Обводимо ескіз (Pen Tool з нуля), комп'ютерна графіка, інструменти
У цьому уроці я поясню, як обводити за допомогою Pen tool. Це допоможе Вам створювати гладкі лінії і поліпшити якість Вашої роботи. Я так само покажу, які налаштування я використовую в своїх роботах. Сподіваюся урок буде для Вас корисним!
Перш за все, Pen tool розташований на панелі інструментів. Коли ви його виберете, будь ласка, встановіть ті ж настройки, що і у мене. Так Ваш контуру не буде намальований разом із заливкою і ви не будете малювати від руки, просто використовуючи для цього Pen tool.
Також обов'язково налаштуйте кисть і ластик. Встановлюйте кисть не менше 3px, а ластик близько 9рх, кисть повинна бути жорсткою круглої для обох інструментів.
Так як ми будемо використовувати шари, переконайтеся що відкрита відповідна панель (Layers). Створіть 3 основних шару: фон (нижній шар), нарис, який ви будете обводити (середній шар), і власне шар з обведенням (верхній).
І нарешті останнє: переконайтеся, що розмір вашого малюнка не більше 8 Дьюма по довгій стороні, і дозвіл 300 dpi, інакше обведення може виявитися занадто товстою, або ж навпаки тонкої. Експериментуйте, щоб знайти комфортні для себе параметри, але я використовую ці.
Тепер Ваші настройки в порядку, і ми можемо починати працювати на шарі з обведенням. Я буду показувати, як обводити за допомогою Pen tool. так що поки не малюйте ніяких ліній на вашому малюнку.
1). Вибираємо Pen tool.
2). Один клік мишею в будь-якому місці нашого полотна (пам'ятаєте, що зараз ми всього лише практикуємося). На ньому з'явиться маленька крапка.
3). Тепер ще один клік, вже в іншому місці. Так ми отримаємо пряму лінію.
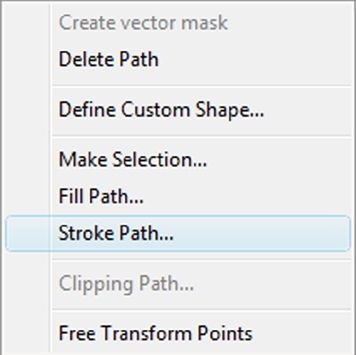
4). Тепер натисніть праву кнопку миші, щоб побачити набір опцій. Нам потрібно вибрати Stroke Path.

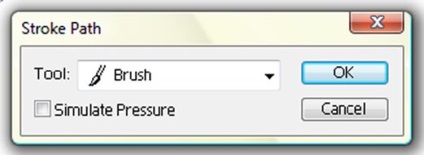
З'явиться вікно. Вибираємо Brush і НЕ натискаємо Simulate Pressure.

5). Натисніть Enter. і Ваша лінія проявиться! (Для наступної лінії, коли з'являється вікно, можете відразу двічі натискати Enter.) Це головна процедура при створенні обведення.
Отже, створення прямих ліній - це найпростіше. Але ми прекрасно знаємо, що наші малюнки повні закручується ліній і химерних форм. Малювати їх за допомогою Pen tool може здатися страшним, але не турбуйтеся. Як тільки ви зрозумієте, що робити з такими лініями, отримувати їх виявиться дуже легко і швидко.
1). Вибираємо Pen tool. (Це все ще тільки практика.)
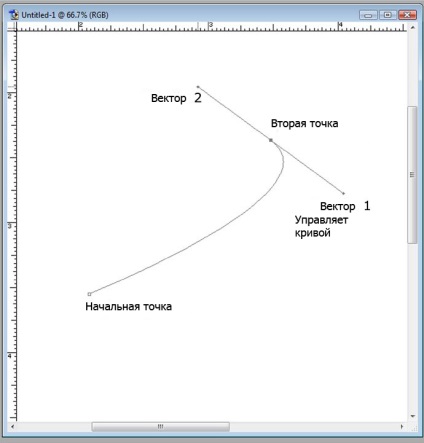
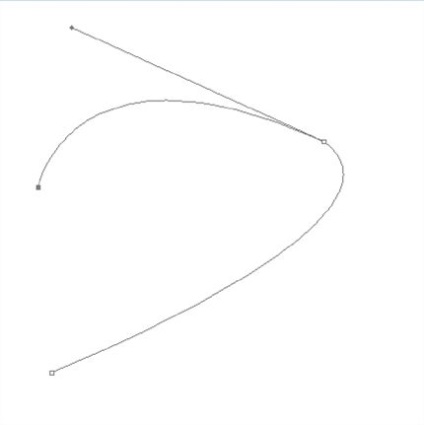
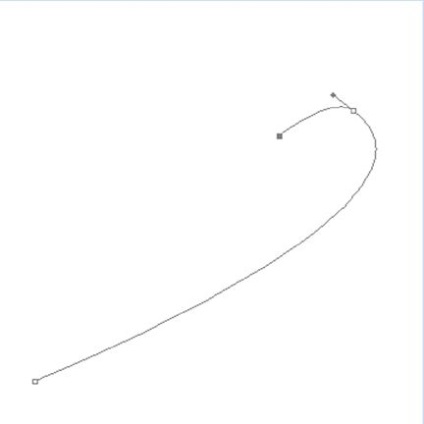
2). Намалюйте лінію як в попередній частині, АЛЕ не відпускайте кнопку, коли поставили другу точку. Замість цього посувайте мишею по сторонам. Бачите, як виходить крива? Отже, зараз ми бачимо криву, і ще 2 вектора. Один дозволяє змінювати форму цієї кривої, а другий - наступного (якщо затиснути Alt). При обводке ескізу, ви будете користуватися цим досить часто.

3). Тепер, коли у Вас є крива, яка Вам потрібна, можете знову натиснути в будь-якому місці полотна. Вигин стає більше або кругліше, і нові вектори дозволяють маніпулювати новою частиною кривої. Пам'ятайте, що роблячи другий вектор довгим, ви отримаєте великий вигин, а коротким - маленький.


4). Щоб отримати замкнуту криву, просто нажіте на точку, яку ви поставили першою. Це завершить форму, і ви зможете залити її (Fill Path), якщо не збираєтеся обводити.
Тепер, коли ми трохи попрактикували з Pen tool і представляємо, що з його допомогою можна робити, можемо приступити до обведення нашого скетчу. Шар з Вашим начерком повинен знаходитися посередині, і ми будемо тільки обводити його на верхньому шарі, або на будь-якому іншому, який вище начерку. Я покажу Вам основні форми, з якими ви можете зіткнутися, обводячи за допомогою Pen tool. а так же поясню деякі речі, які краще залишити планшету (якщо є така можливість). Отже.
1). Виберете Pen tool.
2). Я зазвичай починаю обводити з очей мого персонажа. Так як я малюю анімешние очі більшості своїх персонажів, я використовую планшет. У тих випадках, коли я вибираю планшет, я зазвичай роблю кисть на кілька пікселів більше через різницю в натиску. Переконайтеся, що ви досить наблизили малюнок, так ваші лінії будуть чіткими і гладкими.


3). Зазвичай, після очей я починаю працювати над волоссям. Так як волосся теж в аніме-стилі, тут добре використовувати Pen tool.
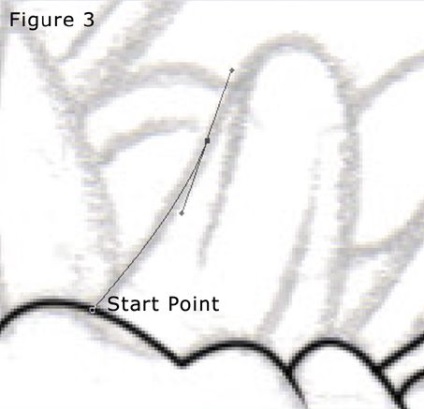
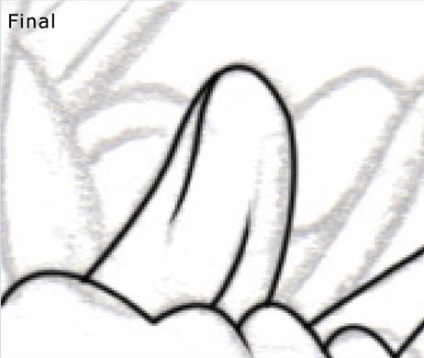
3А). Обводити волосся я ніколи не починаю з нижньої точки. Тільки з верхньої. Це дозволяє мені бути впевненою, що кінчики волосся будуть гострими. Це варто запам'ятати для будь-яких деталей, які повинні бути гострими.
3В). Завжди, коли ми обводимо прядки, починаємо зверху і наступну точку ставимо на кінчику прядки. Так само я опускаю мишку трохи нижче, щоб отримати ці витончені вигини. (Див. Криві)

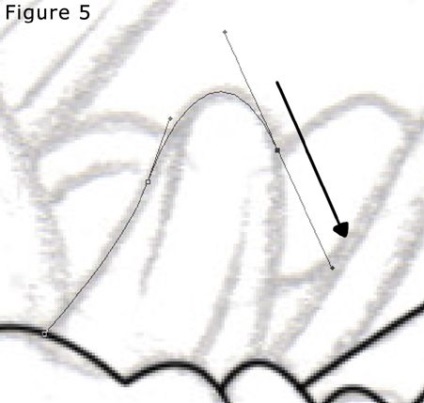
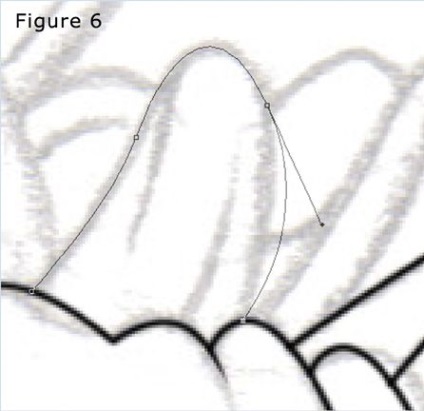
3С). Ох! Я знаю, ви не раз зіткнетеся з цією проблемою. У мене вийшла петля, але це легко виправити!

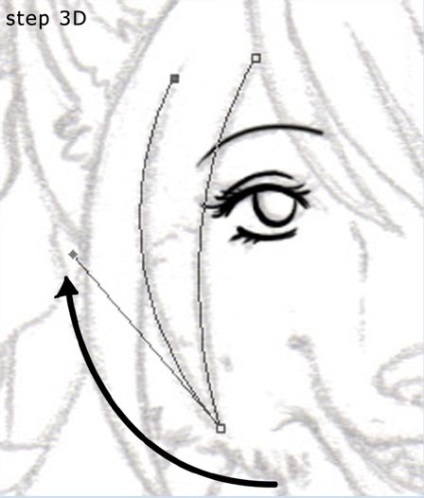
3D). Пам'ятайте, я говорила, що доведеться часто використовувати Alt. Прийшов час. Затисніть Alt і підійміть нижній вектор. Так я перегній лінію в іншу сторону і завершу пасмо.

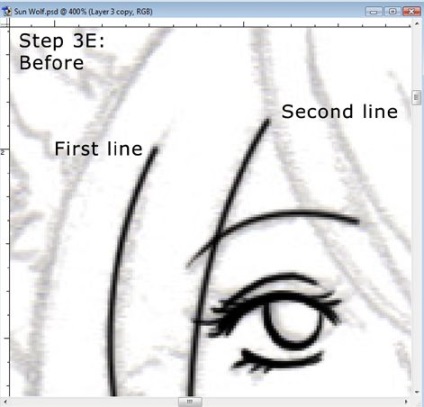
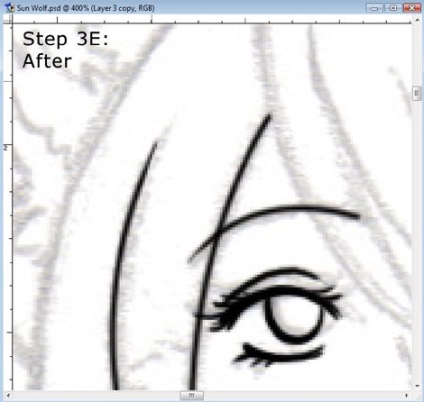
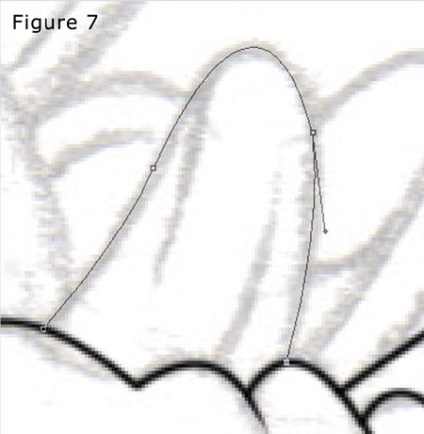
3Е). Тепер контур завершено. Я зазвичай не роблю великі частини за один раз. Це допомагає уникнути помилок. Але, щоб зберегти чіткість зображення, потрібно загострити деталі. Pen tool може закруглити краю.


Отже, пара легких рухів ластиком.

Зверніть увагу. Робіть це тільки для тих ліній, які не будуть з'єднаються з іншими. Я загострюю тільки одну лінію, інша буде з'єднана з прядкою над оком.
4). Малювання хвилястих ліній має небагато спільного з малюванням волосся. Це вимагає більше навичок і практики. Тут я показую, як створити кілька основних хвилястих ліній, які можуть виявитися на вашому малюнку.


4А). Відносно середньої кривої, я ставлю крапку, слідуючи малюнку. Я витягую вектор вниз, і повторюю форму лінії ескізу.

4 В). Я продовжую як в прикладі з волоссям. Затискаємо Alt і повертаємо вектор трохи вгору і вліво.

4С). Після обведення контуру, все що нам залишилося - це невеликі лінії всередині. Намалюйте їх, підітріть кінчики, і Ви отримаєте готову деталь.

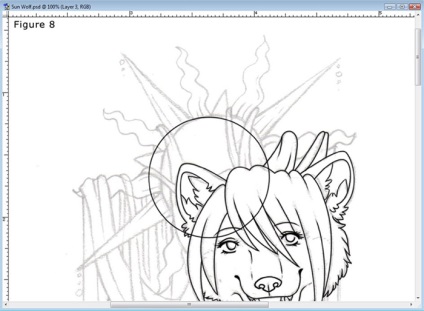
5). Іноді на малюнках зустрічаються рівні кола, квадрати, овали і трикутники. Замість того, щоб обводити їх за допомогою планшета або Pen tool. скористайтеся готовими формами Фотошопа. Вони працюють так само, як Pen tool (тобто права кнопка, Stroke Path. І двічі Enter).
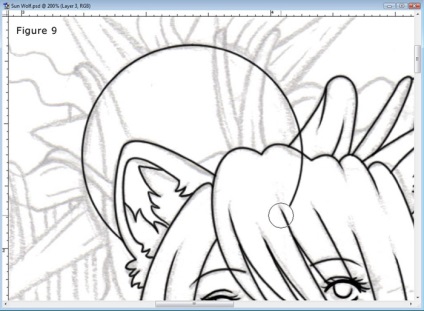
5А). Так як позаду мого персонажа розташований орнамент у вигляді сонця, мені знадобиться використовувати Circle Shape Tool. Створимо новий шар. Це допоможе простіше працювати з формою. Тепер точно так само як і з Pen tool створіть контур і обведіть його.

Так як моє коло знаходиться на окремому шарі, я можу перемістити його з допомогою Move Tool і стерти зайве.

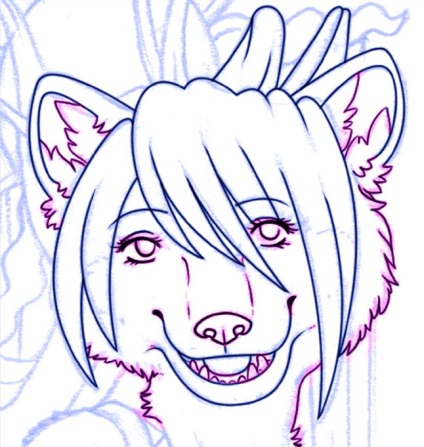
Pen tool і планшет
висновок
Рожевий - планшет
Синій - Pen tool

На цьому малюнку показано, де я вважала за краще скористатися планшетом, а не Pen tool.
Я зазвичай користуюся планшетом, щоб намалювати шерсть, очі, ніс і інші маленькі деталі. Вуха, волосся, і все-то, що вимагає довгих ліній, зроблено за допомогою Pen tool.
На закінчення, сподіваюся що Ви подчерпнул для себе що-небудь корисне з цього уроку. Чим більше практики, тим швидше і краще у Вас буде виходити обводити свої малюнки!
Сподіваюся, вам сподобався мій урок