У цьому уроці ми скористаємося шаблоном 7 in 1 Business Success Site Theme купленого на ThemeForest, звичайно ви можете використовувати будь-який інший шаблон, на свій розсуд. У цій статті ми подивимося на конкретний компонент - Wayfinder і за допомогою нього додамо на наш сайт динамічне меню.

Що таке Wayfinder?
Чому вибрали Wayfinder?
Wayfinder надає величезні переваги, дозволяє визначити які ресурси ви хочете включити або виключити з меню, наскільки глибока ієрархія меню, що випадає сайту і т.д. Найчастіше обмеження будуть знаходитися у Вашому HTML / CSS коді.
Як використовується Wayfinder?
Всі фрагменти викликаються за допомогою синтаксису:
Однак, для деяких фрагментів, цього виклику недостатньо, і ми повинні визначити окремі властивості для роботи c фрагментами. У випадку з Wayfinder ми повинні визначити як мінімум в якому дереві Wayfinder повинен отримувати список ресурсів. Тому навіть мінімальний виклик Wayfinder потребує принаймні в одному параметрі - початковий ID. Головний виклик Wayfinder буде виглядати наступним чином:
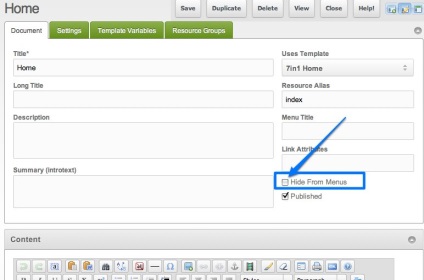
Цей виклик Wayfinder починається в корені дерева (ID = 0 позначає корінь сайту) і відображає мул приховує всі ресурси, при натисканні соотвествующего чекбокса.

В теорії все звичайно просто. Давайте подивимося, що ж буде на практиці.
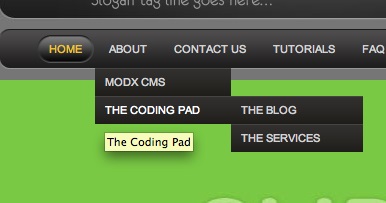
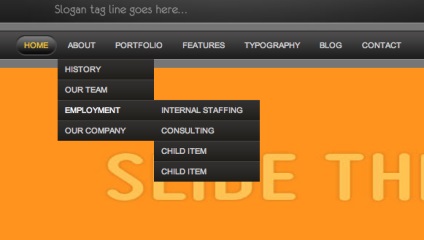
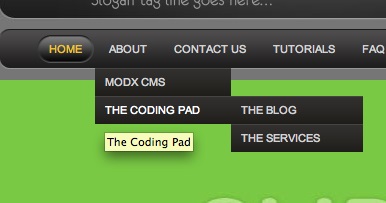
Якщо ми поглянемо на наш шаблон, то можемо побачити, в меню зверху є кілька пунктів, а також кілька випадаючих меню.

Нижче представлений код, який генерує дане меню в нашому шаблоні:
Зверніть увагу, це вкладений невпорядкований список. Давайте замінимо цей код з основним викликом Wayfinder, щоб подивитися різницю. Видаліть код, вказаний вище з шаблону і замініть його на:
Якщо ви використовуєте той же шаблон що і я, то розділ тепер повинен виглядати приблизно так:
Збережіть шаблон на вашому сервері, далі подивіться на головну сторінку, вона повинна виглядати наступним чином:

Всі наші попередні статичні меню, що складаються з декількох пунктів, були замінені на просте меню за допомогою всього одного пункту - Home. Це говорить нам про те, що Wayfinder працює належним чином. В панелі навігації на нашому сайті ми можемо зібрати решту сторінки.
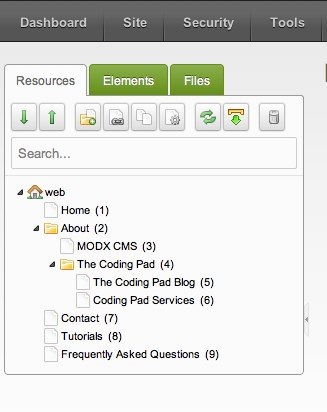
Підемо далі і створимо ще кілька сторінок. Я збираюся додати сторінку About з трьома дочірніми сторінками, а також сторінки Tutorials, Contact, і FAQ). Ви можете створювати будь-які фрагменти або сторінки, які тільки захочете. Мета цієї вправи полягає в створенні ряду фрагментів для Wayfinder.
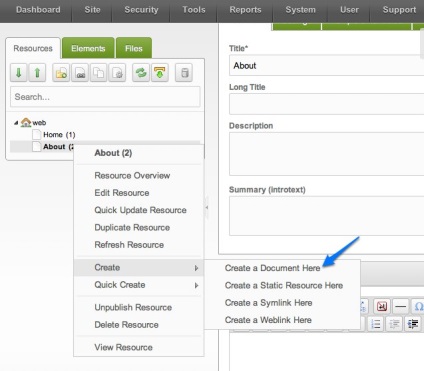
Щоб створити дочірній фрагмент, необхідно правою кнопкою миші клацнути на фрагмент, який необхідно використовувати в якості батька, потім вибрати Create Document Here.

Після створення дерева сторінок сайту, меню виглядає наступним чином:

Тепер у нас достатньо сторінок, давайте подивимося як буде працювати наш Wayfinder при виклику відповідного меню:

Таким чином, всі наші сторінки з'являються в меню. При натисканні на пункт меню, ви потрапляєте на відповідну сторінку. (Щоб перевірити це, просто додайте трохи унікального тексту на кожній сторінці, наприклад, на сторінці About ви можете додати "Це сторінка про нас", цей текст повинен відображатися при відкритті сторінки. Пам'ятайте, що ми повинні вказати шаблон для кожної з цих сторінок, але про це ми подбаємо трохи пізніше).
Зверніть увагу що цей код схожий на початковий, статичний код, але з невеликими змінами. По-перше, Wayfinder генерує
- без класу sf-menu. Даний клас потрібен для шаблону, щоб в подальшому працювати з ним в CSS.
Стиль для Wayfinder
Код Wayfinder генерується динамічно, виникає питання, як же додати відсутні частини меню? Це досить просто, використовуючи готові блоки шаблону, ми модифікуємо меню до кінцевого виду Wayfinder.
Wayfinder надає високу гнучкість у визначенні того, як буде виглядати кінцевий вигляд меню з використанням різних параметрів. Деякі з параметрів дозволяють визначити, як глибоко ви можете заходити по ієрархії сайту, які документи ви хочете виключити з меню, визначити параметри шаблонів, які дозволяють задати HTML код шаблону для вашого меню, і т.д.
Зверніть увагу, що деякі параметри Wayfinder мають значення за замовчуванням, і якщо ви спеціально не призначати ці параметри, Wayfinder задає їх афтоматіческі. Це пояснює, чому Wayfinder при генеріраціі меню, привласнює головній сторінці клас first active. Це стандартні класи, але ми можемо змінити їх, вказавши наші власні класи для даного шаблону.
Для створення меню під свій шаблон, спочатку створимо кілька міні шаблонів і збережемо ці частини. В подальшому ми будемо використовувати HTML код в цих шаблонах, але при цьому, замінюємо динамічні елементи, які використовують синтаксис [[+ placeholdername]]. Shortcodes, які ми тут використовуємо, дуже специфічні для Wayfinder. Їх призначення досить очевидно виходячи з назви, але ви також можете знайти їх опис в документації до MODx.
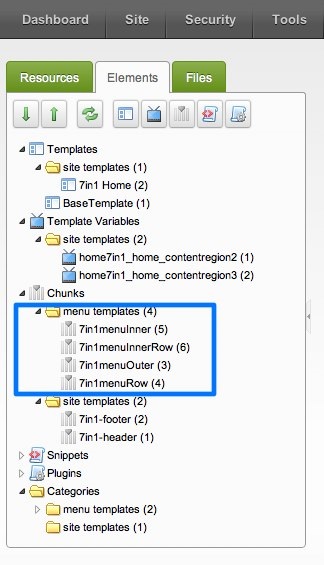
Почнемо створювати окремі блоки для нашого шаблону:
7in1menuOuter - буде містити HTML код нашого зовнішнього контейнера:
Ви можете помітити, що я додав клас до зовнішнього контейнера, завдяки шорткоду wf.classes. а потім додав ім'я класу з викликом параметра Wayfinder OuterClass.
7in1menuRow - буде містити HTML код для першого рядка елементів:
Найголовніше тут - теги до тексту посилання меню, як в оригінальному, статичному HTML коді. Я також додав шорткоди wf.classes. що дозволяє мені задати клас для поточної сторінки, який перекриє значення класу за замовчуванням - active.
7in1menuInner - буде містити HTML код внутрішнього контейнера:
7in1menuInnerRow - буде cjдержать HTML код для рядків пунктів на внутрішніх рівнях:
Знову додаємо тег і включаємо wf.classes.

Тепер необхідно змінити виклик Wayfinder, з прімененіме щойно створених блоків. Якщо ви подивіться на список всіх параметрів шаблон, то можна помітити, що назви моїх блоків точно такі ж, як в оригінальних параметрах. Це ефективний спосіб, який допомагає відслідковувати виклик параметрів в меню. Тому давайте додамо параметри і викличемо наші блоки. Виклик Wayfinder буде виглядати наступним чином:
Зверніть увагу, що значення параметрів повинні бути укладені всередині тильди ( `), а не в одинарних лапках ( ').
Добре, давайте поглянемо на що вийшов виклик. Зверніть увагу, що ми використовуємо параметри шаблону для виклику окремих блоків, щоб в Wayfinder виводив потрібну HTML розмітку, до того ж з правильним застосуванням класів. Для параметра hereClass задамо значення current_page_item. щоб відповідати статичному HTML шаблоном. Також для параметра FIRSTCLASS задамо значення lastClass. щоб його очистити. Це необхідно для того, щоб наш HTML шаблон не поставив жодного класи в першому або останньому пункті меню, для цього і задаються значення за замовчуванням Wayfinder, щоб не переплутати, я поставив їх в порожні рядки.
Йдемо далі і збережемо змінений виклик Wayfinder, поновіть головну сторінку, щоб подивитися, як тепер виглядає наше меню:

Цей HTML код відповідає оригінальному статичному коду, але це динамічно генерується виклик Wayfinder.
Існує багато інших параметрів, які ви можете використовувати з Wayfinder і зробити наше меню ще більш цікавим. У майбутніх прикладах ми розглянемо створення більш складного меню і як інтегрувати їх в Wayfinder.
Домашнє завдання, для забави
Використовуйте отримані знання і спробуйте розробити випадають меню для свого шаблону. Не бійтеся експеріментіроватать.
Пам'ятайте, що більшість шаблонів мають повторювані частини, наприклад, заголовки, навігацію, футер, і т.д. В ідеалі, потрібно розділити їх по окремих блоках, потім ви можете просто викликати ці блоки в своїх внутрішніх шаблонах, економлячи при цьому купу часу.