
В уроці будуть порушені теми: додавання об'єктів, робота з шаблонами і роботи з обработчиками подій.
Для початку створимо мітку, для цього у верхній центральній панелі вибираємо вкладку Об'єкти. У ній вибираємо кнопку Додати мітку. і активуємо її.
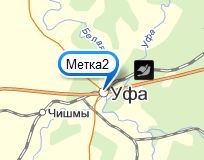
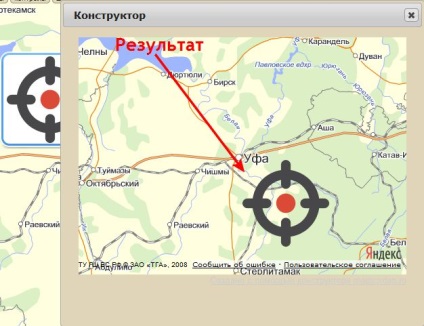
Після цього клацаємо лівою кнопкою миші по центру карти. В результаті у Вас в центрі повинна з'явиться нова мітка, з назвою Метка2.
Індекс починається з 1, кожний наступний додається об'єкт, будь то мітка, багатокутник або елемент керування типу Зум, всі мають індекс збільшується на 1. Позначка створилася з індексом 2, так як на карті вже є один об'єкт - це сама карта, і її індекс 1. Це стане в нагоді трохи пізніше, коли ми будемо працювати з подіями.
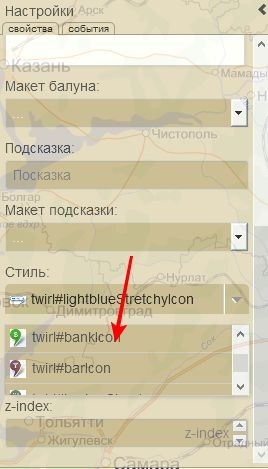
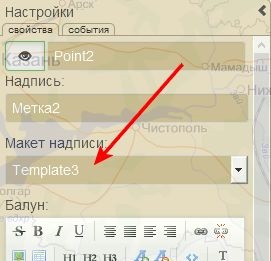
При додаванні мітка має стандартний вид. Змінимо його. Ви можете вибрати відповідний вид зі списку в налаштуваннях мітки, в лівій частині конструктора. Викликати опції мітки можна клацнувши по ній, лівою кнопкою. Або знайшовши потрібний об'єкт в інспекторові об'єктів.


Але набір вбудованих шаблонів занадто обмежений. Тому просто знайдемо доступну із зовні картинку, будь-якого формату і зробимо наступне.
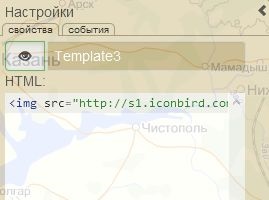
Створимо ще один об'єкт, але тепер з вкладки шаблони.
Якщо все вірно, то на карті повинно бути два об'єкта. Об'єкт шаблону можна розмістити де завгодно, він не буде видно на результуючої карті, і необхідний лише для установки зовнішнього вигляду мітки.

Важливо. Якщо ви хочете використовувати зображення зі свого сайту, то пізніше можете замінити всі url на власні - відносні. Вони не будуть працювати в конструкторі, але працюватимуть на Вашому сайті.
Вихідний код шаблону повинен бути таким

Де в src потрібно записати url потрібного зображення. Ось повний код
Далі, необхідно привласнити цей шаблон мітці. Для цього в настройках мітки вибираємо його в списку, що випадає в поле Макет написи:

Зміна шаблону об'єкта

Ось ми і підійшли до найцікавішої частини статті - до роботи з подіями.
Роботи з подіями в Конструкторі Яндекс Карт
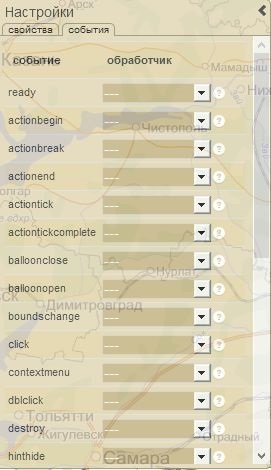
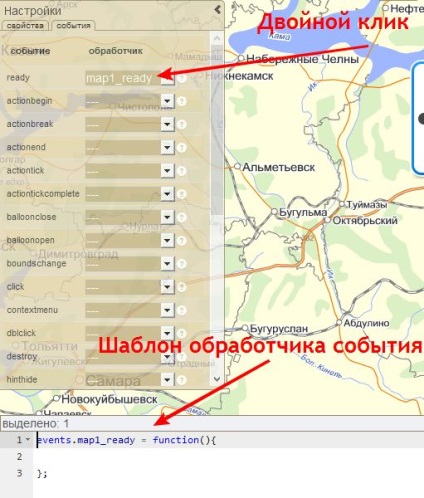
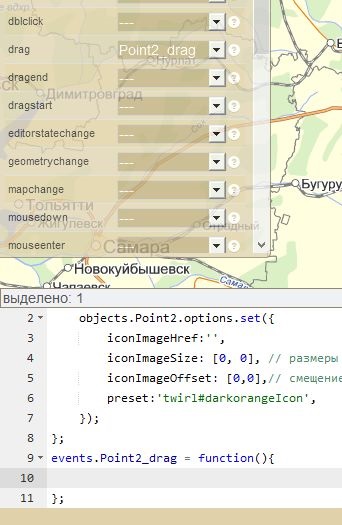
Практично у кожного об'єкта на карті, в тому числі і у самої картки є набір подій, які спрацьовують при певних обставинах (наприклад click - при натисканні правою кнопкою миші по об'єкту, mousemove - при переміщенні миші над об'єктом і т.д.) Активувати обробник події можна у вкладці події в лівій частині конструктора, в панелі Налаштування. Наприклад так виглядає ця вкладка у об'єкта Карта


далі буду приводити лише вихідний код
Тепер наша мітка стала такою, якою ми її і задумували. Однак, щоб побачити результат, необхідно натиснути на зелений трикутник, у верхній центральній панелі.

Тепер зробимо те, заради чого все це затівалося: додамо обробник події перетягування для мітки, і будемо з таймаут переміщати карту слідом за міткою, в результаті карта буде рухатися, а мітка знаходиться на місці. Але перед цим, нам потрібно зробити так щоб Метка могла перетягувати мишкою. За це відповідає опція draggable. додамо її в наш код.
Тепер додамо новий обробник на подію drag у мітки

Цей оброблювач буде запускатися в той момент коли ми переносимо мишкою нашу мітку. Ось код, який робить, то що ми задумали
Сучасний бізнес, наприклад mikrotik шукає нових інтернет рішень для своїх завдань, а серед яких і географічні, які як раз і вирішує yandex карти, і даний конструктор.
Далі підуть ще ряд уроків, слідкуйте за оновленнями. Дякую за увагу.