
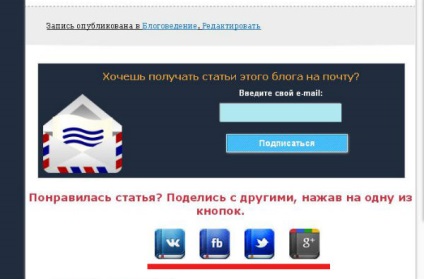
У мене такі кнопки ви можете бачити в кінці кожної статті:

Я розповім вам кілька способів, а який вибрати, вирішуйте самі.
Насправді, це не найкращий варіант. Зазвичай подібні плагіни важать дуже багато і створюють пристойну навантаження. Звичайно, якщо ваш блог легкий, то це практично непомітно. Я таким способом теж користувався довгий час.
Вибір плагінів величезний, встановлення та налаштування теж стандартна. Тому не бачу сенсу робити покрокову інструкцію по установці.
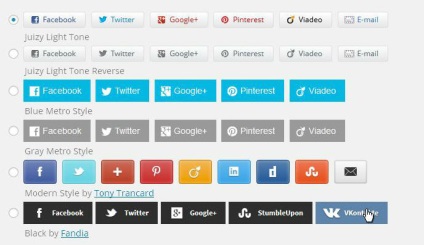
Ось кілька плагінів з прикладами подібних кнопок:
Juiz Social Post Sharer - простий російськомовний плагін з широким вибором всіляких налаштувань. Доступні найпопулярніші соц. мережі світу. Можна налаштувати відображення кнопок перед і після статей, а так же вид кнопок.

Social Share Buttons for WordPress - російськомовний плагін, який підтримує майже всі російськомовні кнопки. Установка і настройка стандартна. Ось як виглядають такі кнопки:
Вони закриті в nofollow, тому на скрінщоте виділені червоною рамкою, це спрацювало розширення у мене в браузері.
Цей спосіб використовують багато. Принцип тут простий, сервіс генерує код, який ви потім можете вставити собі на блог в будь-який зручний місце. Але у такого способу є один істотний мінус, більшість подібних кодів містять відкриту посилання на сам сервіс або обробка коду йде через цей сервіс, що змушує браузер робити 2 HTTP запиту. що збільшує навантаження на блог.
Крім того новачкам складно закривати зовнішні посилання в такому коді. І, тим не менш, цей спосіб використовують багато.
Сервіс uptolike.ru. Мені він дуже сподобався, код чистий. Але звичайно, використовується додатковий HTTP запит на сам сервіс.
Можливо вас зацікавить: Як зробити карту сайту на Wordpress?
Сервіс pluso.ru - відмінний генератор кнопок соц. мереж. Багато успішно їм користуються. Принцип роботи кнопок як і в попередньому прикладі. Вам потрібно скопіювати предоставляеми код і вставити в шаблон сторінки, на WordPress це файл single.php
Ось таким чином виглядають кнопки сгенеріруемие цим сервісом:
Це мій найулюбленіший спосіб. Саме їм я користуюся. Перевага цього способу:
- Кнопки впроваджуються безпосередньо в шаблон блогу;
- Немає відкритих посилань на сторонні сайти;
- Немає додаткового навантаження на блог через сумнівні скриптів сторонніх сервісів;
- Ви можете зробити кнопки унікальними, несхожими ні на які інші;
Зараз я вам докладно розповім як можна це реалізувати на блозі.
2. Завантажте зображення кнопок в кореневу директорію блогу.
3. Скопіюйте ось цей код
Тільки не забудьте замість слів «картинка» вказати посилання на свої відповідні зображення.
4. Скопіюйте код стилів і вставте його в кінець файлу style.css
Андрій довго до цих кнопках я підбирався. =))) Але ось зупинив свій вибір на плагіні соц кнопок UpToLike Social Share Buttons виявилося все так просто і зрозуміло і найголовніше не потрібно морочитися з кодами куди і в яке місце ставити =))
Можете заглянути на мій блог і подивитися на ці кнопочки =))