Малюємо спідометр, Speedometer Design From Scratch
Малюємо спідометр (Speedometer Design From Scratch)
У цьому уроці ми розберемо, як легко і швидко можна намалювати спідометр. Ви дізнаєтеся, що таке текст по контуру, як використовувати інструмент Pen, як працювати з шарами-фігурами, і багато іншого. Тож почнемо.
Ось що ми будемо робити:

створюємо документ
Створюємо новий документ (Ctrl + N) розміром 800 х 600 пікселів, кольору фону будь-хто. Задаємо робочий колір # 353535, фоновий колір # 161616, вибираємо інструмент Gradient (G), на панелі налаштувань відзначаємо «радіальний градієнт».
Простягаємо градієнт з центру до краю документа.
Має вийти приблизно наступне:

Малюємо шкалу спідометра
На кожному спідометрі є ділення, що показують, з якою швидкістю ви їдете. Ми можемо намалювати їх за допомогою векторних масок і контурів, але є і більш простий спосіб - використовувати круглий контур і текст.
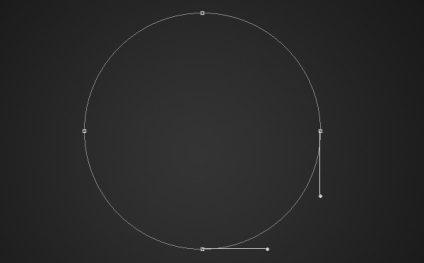
Вибираємо інструмент Ellipse, на панелі налаштувань відзначаємо Paths.
Посередині нашого документа створюємо контур у вигляді кола.
Підказка:
Утримуйте клавішу Shift, коли малюєте коло, це допоможе створити саме рівний, правильне коло, а не еліпс.
(Прим. Ще одна підказка від перекладача: на панелі налаштувань ховається менюшка Ellipse options (список, що випадає, відзначений зеленим на малюнку вище), де можна задати, що коло у нас буде саме кругом, а не еліпсом, а також задати створення фігури від центру і всякі інші корисності).

Отже, коло ми намалювали, тепер виберемо інструмент Type (T). Посувайте курсором над вашим колом, і ви помітите, що курсор змінює свій зовнішній вигляд і стає схожий на ряд точок, розташованих по кривій. Коли курсор прийме такий вигляд, натискаємо лівою клавішею миші і починаємо друкувати. Текст буде розміщений уздовж контуру.
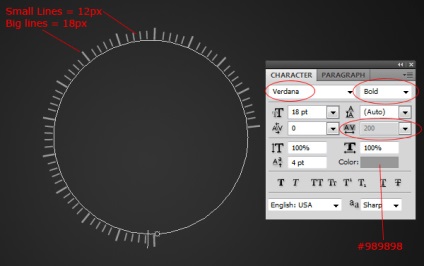
Вибираємо шрифт Verdana, розмір 12 пікселів, і додаємо кілька вертикальних ліній, використовуючи відповідний символ на клавіатурі.

Потім виділяємо кожну п'яту лінію і збільшуємо її, змінюючи розмір шрифту на 18 пікселів. На малюнку все це наочно показано.

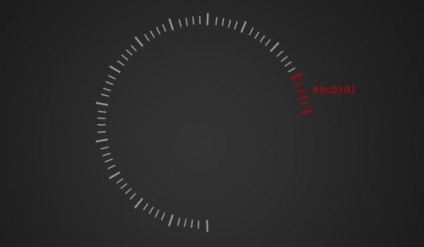
Коли всі лінії готові, виділяємо останню групу ліній і перефарбовувати їх в червоний колір.

Використовуючи вже знайому нам техніку, створюємо ще один круглий контур трохи меншого діаметру, розташований всередині першого і за допомогою інструменту Type розміщуємо по контуру точки.
(Прим. Для зручності можна перейти на вкладку Paths, вибрати в меню Edit> Transform path> Scale і змінити розмір кола, задавши, наприклад, 95%).

Нарешті, щоб надати шкалою спідометра закінченого вигляду, додамо цифри і будь-який додатковий текст на ваш розсуд.

Малюємо внутрішнє коло спідометра
Вибираємо інструмент Ellipse (U) і на новому шарі, розташованому під шаром зі шкалою, малюємо коло. Він повинен бути трохи більше, ніж наша шкала з поділами.
Далі, застосовуємо до одержали колі такі ефекти:
При додаванні градієнтної заливки, зміщуємо центр градієнта вліво вгору, проводячи мишкою з натиснутою лівою клавішею на нашу колі.
Ось що у нас повинно вийти:
Малюємо зовнішній хромований коло
Знову скористаємося інструментом Ellipse (U) і намалюємо ще одне коло, знову трохи більше попереднього. Шар з новим колом повинен знаходитися під попереднім шаром.
Застосовуємо до цього шару наступні ефекти:
Має вийти щось на зразок цього:
Переходимо до створення стрілки спідометра. Почнемо з її заснування.
За допомогою інструменту Ellipse малюємо маленький коло в центрі нашого спідометра.
Проробляємо над цим шаром наступні маніпуляції:
Ось що повинно вийти:
Знову вибираємо інструмент Ellipse (U) і малюємо маленький коло білого кольору (#ffffff) всередині попереднього кола. Установлюємо непрозорість 5%.
Малюємо стрілку спідометра
За допомогою інструменту Ellipse малюємо маленький гурток всередині кола, створеного в попередньому кроці.
Потім вибираємо інструмент Pen, на панелі налаштувань натискаємо іконка Paths і Add to Shape Area ( «Додати до області фігури»).
Трохи збільшимо наш малюнок, на панелі Layers клікаєм по масці шару і малюємо стрілку, починаючи її з одного боку кола і завершуючи на інший.
Після цього застосовуємо до цього шару наступні ефекти:
Ми повинні отримати приблизно ось що:
Оживимо наш малюнок, додавши відблиски
І наостанок, я покажу вам, як додати відблиски. Виберемо інструмент Polygonal Lasso (L) і зробимо виділення, показане на малюнку:
Залийте виділення білим кольором (#ffffff) (прим. - попередньо непогано б створити новий шар), потім завантажте виділення внутрішнього кола спідометра.
Підказка:
Для того, щоб швидко завантажити виділення об'єкта, просто клікніть по його іконці на панелі Layers, утримуючи клавішу Ctrl. Інший спосіб - вибрати в меню Select> Load Selection.
Тепер йдемо в меню Select> Inverse (Ctrl + Shift + I), і видаляємо зайве, натиснувши клавішу Del. У нас повинна залишитися частина білої фігури, обмежена колом спідометра.
Знову вибираємо інструмент Polygonal Lasso і створюємо виділення посеред білої фігури. Видаляємо це виділення, натиснувши Del.
Далі, додаємо градієнтну заливку, залишивши параметри заливки за замовчуванням, і встановлюємо непрозорість шару 5%. Має вийти щось на зразок цього:
Тепер ми намалюємо великий відблиск на обідку нашого спідометра. Скористаємося інструментом Elliptical Marquee (M) і створимо еліпс на зовнішньому колі спідометра зліва вгорі. Заллємо виділення білим кольором (#ffffff).
Виберемо в меню Edit> Transform> Warp, в випадаючому меню виберемо Arc.
Перемістимо опорну точку так, щоб отримати вигнуту постать, потім за допомогою команди Free Transform (Ctrl + T) повернемо її так, щоб він відповідав вигину зовнішнього кола.
Розмиємо отриману фігуру, вибравши в меню Filter> Blur> Gaussian Blur і вказавши радіус 3-4 пікселя. Встановимо непрозорість шару приблизно 70%.
Ну ось ми і закінчили цей урок. Сподіваюсь вам сподобалось. Ви можете продовжити його і, використовуючи освоєну техніку, намалювати тахометр, або будь-яку іншу деталь приладової панелі, наприклад ці маленькі світяться символи, або індикатор рівня палива.