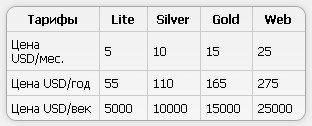
Здавалося б, зверстати таблицю з круглими кутами - завдання тривіальна (border-radius в допомогу). Але на практиці це завдання я вирішував приблизно годину. Причому мені траплялися навіть кросбраузерності варіанти, код яких був по тяжкості приблизно такий же, як якби таблицю з круглими кутами я вставив на сайт картинкою.

Робить таблицю більш вишуканою, витонченою, сучасною. Без цього моторошного нагромадження рамок, нібито створює ефект обсягу.
На жаль, застосування border-radius до такої таблиці не змінює нічого. Перерва десятки мінлива, я зупинився на наступному варіанті. До уваги людей зі слабкими нервами: у цьому варіанті ми плюємо на IE до 9-ї версії (заодно на всіх тих, хто під Windows XP юзает браузер IE, оскільки для XP я IE9 щось не зустрічав). Це 25% користувачів на даний момент за даними LiveInternet.

Але, не буду ж більше тягнути кота за яйця, а покажу вже код.
Для простоти, об'єднав з HTML те, що слід було винести в окремий файл стилів (CSS). Як можна здогадатися, градієнт фону таблиці знаходиться в файлі tarif-grad.png. Його можна і засобами CSS реалізувати, але це вже тема наступного поста.
Крихітка син до батька прийшов, і запитала крихітка: «RSS адже добре? Це ж не погано? »У мене секретів немає, слухайте, діти. RSS мені іноді замінює книжки

Рубрики, теги
архіви блогу і календар знаходяться внизу сторінки. Щоб довго не гортати, посилання слід натиснути.
Повість минулих літ
Цей віджет, вважаю, корисним є лише для мене самого - подивитися пости минулих років, стимулюватися на написання нових постів
Чи не вважаєте назви деяких рубрик дивними? Може, ви мені запропонуєте більш грамотні назви, які б відображали ту ж суть в тій же короткій формі.