Плата розширення Arduino TFT
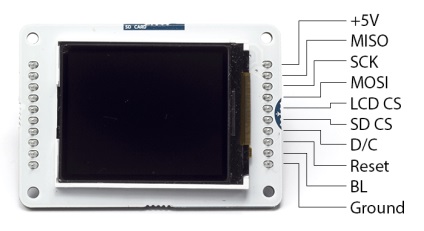
Arduino TFT - це плата розширення для Ардуіно, яка містить TFT-екран з підсвічуванням і роз'єм для карти пам'яті формату microSD. За допомогою спеціальної бібліотеки TFT на екран можна виводити текст, зображення або геометричні фігури.

Розташування зовнішніх висновків плати розширення відповідає спеціальних роз'ємів на Arduino Esplora і Arduino Robot. що полегшує підключення екрану до цих пристроїв. Однак, TFT-дисплей можна використовувати з будь-якою моделлю Ардуіно.
Бібліотека TFT включається до складу середовища розробки Ардуіно. починаючи з версії 1.0.5.
бібліотека
Бібліотека Arduino TFT розроблена на основі бібліотек Adafruit GFX і Adafruit ST7735. і значно розширює їх можливості. Бібліотека GFX в основному містить процедури відтворення графіки, в тому час, як ST7735 - функції для взаємодії з TFT-екраном. Ті доповнення бібліотек, які стосуються Ардуіно, спроектовані таким чином, щоб максимально відповідати API мови Processing.
Методи бібліотеки TFT спираються на функції бібліотеки SPI. тому у всіх програмах, які працюють з TFT-екраном, має бути визнана бібліотека SPI. Відповідно, при роботі з SD-картою пам'яті - необхідно оголосити бібліотеку SD.
організація екрану
За замовчуванням екран має горизонтальну орієнтацію, відповідно, його ширина - більше, ніж висота. Верхня частина екрану знаходиться з того боку плати, де вказана напис "SD CARD". При такій орієнтації, дозвіл екрана становить 160 х 128 пікселів.
Систему координат дисплея найкраще представити у вигляді сітки, кожна клітинка якої є окремим пікселем. Місцезнаходження пікселя задається парою координат. Точка в лівому верхньому кутку екрану матиме координати 0,0. Якщо ця точка зміститься в верхній правий кут, то її координати будуть рівні 0, 159; в лівий нижній кут - 127,0; в правий нижній - 127, 159.
Дисплей можна використовувати і в вертикальному положенні (також відомому як "портретна орієнтація"). Для цього досить викликати функцію setRotation (0), після чого осі x і y поміняються місцями. Після виклику цього методу, функції screen.width () і screen.right () стануть повертати вже інші значення.
Екран дозволяє передавати колір глибиною 16 біт. Червона і синя складові кольору можуть приймати 32 різних значення (розрядність 5 біт), а зелена складова - 64 значення (розрядність 6 біт). Однак, з метою сумісності з іншими програмами, бібліотека все одно працює з 8-бітними значеннями червоного, зеленого і синього каналів (0 - 255), пропорційно масштабуючи їх в необхідний діапазон.
Апаратний і програмний інтерфейс SPI - що краще?
Організувати роботу з TFT-екраном можна двома способами. Перший спосіб - використовувати апаратну шину SPI Ардуіно, другий - вручну оголосити розташування необхідних висновків. З точки зору функціональності екрану, немає ніякої різниці між першим і другим способом. Однак швидкість роботи апаратного інтерфейсу SPI значно вище.
Якщо на TFT-модулі планується використання SD-карти пам'яті, то взаємодіяти з модулем необхідно тільки через апаратний інтерфейс SPI. Він використовується у всіх прикладах до даної бібліотеці.
підключення екрану

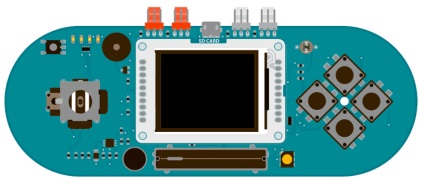
Підключення до Arduino Esplora
На лицьовій стороні Arduino Esplora є спеціальний роз'єм для підключення екрану. Вставте екран Ардуіно в цей роз'єм так, щоб синя напис "SD Card" була розташована возде порту USB.

Підключення до інших платам Ардуіно
Щоб дізнатися, як підключати екран до інших моделей Ардуіно, прочитайте це керівництво.
Пишемо першу програму
Для початку роботи з TFT-екраном, спершу спробуємо написати програму, яка буде малювати просту лінію. Після цього напишемо програму, яка формує 2 кольорових прямокутника, що перетинають екран по горизонталі.
У прикладах спочатку будуть приведені листинги програм для Arduino Uno, Leonardo і ін. Моделей. Листинги для Arduino Esplora будуть приведені нижче.
Отже, на початку програми, оголосимо висновки Ардуіно, які будуть використовуватися для взаємодії з екраном, імпортуємо необхідні бібліотеки і створимо екземпляри основних класів бібліотеки TFT:
У блоці setup () необхідно запустити бібліотеку функцією begin () і очистити екран, встановивши чорний колір фону за допомогою функції background ().
У блоці loop (), для відтворення прямої лінії на екрані необхідно викликати функцію line (). Функція line () приймає чотири аргументи: початкові координати x і y, кінцеві координати x і y. Щоб намалювати прямокутник, необхідно викликати функцію rect (), яка також приймає чотири параметри: координати x і y лівого верхнього кута, ширина і висота прямокутника в пікселях. Між викликами цих функцій можна змінити колір виведеної фігури за допомогою функцій stroke () або fill (). Функція stroke () змінює колір лінії або контуру геометричної фігури, а функція fill () - змінює колір заливки фігури. Після виклику функції noStroke () бібліотека не буде малювати кордону виведених фігур. Щоб скасувати дію цієї функції, досить викликати метод stroke ().
Структура програми для Arduino Esplora практично нічим не відрізняється. В Arduino Esplora передбачений окремий роз'єм для підключення TFT-екрану, тому висновки, які взаємодіють з ним, задані апаратно і не підлягають зміні. У програмі в цьому випадку необхідно використовувати спеціальний клас EsploraTFT для роботи з екраном.
Саме тому в програмі не потрібно вказувати висновки Ардуіно, які будуть взаємодіяти з екраном; ця інформація автоматично міститься всередині створюваного об'єкта:
Переміщення по екрану
Ілюзія руху або анімація створюється шляхом швидкого стирання і відтворення зображення на екрані. При використанні мови Processing на потужному комп'ютері, для очищення екрану і відтворення картинки в новій позиції можна викликати функцію background () перед кожним викликом функції draw (). Однак продуктивність Arduino, в порівнянні з настільним ПК, досить обмежена, тому виконання функції background () з бібліотеки TFT займає певний час.
В умовах обмеженого швидкодії, для створення ілюзії руху краще перевіряти стан об'єкта в циклі loop (). Якщо положення об'єкта змінилося, то необхідно зафарбувати його фоновим кольором, а потім перемалювати об'єкт в новій позиції. Завдяки тому, що в даному випадку оновлюється не весь екран, а лише деякі його пікселі, процес оновлення картинки прискорюється і створюється ілюзія руху.
У прикладі нижче показана програма переміщення точки по екрану. Структура програми схожа на приклад, показаний в попередньому розділі, за винятком декількох змінних для зберігання поточної і попередньої позицій точки, а також змінних для зберігання швидкості і напряму руху точки.
У циклі loop () ми спочатку оновлюємо позицію точки, додаючи до змінних x і y величину напрямку руху. Після цього перевіряємо, чи відрізняється поточний і попереднє положення точки. Якщо відрізняється, то стираємо попередню точку, зафарбовуючи її фоновим кольором, а потім малюємо нову точку в необхідної позиції. Якщо точка "долітає" до межі екрану - інвертуємо напрямок руху.
Версія цієї програми для Arduino Esplora приведена нижче:
виводимо текст
У бібліотеці TFT міститься базовий шрифт для виведення тексту на екран. За замовчуванням, розмір символів становить 5х8 пікселів (5 - в ширину, 8 - у висоту). У бібліотеці передбачена можливість зміни розміру шрифту на 10x16, 15x24 або 20x32. Для отримання додаткової інформації про шрифтах см. Сторінку Adafruit про роботу з графічними примітивами.
Отже, в наступному прикладі спробуємо створити простий лічильник, який буде збільшуватися на одиницю кожні півсекунди. Для цього, як і в попередніх прикладах, підключимо необхідні бібліотеки і оголосимо потрібні змінні в блоці setup ().
У цьому ж блоці відобразимо на екрані статичний текст, який не буде змінюватися в процесі роботи програми. За допомогою функції setTextSize () можна збільшити розмір шрифту, щоб виділити на екрані найважливіші елементи. Динамічний текст, який буде відображатися на екрані, повинен зберігатися в символьному масиві. Вблагати роботу з масивами дозволяє клас String.
У блоці loop () будемо отримувати поточний час, що минув з моменту запуску програми, і зберігати його в масив символів для подальшого виведення в текстовому вигляді. На кожній ітерації циклу будемо прати написаний раніше текст, щоб виведені цифри не накладалися один на одного.
Той же самий код для Arduino Esplora:
Виводимо зображення з файлу, що знаходиться на SD-карті пам'яті
Бібліотека TFT дозволяє зчитувати .bmp-файли з SD-карти пам'яті і виводити їх вміст на екран. Причому відображаються картинки можуть не відповідати вирішенню TFT-екрану (160x128). Слід мати на увазі, що Ардуіно не може модифікувати зображення, тому всі необхідні маніпуляції з графічними файлами (такі, як масштабування, обрізка і т.д.) необхідно зробити до їх "заливки" на SD-карту.
У наступному прикладі показана робота з графічним файлом "arduino.bmp", розташованому в корені SD-карти пам'яті, і що містить зображення розміром 160x128 пікселів. У програмі здійснюється зчитування файлу і виведення його на екран за допомогою бібліотеки TFT.
Крім вже знайомих вам бібліотек, в цьому прикладі знадобиться підключити ще одну бібліотеку - SD. Також необхідно оголосити висновок CS, пов'язаний з роз'ємом SD-карти.
Клас PImage використовується для завантаження зображення (цей клас може також використовуватися для перевірки формату графічного файлу на предмет його сумісності з бібліотекою TFT).
Той же самий код для Arduino Esplora.
Що далі?
Тепер, коли ви розібралися з принципами роботи дисплея, загляньте в довідку по бібліотеці TFT - там ви знайдете інформацію про API бібліотеки, а також додаткові приклади коду. Для отримання додаткової технічної інформації, див. Сторінку з описом плати розширення Arduino TFT. Також не завадить відвідати сторінку з описом графічної бібліотеки Adafruit - там можна знайти додаткову інформацію про функції, які не висвітлених у цьому посібнику.