила табличної верстки
Макет повинен заповнювати по висоті все вікно. Це перше правило. Якщо інформації на сторінці мало, то футер повинен бути притиснутий до нижнього краю вікна браузера. Друге правило - все колонки на сайті повинні бути однакової висоти. Звичайно, це тільки в тому випадку, якщо до них застосовується якийсь фон. Тоді все осередки в рядку бажано робити рівними по висоті, щоб макет виглядав рівно.
таблиці живі
Таблична верстка сайту в html все ще жива. Вона потрібна як мінімум для виведення табличних даних, але подекуди досі є сайти, зверстані цим способом. І хоча сьогодні табличні теги застосовуються все менше і менше, чи вони колись повністю вийдуть з веб-стандартів.
Ну а щоб бути в курсі цих самих веб-стандартів, необхідно мати під рукою хороший джерело інформації. Підписуйтесь на webformyself і вивчайте сайтостроєніє.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі