У цьому уроці ми покажемо, як в Photoshop намалювати текст, обплутаний ланцюгами.

Матеріали для уроку:
Крок 1.
Для початку потрібно створити новий документ розміром 300x300 px з чорним фоном.
Створіть новий шар "Text" і напишіть в ньому що-небудь великими буквами (Arial Black / 150pt / різке /) сірим кольором (# 575757).
До тексту застосувати стиль шару Bevel and Emboss (Тиснення). використовуючи параметри, які показані нижче на зображенні.

Крок 2.
Виділіть весь текст (Ctrl + клік по шару з текстом).

Стисніть виділення на 8 пікселів Select> Modify> Contract, (Виділення> Модифікація> Стиснути), а потім розтушуйте на 4 Select> Modify> Feather (Виділення> Модифікація> Feather).

Крок 3.
Створіть новий шар, задайте колір переднього плану # F1F1F1. а колір фону # 979797.
Виберіть інструмент "Градієнт", виберіть в його параметрах "Лінійний градієнт" і проведіть його по стрілці як показано на зображенні.

Крок 4.
Виділіть текст ще раз і потім розширте виділення на 3 пікселі Select> Modify> Expand (Виділення> Модифікація> Розширити).

Під шаром з текстом створіть новий шар і залийте його темно-сірим кольором (# 474747).

Крок 5.
Тепер виділіть групу на панелі шарів і об'єднайте її в один шар Layer> Merge layer set (Шари> Об'єднати групу).
Крок 6.
Ми збираємося нахилити букви, тому нам потрібно розділити текст на дві частини.
Спочатку растріруем шар. Натисніть на ньому правою кнопкою миші і виберіть Rasterize layer (Растеризувати шар).
Далі, за допомогою інструмента "Прямолінійне ласо" для виділення однієї з букв.
Ви можете збільшити зображення, щоб переконатися, що виділення не залазить на літери.

Клацніть правою кнопкою миші на виділенні і виберіть "New Layer via Cut" (Вирізати на новий шар) або меню Layer> New> Layer via Cut (Шар> Новий> Вирізати на новий шар).
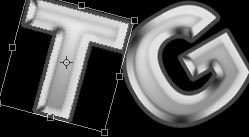
Тепер у нас кожна буква повинна бути в окремому шарі. Виберіть шар з буквою "G" і поверніть його на 30 градусів проти годинникової стрілки Edit> Transform> Rotate (Редагування> трансформування> Поворот).

Крок 7.
Тепер поверніть "T" за годинниковою стрілкою на 15 градусів.

Крок 8.
Збільште зображення до 400%. виберіть темно-сірий колір (# 595959) для переднього плану.
Поверх шару з текстом створіть новий шар в тимчасовій групі. У цьому шарі намалюйте лінію товщиною в піксель, використовуючи інструмент Прямокутна область.

Продублюйте шар, залишаючи між лініями порожню смужку з піксель товщиною.

Крок 9.
Заповніть лініями весь документ, потім об'єднайте тимчасову групу в один шар.
Створіть копію шару з смужками і поверніть його на 90 градусів Edit> Transform> Rotate 90 CW (Редагування> трансформування> Поворот на 90 за годинниковою)
Крок 10.
Об'єднайте два шари з смужками. Виділіть шар з буквою "T" і зменшите виділення на 11 пікселів.
Використовуйте це виділення, щоб вирізати шматок з шару з пересічними лініями.
Теж саме виконайте і з "G".
Видаліть шар з лініями, який залишився після вирізання. Повинна вийти така картинка:

Крок 11.
У шару з смужками змініть параметри накладення на Color Burn (Затемнення основи).

Крок 12.
Давайте додамо тепер кілька гвинтиків. Збільште зображення до 500% і в новому шарі намалюйте світло-сірий (# AEAEAE) коло.

Потім намалюйте чорну і білу лінії по центру кола (користуйтеся прямокутними виділеннями в піксель товщиною).

Крок 13.
Застосуйте стиль "Drop Shadow" (Layer> Layer Style> Drop Shadow, Шар> Стиль шару> Тінь) до шару з гвинтиками.


Крок 14.
Тепер потрібно створити першу ланку від ланцюга.
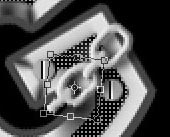
Збільште картинку до 700%. намалюйте сірий (# A0A0A0) овал в новому шарі.
За допомогою прямокутного виділення видаліть правий край (див. Малюнок).
Крок 15.
Теж саме виконайте з лівим і нижнім краями.
Видаліть верхній край і виділіть вийшла фігуру.
Крок 18.
На тому ж шарі, що і овал, намалюйте прямокутник. Потім намалюйте ще два маленьких прямоугольнички знизу і зверху великого.
На новому шарі за допомогою інструменту "Овальний область" намалюйте коло.
Крок 19.
Тепер застосуйте стиль "Тиснення" (Layer> Layer Styles> Bevel and Emboss, Шар> Стиль шару> Тиснення) на ланку ланцюга і на круг.
Поверх шару з колом створіть новий шар і намалюйте в ньому фігуру як на зображенні.
І застосуєте той же стиль з тими ж настройками, що і в попередньому дії.
Об'єднайте новий шар і шар з колом.
Крок 20.
Зменшіть зображення, елементи ланцюга повинні виглядати як на картинці.

Крок 21.
Збільште зображення до 200%, скопіюйте ланку ланцюга і помістіть його поверх правої частини "G".
Поверніть його таким чином, щоб воно вказувало в напрямку зазору ..

Знову скопіюйте ланку. Помістіть його нижче першої ланки, а потім нахиліть ще більше.

Скопіюйте ще одна ланка і за допомогою гумки надайте йому такий вигляд, ніби воно проходить під текстом.

Крок 22.
Додайте дрібну деталь ланцюга праворуч від першої ланки.

Тепер зробіть ланцюг для "T".

І точно також використовуйте ластик, щоб здавалося, що ланцюг проходить під літерою.

Так як ланцюг буде проходити за текстом, потрібно відключити шар з тінню.


Крок 24.
Додайте сегмент ланцюга, який з'єднує "T" і "G".

І ще один в лівій частині "G".
Тепер зробіть ту частину, де ланцюга перетинаються, проходячи від тексту вгору.


Крок 25.
Тепер ваша картинка повинна виглядати приблизно так як показано нижче.

доповнень:
23 691
передплатників:
70 000+
Робіт користувачів:
333 613
Інші наші проекти:
Реєстрація
Реєстрація через пошту