Текст з хутра в Photoshop

У цьому уроці спробуємо зробити дійсно цікавий і супер простий пухнастий текст в Photoshop CS6. Ми будемо використовувати стандартні фільтри та інструменти, але ми скористаємося новою функцією, яка з'явилася в Photoshop CS6, що дозволяє застосувати стилі до папок.
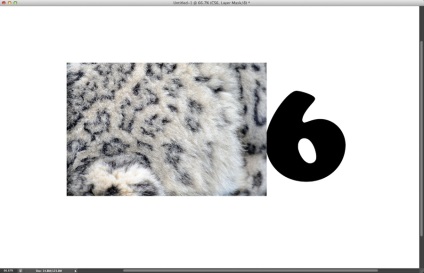
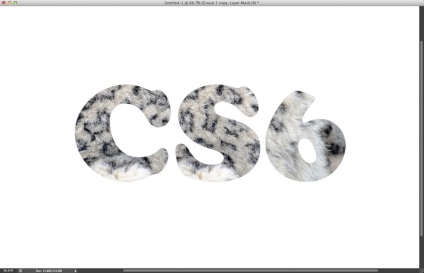
Відкрийте Photoshop CS6 і створити новий документ. Я створю документ розміром 2880 × 1800 пікселів. Після цього інструментом Horizontal Type Tool (T) додайте текст.

Давайте використовувати реальні текстури, щоб зробити наш дизайн більш реалістичним. Я використовую зображення хутра Snow Leopard з Shutterstock. Помістіть текстуру хутра поверх шару тексту.

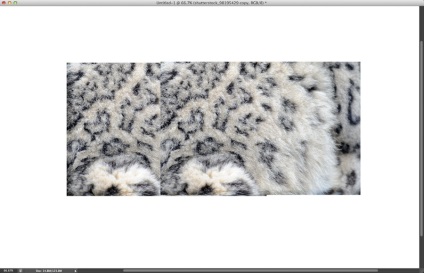
Скопіюйте текстуру, щоб покрити весь текст.

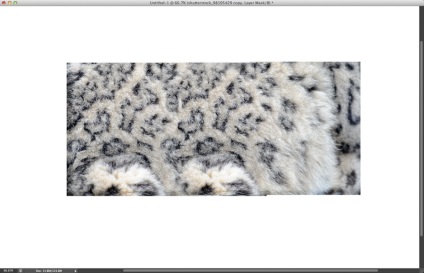
За допомогою Erase Tool (E) зробіть стик між текстурами непомітним. Важливо звернути увагу на цю деталь.

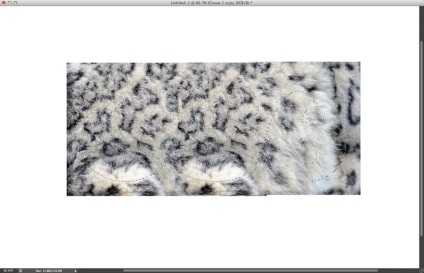
Перейти до панелі шарів і виберіть текстовий шар. Натисніть на іконці шару правою кнопкою миші і натисніть Select Pixel.

Виберіть обидва шари і перейти до Layer> Group Layers. Виберіть папку, створену після угруповання шарів і перейдіть до Layer> Layer Mask> Reveal Selection.

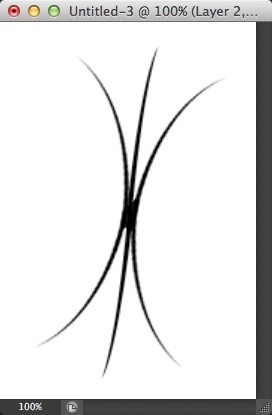
Давайте створимо кисть для використання в нашому дизайні. Я створив за допомогою кисті за замовчуванням (продублировав її) щось схоже на зображення нижче. Якщо у вас вийшла форма кисті як у мене перейдіть на Edit> Define Brush. Назвіть її «Fur».

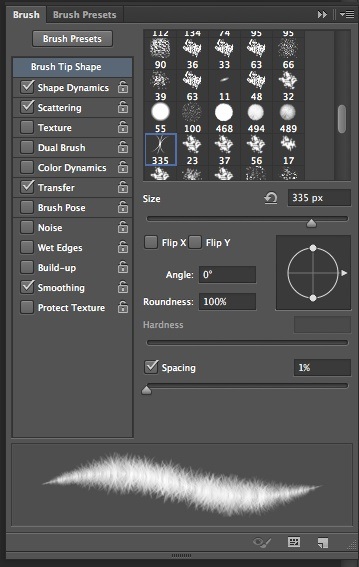
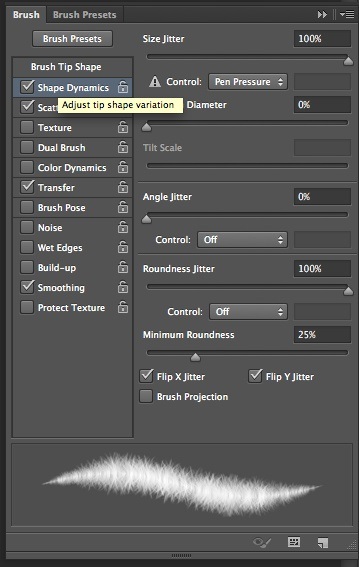
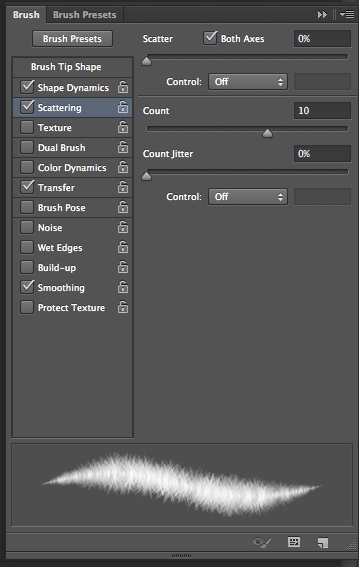
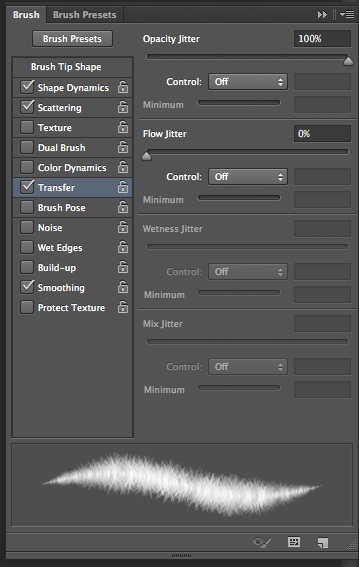
Перейти до Window> Brush. Потім, для Tip Shape Brush виберіть «Fur», яку ми тільки що створили. Після цього необхідно лише дотримуватися установкам, які зображені нижче, щоб створити по-справжньому класну хутряну кисть.




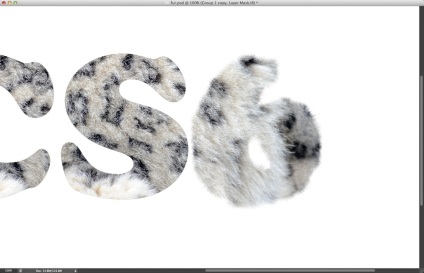
Виберіть маску папки, а потім за допомогою Brush Tool (B). виберіть кисть, яку ми тільки що створили і задайте білий колір заливки. Почніть малювати по краях букв, щоб створити більш реалістичного хутра. Порада: Частіше змінюйте розміру кисті, щоб зробити ефект хутра більш природним.

Повторимо цю процедуру для всіх букв.

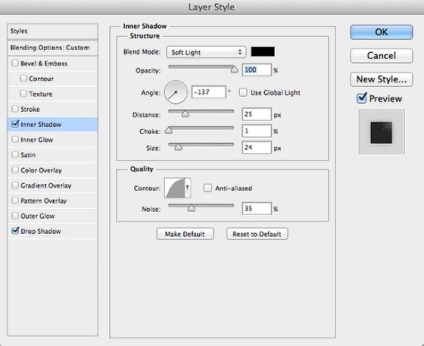
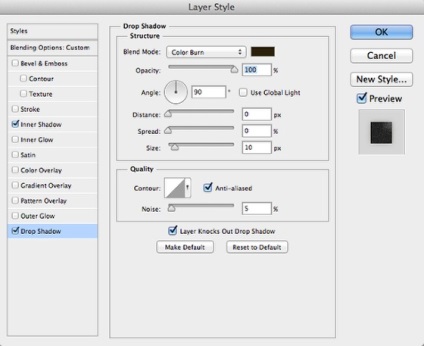
Виберіть папку і перейдіть до Layer> Layer Styles> Inner Shadow. Ми будемо застосовувати стилі шару до папки, і це приємно нова функція, яка з'явилася у версії CS6 в Photoshop. Це дуже зручно, тому що ви можете застосувати однакові стилі шару до декількох об'єктів одночасно. Ми можемо розширити кількість шарів з ефектами, просто додавши їх в папку.
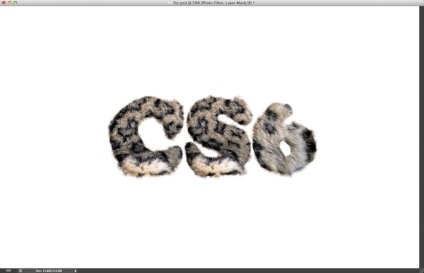
Так додамо ефекти Inner Shadow і Drop Shadow використовуючи значення як на картинках нижче.


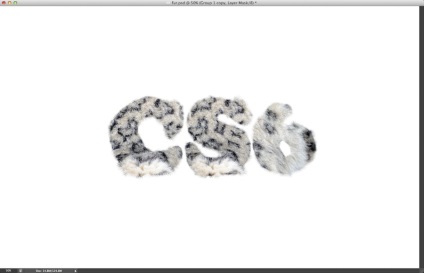
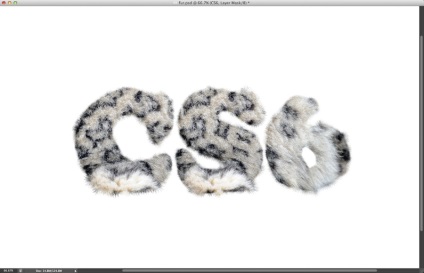
Стилі шару дали деяку глибину для нашого проекту, ви можете це бачити на зображенні нижче.

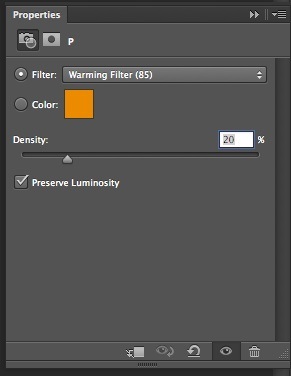
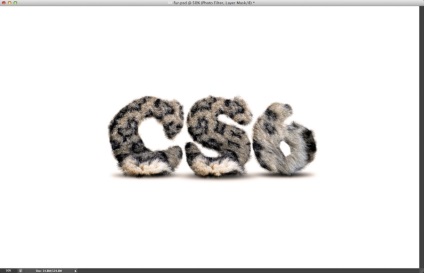
Перейти до Layer> New Adjustment Layer> Photo Filter. Використовуйте Warming Filter (85) зі значенням Density 20%. Після цього змініть режим змішування цього фотофільтри на Multiply.


Тепер просто додайте тіні під букви, щоб вони здавалися стоять на цій сторінці.

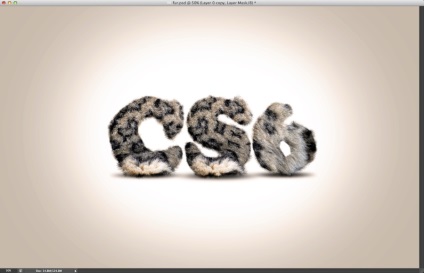
Додати світлий бежевий колір на фон, використовуючи Paint Bucket Tool (G).

За допомогою Brush Tool (B) намалюйте на тлі красивий білий круглий прожектор в центрі.

Змінити розмір білого прожектор на еліпс щоб дати якусь перспективу. Як ви можете бачити цей урок був дуже простим, але цю техніку, яку я впевнений ви будете використовувати дуже часто. Я сподіваюся, вам сподобався урок.
Схожі уроки і статті
- Написання тексту за допомогою Puppet Warp в Photoshop

- Створення світиться тексту в Photoshop

- Текст з ефектом вибуху в Photoshop

- Створюємо текст з ефектом «Середзем'я: Тінь Мордора» в Photoshop

- Текстовий ефект мережив в Photoshop
