Сьогодні пропоную вам 7 можливих варіантів створення фотогалереї на WordPress. Сподіваюся, один з перерахованих далі плагінів доведеться вам до душі.

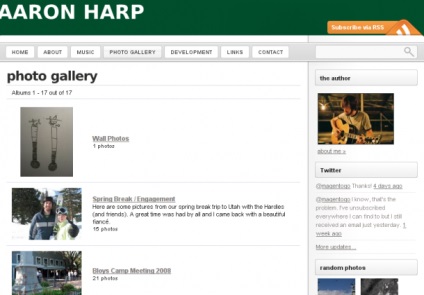
Yet Another Photoblog
А цей плагін перетворить ваш блог на WordPress в повноцінний фотоблог. За допомогою даного плагіна можна налаштувати зручний вам режим завантаження і відображення ваших фотознімків, скріншотів або картинок.

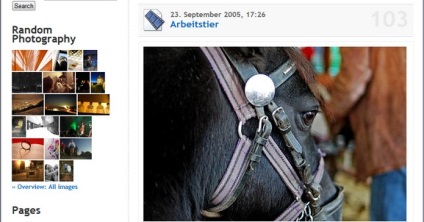
NextGEN Gallery
Цей плагін дозволить створити інтегровану галерею, з підтримкою Flash і можливостями прокручування слайд-шоу з ваших фотознімків.

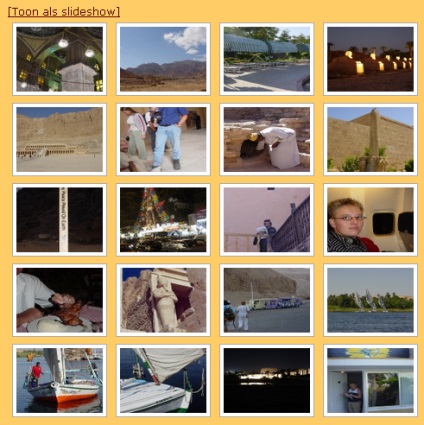
AWSOM Pixgallery

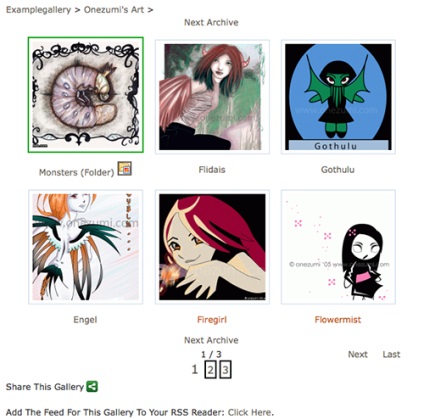
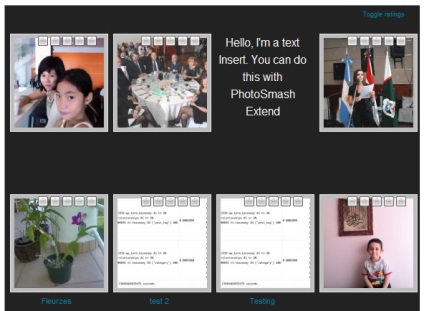
PhotoSmash Galleries
З цим плагіном процес створення фотогалерей буде легким навіть для новачка. Плагін дозволяє виконати вставку фотогалереї в пост, а також відкрити доступ вашим користувачам / читачам, щоб вони також могли завантажувати свої фотознімки на ваш сайт. Гнучкість налаштування в поєднанні з підбором кольорової палітри "в тон" вашого основного дизайну зроблять фотогалерею корисним і органічним доповненням до вашого сайту.

Плагін з найпростішої установкою: просто завантажуєте плагін і активуєте його в Панелі управління сайтом. За замовчуванням, для роботи з зображеннями використовується jQuery. Плагін підтримує вставку для окремих посад, бічній панелі або інших блоків на сайті.

LightBox Gallery
У цього плагіна, що дозволяє створювати бокс-сети з ваших фотографій, - цілий набір характеристик:

Це безперечно особливість цього плагіна, точніше його нездатність визначати тип пристроїв і правильно масштабувати картинку на різних екранах.