Для початку відкрийте зображення в Photoshop.

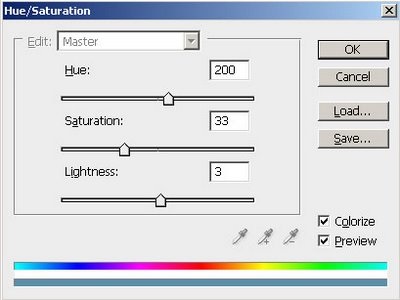
Спочатку ми трохи відрегулюємо тон і насиченість знімка. Для цього пройдіть в меню Image> Adjustments> Hue / Saturation або натисніть Ctrl + U і застосуєте наступні настройки:

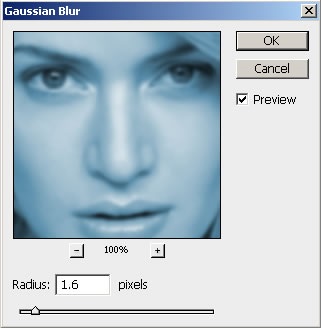
Продублюйте основний шар (Ctrl + J) і застосуєте до нього фільтр Filter> Blur> Gaussian Blur з наступними налаштуваннями:

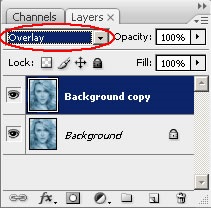
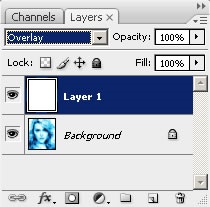
Призначте прозорість шару як Overlay.

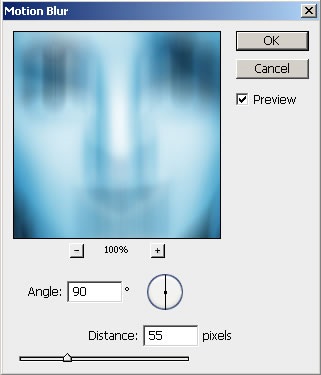
Злийте всі верстви воєдино натисканням Ctrl + E. Знову продублюйте вийшов шар і застосуєте до нього фільтр Filter> Blur> Motion Blur з наступними налаштуваннями:

Поставте прозорість шару на Overlay і знову об'єднайте всі шари. Після цього зображення повинне буде виглядати так:

Створіть новий шар і залийте його білим кольором за допомогою Paint Bucket Tool. Режим змішування цього шару поставте на Overlay.

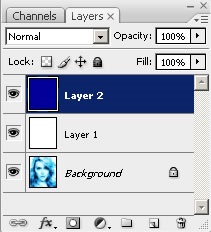
Натисніть D для установки кольорів переднього і заднього плану за замовчуванням. Встановіть колір переднього плану # 000099, а заднього - білий. Створіть новий шар і залийте його кольором переднього плану.

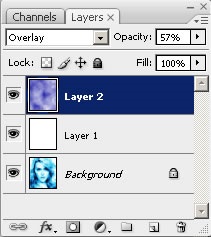
Пройдіть в меню Filter> Render> Clouds. Застосуйте цей фільтр. Потім змініть режим змішування шару на Overlay і прозорість на 57%.

На даному етапі знову створіть новий шар і залийте його білим кольором. Режим змішування шару встановіть на Difference.

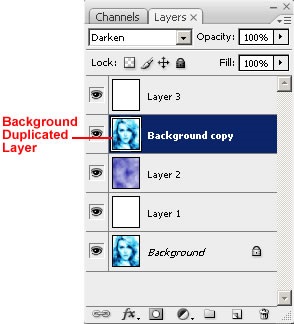
Нарешті, продублюйте фоновий шар. Помістіть в панелі шарів цей шар другим зверху і поміняйте його режим змішування на Darken.

Ось, що повинне вийти:

Як бачите, ефект вогняного особи досягнутий всього за кілька хвилин за допомогою комбінацій фільтрів і різних режимів змішування шарів. Все дуже просто і доступно. До скорої зустрічі!