Більшість дизайнерських шаблонів страждають одними і тими ж хворобами, що стосуються шрифтового оформлення (вид шрифту, висота рядків, інтервал між знаками, колір), вирівнювання (сітка), і інтервалів (відступ). У цьому уроці ми поговоримо про найпоширеніші помилки web-дизайну і про те, як їх виправити.
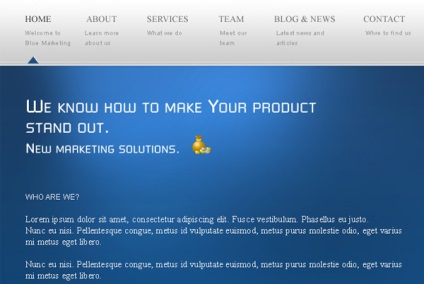
Ви повинні розуміти як вид шрифту впливає на задум і дизайн сторінки, та й на ваших читачів. На жаль, багато хто обмежується використанням лише ряду безпечних шрифтів, доступних практично у всіх операційних системах. Навіть при такому короткому списку, часом так складно правильно організувати (розмістити) їх для найкращого сприйняття користувачем.

Не використовуйте занадто багато шрифтів
Виберіть один шрифт для всіх заголовків і інший для основного тексту. НЕ використовуйте більше двох шрифтів для тексту сторінки! Візьміть це за правило! Наприклад, можна для заголовків вибрати шрифт '' IMPACT '', а '' ARIAL '' для решти тексту. Не забувайте, що кожному шрифту відповідає своя базова лінія, своя висота малих і великих літер і т.д. Шрифти можна порівняти за допомогою сайту Typetester.


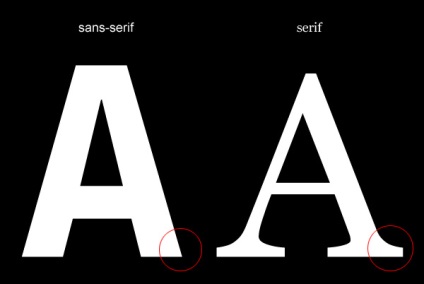
Не змішуйте рубаний шрифт і шрифт із зарубками (sans і serif)

Це, звичайно, не правило, але новачкам раджу цього не робити. Так як підібрати правильне поєднання цих двох типів шрифту не так просто, як здається. Чудовим прикладом їх правильного використання може послужити сайт A List Apart.

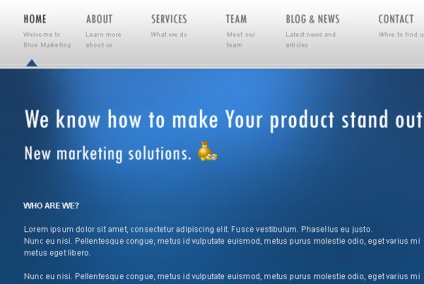
Вибирайте правильний розмір шрифту
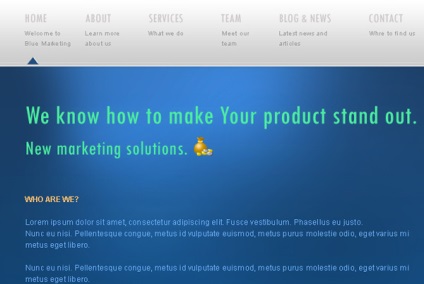
Ми зазвичай вказуємо розмір шрифту в коді CSS в наступних одиницях виміру:%, em або px. Розміром шрифту основного тексту я зазвичай ставлю значення - 62.5%, і вже дотримуючись цієї величини, я вказую em. 1em дорівнює 10px. При виборі розміру шрифту, стежте за загальним рівновагою елементів дизайну і його легкість для читання. Щоб текст був більш розбірливим, встановіть для нього розмір 14px або 1.4em. Деяким частинам вашого дизайну, наприклад, гаслу і заголовкам, потрібно буде встановити більший розмір шрифту - 18px або навіть 24px.


Налаштовуємо правильну висоту рядків
Висота рядків визначає так само відстань між рядками. Коли я проектую сторінку в Photoshop, то розмір шрифту у мене зазвичай дорівнює 12px, висота рядків - 16-18 px. Весь текст набирається з відключеною функцією '' antialias '' - що дозволяє нам отримати попереднє точкове уявлення про те, як він буде в дійсності виглядати в браузері.

Правильно підбирайте колір шрифту


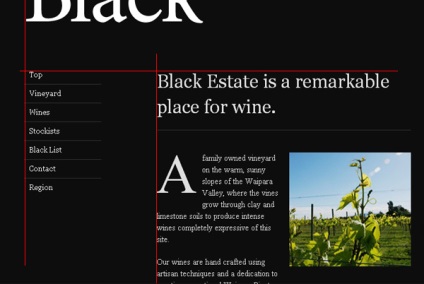
Викликає роздратування та сторінки з відміткою погано підібраною гамою кольорів, як показано нижче.

Щоб уникнути подібної проблеми, скористайтеся он-лайн програмами, які є на спеціалізованих сайтах: Adobe Kuler. Colorlovers і т.д.
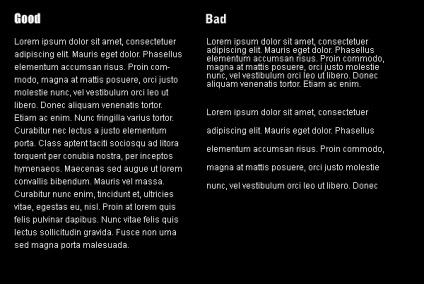
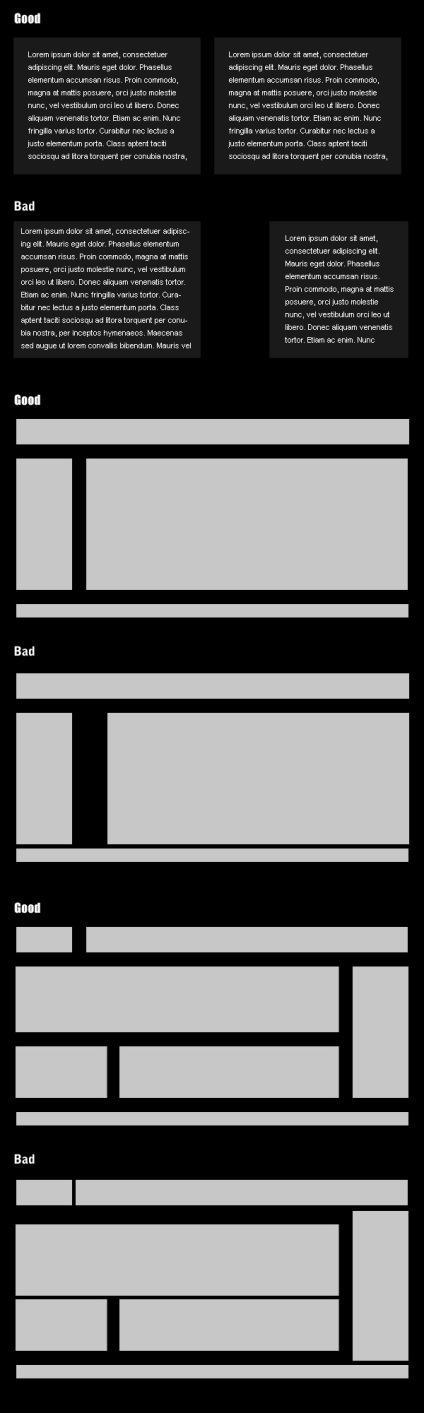
Вирівнювання полягає в розміщенні того чи іншого об'єкта (або групи) щодо інших об'єктів. Вирівнювання припускає використання в роботі фреймів і сіток. Пам'ятайте, що розташування елементів дизайну не тільки впливає на настрій всієї сторінки, але і допомагає чітко і ефективно викласти суть вмісту.
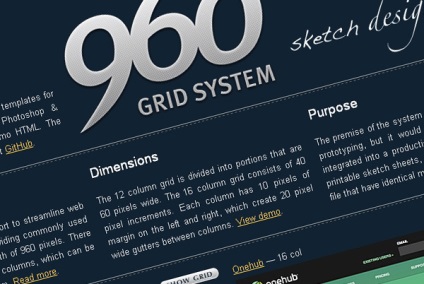
Використовуйте системи сіток
Використання рамок і сіток допоможе вам гармонійно і акуратно розташувати елементи сторінки. Я рекомендую вам користуватися системою 960 Grid System. так як вона дозволяє і проектувати і верстати шаблони (підтримує розширення. psd. ai. css. html і ін.).

Дотримуйтесь одному стилю


Згідно зі специфікацією консорціуму W3C, CSS властивість padding задає величину відступу між кордонами елемента і його вмістом. Використання інтервалів, відступів або навіть прогалин допоможе вам створити гармонійний дизайн сторінки.
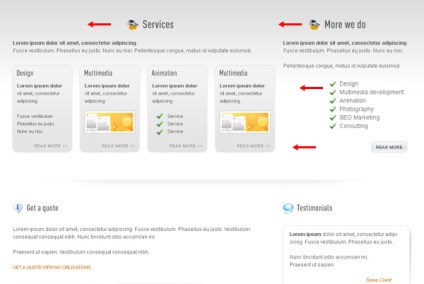
Не розміщуйте елементи дуже близько один до одного
Дайте їм трохи більше простору. Нехай буде відступ мінімум 10px між текстовими блоками або окремими елементами. Прийміть це на замітку.


Але також і не видаляйте елементи один від одного
Чи не розтягуйте їх по всій сторінці, інакше у вас так з'являться дірки. Дизайн повинен виглядати єдиним цілим.


Робіть все відступи однаковими

5 останніх уроків рубрики "Юзабіліті"
Ви все ще користуєтеся поштовим маркетингом для просування свого бізнесу? Якщо немає, невже це наслідок того, що ви вважаєте розсилку недоречною для вашого бізнесу? Якщо ви все ж використовуєте розсилку, чи впевнені ви в тому, що вона максимально ефективна? Як і багато інших речей у житті, область маркетингу сповнена чуток і міфів, які звучать чудово, але в дійсності тільки шкодять. На щастя, згадані нижче приклади допоможуть значно поліпшити стратегії поштового маркетингу.
Думаю, ви як і я приділяєте купу часу, намагаючись удосконалити кожну деталь вашого сайту: від чудового відображення на різних пристроях, до створення цікавих сторінки 404! У той же час, ви колись замислювалися, що відбудеться, якщо користувач залишить поле пошуку порожнім, а потім натисне Enter?
Термін "розумна достатність" відноситься до схильності людини використовувати мінімальні ресурси для успішного завершення роботи. Це явище, яке здійснюється на підсвідомому рівні: найчастіше ми навіть не замислюємося про те, що зараз нам необхідно використовувати самий мінімум зусиль для виконання певного завдання.
UX залежить від безлічі факторів, але не існує ніякої наукової формули, яка підказала б вам, що той чи інший варіант вірний або помилковий. Ви єдині, хто може судити про це в залежності від того, чи відповідає UX підхід вашим потребам.
Урок відмінний! Багато моментів мені відомі! За посилання дякую!
Побільше б таких статей) Непогано б окремий відділ присвячений виключно дизайну сайту і статті про SEO
і все це юзабіліті а простіше (зробити зручно). Максим Шкурупій давай піддай))) молодець
Я новачок в сайтобудування, тому з цього уроку почерпнув багато цікавого і корисного! Дякуємо!
Прекрасний додатковий матеріал, вникають в тему створення сайту. Ці тонкощі дуже важливі для комфортного сприйняття вмісту сайту. Дякуємо!
хе хе))) вік живи вік учись)
Азик купи навчальний курс там все докладно написано
да, для новачка цей матеріал дуже корисний. для себе нічого нового не відкрив, але ж повторення - мати м. вчення
корисно навіть досвідченим, щоб не було спокуси робити неоковирне - навіть якщо попросять.
Іван Краєзнавець
На цьому сайті шрифт дрібнуватий, доводиться збільшувати шрифт коліщатком - в результаті третя колонка йде за монітор і доводиться елозіт прокрутку.

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!