
Крім того, маючи індивідуальну сторінку входу, ви створюєте своїм клієнтам перше хороше враження про сайт. Для цих цілей можна скористатися плагінами, але більшість з них просто змінюють логотип WordPress на ваш, і не більше.
Якщо ж ви хочете досягти повної гармонії на своєму сайті, то я розповім як зробити свою сторінку входу в адмінпанель.
По-перше, нам потрібно створити окремий шаблон для сторінки входу в систему. Щоб зробити це, ви повинні створити новий шаблон сторінки і назвіть його, наприклад, page-login.php, після чого через FTP перенесіть в його папку свого шаблону. Потім створіть нову сторінку з внутрішнього інтерфейсу WordPress і встановіть постійне посилання для входу, таким чином WordPress автоматично призначить шаблон page-login.php для цієї сторінки.
Поставте тег wp_login_form в шаблоні page-login.php для відображення форми входу.
Наступний крок не обов'язковий, але може бути корисний в деяких випадках. Ви можете налаштувати декілька речей для форми входу - типу URL перенаправлення після того як користувач успішно увійшов в систему, або змінити ідентифікатор поля імені користувача та поля введення пароля.
Крім того, ви можете додати тут додаткові елементи сторінки. Це може бути ваш логотип і короткий опис сайту, наприклад.
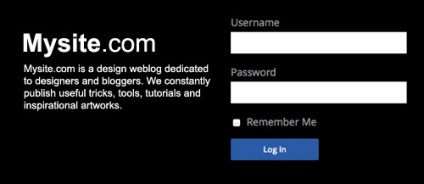
Тепер, давайте зробимо вигляд сторінки приємніше, використовуючи властивості CSS. Ви можете зробити CSS на свій розсуд відповідно до ваших вимог сайту. Наприклад - ось як виглядає форма входу на мій сайт. Вона має чорний фон, з синьою кнопкою, що відповідає темі мого сайту.

На даний момент, ваша сторінка входу вже функціональна. Ми можемо спробувати увійти в систему, і якщо все зробили правильно, то будемо перенаправлені на URL, заданий в параметрі перенаправлення вище. Але, є дещо, що нам необхідно ще розглянути.
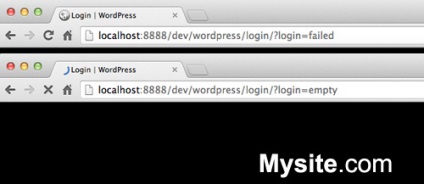
По-перше, сторінки wp-login.php як і раніше доступна, а було б краще, щоб перенаправити всіх зі сторінки wp-login.php на нашу нову сторінку входу, щоб зробити її повну інтеграцію в сайт.
Для цього треба додати наступний код в кінець файлу functions.php вашої теми.
Після цього внесіть змінну $ login_page на сторінку входу створену вище.
По-друге, від мене вимагається залогуватись може працювати, і не так як очікувалося, коли ми успішно пройшли ідентифікацію. Адже якщо відбувається помилка, начебто вказівки неприпустимих комбінацій користувача і пароля, або пропуск порожнього поля, ми також будемо відкинуті в wp-login.php.
Щоб вирішити цю проблему, додайте наступні функції в кінець того-ж файлу functions.php.
Ці дві функції виконують обидві поставлені завдання.

Остання проблема, в тому що ми також буде перенаправлено на wp-login.php після того як вийшли з сайту. Таким чином, ми повинні вказати перенаправлення URL при виході.
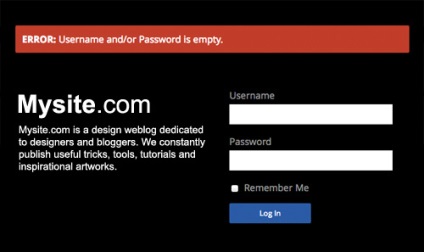
Повідомлення про помилку.
Треба ще виводити повідомлення про помилку, показуючи користувачеві, що сталася помилка, і зробимо ми це за допомогою змінної, що вклали в URL.
Помістіть цей код в кінці шаблону сторінки входу.
Наведений вище код перевірятиме, чи містить змінна login змінну. І пишемо далі:
Ось як буде виглядати висновок помилки, оформлений за допомогою таблиці стилів:

Можна ще стилізувати сторінку відновлення пароля, реєстрації та персоналізувати помилку, але це вже інша історія, може хтось із колег підключитися. Знаю що серед ребільчан є хороші майстри по Wordpress