Якщо ви візьмете і скопіювали текст даного уроку від початку і до першої картинки, і вставите його в свою першу сторінку, то ви побачите приблизно наступне:

Як ви помітили текст йде разом, без поділів на абзаци, також нічого не виділено заголовком, коротше форматування відсутня! Тобто щоб Браузер правильно відображав текст, необхідно задати його форматування.
Основними елементами форматування тексту в html є:
P - використовується для розмітки параграфів в html документах.
ALIGN - визначає спосіб горизонтального вирівнювання параграфа.
Можливі значення: left, center, right, justify. Це відповідно по лівому краю, по центру, по правому краю, і по ширині .По замовчуванням має значення left.
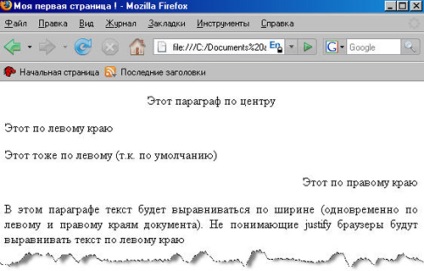
Якщо всередині тіла документа написати наступне:
Цей параграф по центру
Цей по лівому краю
Цей теж по лівому (тому що за замовчуванням)
Цей по правому краю
У цьому параграфі текст буде вирівнюватися по ширині (одночасно по лівому і правому краях документа). Не розуміючи justify браузери будуть вирівнювати текст по лівому краю

Примітка: слідкуйте щоб вміст в лапках було написано без пробілів, тобто
а не
інакше не буде працювати!
↑ Вгору ↑
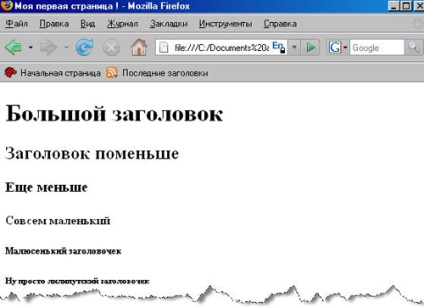
H1, H2. H6 - Застосовуються для розбивання тексту на смислові рівні - розділи і підрозділи. Існує шість рівнів заголовків, що розрізняються за величиною шрифту.
ALIGN - визначає спосіб горизонтального вирівнювання заголовків.
Можливі значення: left, center, right. За замовчуванням - left.
Якщо всередині тіла документа написати наступне:

Примітка: що закриває тег обов'язковий!
↑ Вгору ↑
BR - даний елемент здійснює перенесення рядка. Не має закриває тега.
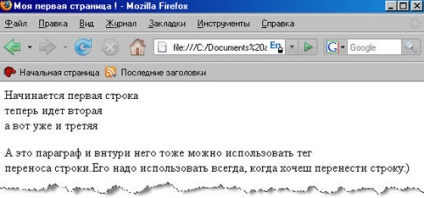
Якщо всередині тіла документа написати наступне:
Починається перший рядок
тепер йде друга
а ось вже і третя
А це параграф і всередині нього теж можна використовувати тег
перенесення строкі.Его треба використовувати завжди, коли треба перенести рядок :)

Як ви напевно помітили, при перенесенні рядки не починається новий параграф! Перенос- він і є перенесення!
↑ Вгору ↑
DIV - У сучасному Сайтобудування використовується як зручний контейнер для блоків html коду сторінки, яким легко динамічно маніпулювати - переміщати, регулювати відступи, приховувати і т.п. Обов'язковий закриває тег!
ALIGN - визначає спосіб горизонтального вирівнювання контейнера.
Можливі значення: left, center, right, justify. Це відповідно по лівому краю, по центру, по правому краю, і по ширині .По замовчуванням має значення left.
Припустимо нам потрібно вирівняти перші два рядки тексту з попереднього прикладу по правому краю, не виділяючи при цьому їх в абзац. Як це зробити?
Починається перший рядок
тепер йде друга
а ось вже і третя
А це параграф і всередині нього теж можна використовувати тег
перенесення строкі.Его треба використовувати завжди, коли треба перенести рядок :)

Тобто ми взяли два рядки коду, уклали їх в контейнер DIV і вирівняли його по правому краю! Так же само, можна зробити висновок в контейнер і 20 і 50 і більше рядків і маніпулювати ними.
Примітка: Знаходяться між початковим і кінцевим тегами текст або HTML-елементи виділяються як би в окремий параграф (але відступи набагато менше).
Поки що ви читаєте текст на першому рядку

Як бачите текст міститься в елементі DIV виділився в окремий рядок!
↑ Вгору ↑
SPAN - Використовується для виділення частини інформації і надання їй різних стилів. Закриває тег обов'язковий!
Сам по собі, без використання стилів, елемент SPAN ніякого сенсу не має!
хочете користуватися Adobe Dreamweaver - тоді вивчіть хоча б основи html і
тоді Ви без проблем розберетеся з цією чудовою програмою!

Як бачите, як ніби ми нічого і не виділяли! Але якщо прописати який-небудь стиль цього тегу, то він почне працювати!
хочете користуватися Adobe Dreamweaver - тоді вивчіть хоча б основи html і
тоді Ви без проблем розберетеся з цією чудовою програмою!

Таким чином за допомогою елемента SPAN можна хоч кожній букві в тексті привласнити різний стиль (колір, розмір, і.т.д.)