
В процесі уроку буде створено еліптичне виділення, яке буде перетворено в контур, а потім за допомогою інструменту «Текст» буде створена напис по щойно створеному контору. А тепер більш докладно:
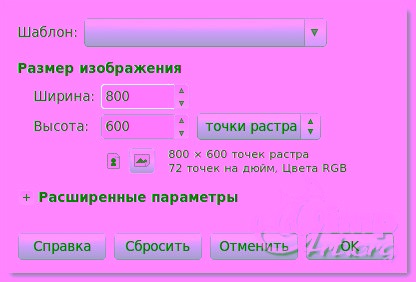
Крок 1. Створюємо нове зображення через меню «Файл - Створити» з параметрами 800 × 600

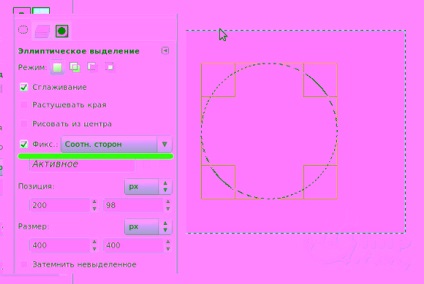
Крок 2. На панелі інструментів вибираємо «Еліптичне виділення» і створюємо коло, для цього ставимо галочку навпроти пункту галочку «Фікс. співвідношення сторін »і виділення. (Повинен вийде коло)

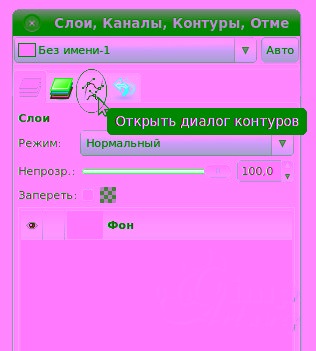
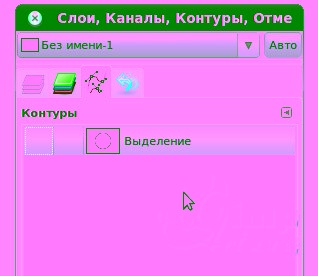
Крок 3. Далі застосовуємо команду «Виділення - У контур». Після чого у нас з'явиться новий контур, це можна побачити на вкладці вікна «Шари» натиснувши на закладку «Контури».


Прибираємо виділення «Виділення - Зняти»

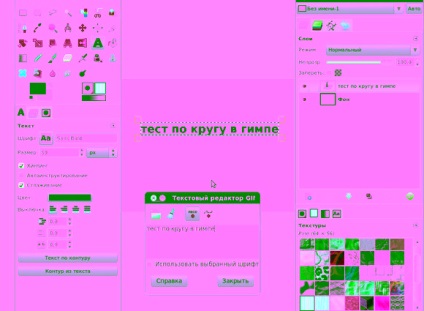
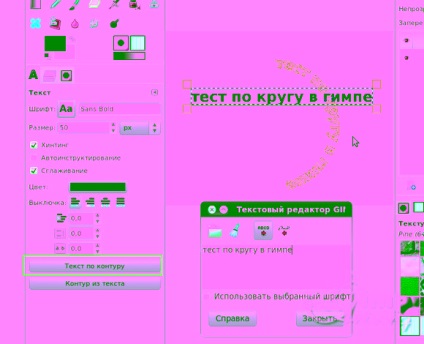
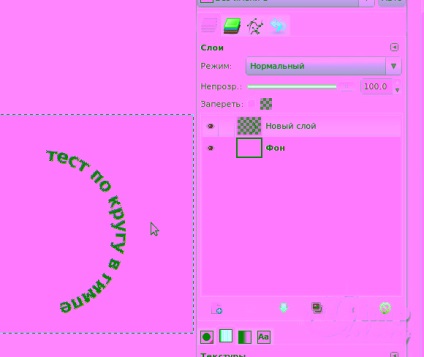
Крок 5. Натискаємо на кнопку «Текст за контуром»

і після цього можна видалити шар із щойно створеним текстом, він нам більше не потрібен.
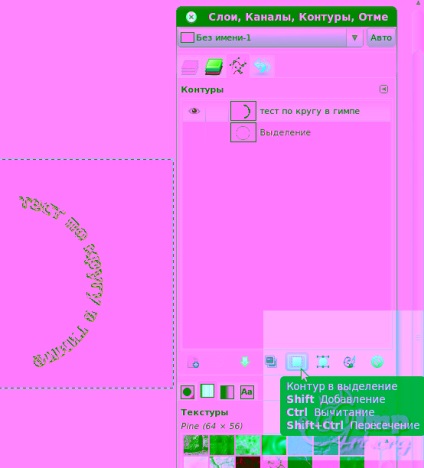
Крок 6. Повертаємося в закладку «Контури» і натискаємо на кнопку «Контур в виділення»

Крок 7. Переходимо назад у вкладку шари і створюємо новий прозорий шар
Крок 8. Зафарбовуємо виділення кольором і після цього знімаємо виділення «Виділення - Зняти. У вас повинно вийти, щось на зразок цього.

Крок 9. Як видно на зображенні видно ореол контуру, його можна відключити. Переходимо в закладку «Контури» і натискаємо на піктограму ока.
Крок 10. За допомогою інструменту «Обертання» повернемо даний шар.

На цьому урок зі створення тексту по колу завершено. Всім дякую за увагу!

З повагою, Антон Лапшин!
Будь ласка, оцініть цю статтю, натиснувши на зірочки нижче: