тег застосовується для виділення частини документа, яка була додана в поточній версії. Часто цей тег використовується в парі з тегом . який позначає стару інформацію, вилучену в новому документі.
Ці два тега є трохи незвичними для HTML, так як можуть приймати вид блочного або вбудованого елементу, в залежності від місця використання. Якщо вони розташовані всередині елемента, який може мати тільки вбудовані теги, то вони теж вважаються inline-тегами. В іншому випадку вони вважаються блоковими.
Зазвичай браузери виділяють текст всередині цих елементів в такий спосіб: - перекреслений, - підкреслений.
Особисті атрибути: немає.
- accesskey - встановлює клавішу швидкого доступу для фокусування на HTML-елементі.
- class - задає ім'я класу або класів тега, використовуваних в CSS (Каскадні таблиці стилів).
- dir - вказує напрямок тексту всередині елемента.
- id - задає ім'я ідентифікатора HTML-тега, який може використовуватися в якості «якоря» або в таблицях стилів.
- lang - вказує мову, на якому написаний текст всередині HTML-елемента.
- style - необхідний для застосування вбудованих стилів CSS до тегу.
- tabindex - встановлює порядок табуляції між елементами (клавіша Tab).
- title - виводить підказку при наведенні курсору миші на HTML-елемент.
Модель тега: block (блоковий, рівня блоку), якщо містить теги рівня блоку. Inline (вбудований, рівня рядка), якщо містить елементи рівня рядка (вбудовані). Може розташовуватися тільки всередині блочних або вбудованих елементів.
Може містити: block-теги або inline-теги, звичайний текст і спецсимволи HTML (мнемоніки), але не обидва варіанти одночасно.
Хто відкриває тег: необхідний. Закриває тег: необхідний.
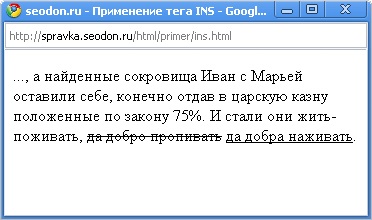
Приклад HTML: застосування тега INS
Результат. Застосування тега INS.