Включення CORS в web.config
Тепер, коли зрозуміла проблема, давайте позбудемося помилки. Найпростіший спосіб додати заголовок "Access-Control-Allow-Origin" в web.config. Відкриємо web.config проекту Web API і додамо наступну розмітку в секцію
Тут в секції
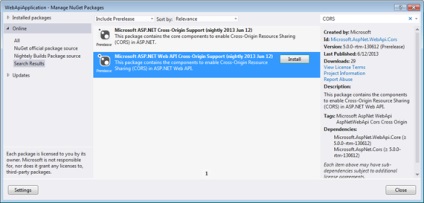
Підтримка специфікації CORS в ASP.NET Web API

Далі можна встановити пакет Microsoft ASP.NET Web API Cross Origin Support.

Установка цього пакета додає посилання на дві збірки, які відповідають за підтримку CORS:
Застосування підтримки CORS
Після того, як встановлена підтримка CORS для Web API, застосуємо її. Не забудьте прибрати заголовок "Access-Control-Allow-Origin" з web.config, якщо він там є. Відкриваємо файл WebApiConfig.cs в проекті Web API і додамо в метод Register рядок:
Це включить підтримку CORS в проекті Web API. Але поки що жоден контролер не підтримує CORS. Щоб це зробити, треба відкрити контролер ValuesController і додати атрибут [EnableCors]:
Атрибут [EnableCors] приймає три параметри: домени, заголовки і методи (origins, headers and methods). Значення "*" означають, що всі домени, заголовки і методи доступні. Атрибут у контролера дозволяє викликати все методи контролера. Якщо потрібно використовувати тільки деякі методи, то атрибут можна прибрати у контролера і помістити над необхідними методами.
Тобто зараз метод Get доступний для інших доменів, а інші способи немає. Якщо потрібно виключити методи, то використовуємо атрибут [DisableCors]:
В цьому випадку будуть доступні всі методи, крім Get.
Отже, специфікація CORS дозволяє здійснювати міждоменні AJAX-запити. Підтримка CORS в проектах Web API реалізована в збірках System.Web.Cors і System.Web.Http.Cors. Для управління доступністю використовуються атрибути [EnableCors] і [DisableCors].