Всім привіт. Це мій 3 урок на цьому форумі .Цей урок присвячений тому як у флеш зробити падаючий сніг.
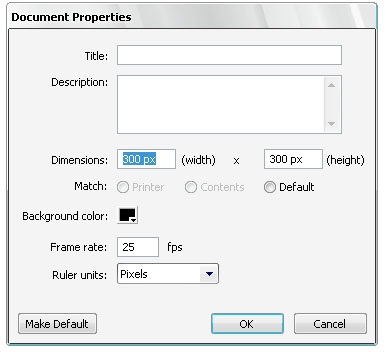
1. Перший справою вибираємо AS2. вибираємо розмір файлу Modify ---> Document або натисканням Ctrl + J. 300 на 300. frame rate 25

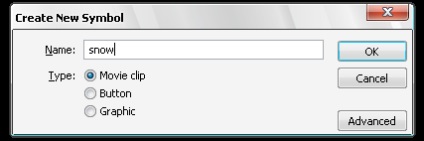
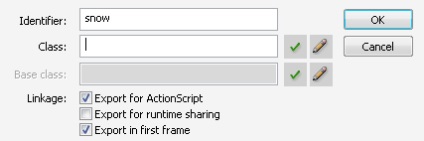
2.Теперь створюємо новий символ, переходимо Insert --- >> New symbol
Називаємо його Snow, вибираємо Movie Clip.

3. Ви перебуваєте в Символі, малюємо сніжинку. сніжинку робимо прозорою.
(Ви можете намалювати сніжинку в фотошопі, і вставити в Символ.)
Я наприклад так і зробив

5. повертається на головну, натискаємо на timeline на 1й кадр, і тиснемо F9

6.Появілась вікно Action - Flames
Вписуємо всередину сам код.
КОД:
CODE
init = function () width = 300;
// pixels
height = 200;
// pixels
max_snowsize = 10;
// pixels
snowflakes = 50;
// quantity
for (i = 0; i
t._x = - (width / 2) + Math.random () * (1.5 * width);
t._y = - (height / 2) + Math.random () * (1.5 * height);
t._xscale = t._yscale = 50 + Math.random () * (max_snowsize * 10);
t.k = 1 + Math.random () * 2;
t.wind = -1.5 + Math.random () * (1.4 * 3);
t.onEnterFrame = mover;
>
>;
mover = function () this._y + = this.k;
this._x + = this.wind;
if (this._y> height + 10) this._y = -20;
>
if (this._x> width + 20) this._x = - (width / 2) + Math.random () * (1.5 * width);
this._y = -20;
> Else if (this._x<-20) this._x = -(width/2)+Math.random()*(1.5*width);
this._y = -20;
>
>
init ();
Ну все начебто ми закінчили
Натискаємо Ctrl + Enter
Переклад. s0h
Джерело [Тільки зареєстровані користувачі можуть бачити посилання. Натисніть Тут для Реєстрації]