Пишемо крейдою на дошці
Chalk Text Effect

Даний урок розповість, як просту кисть перетворити в крейда, потім ми створимо ще і красивий барвистий текст крейдою на дошці.
Примітки:
- У цьому уроці використовувався Adobe Photoshop CS6 але ви можете користуватися будь-якою версією вище CS3
- Завантажити зображення порожньої дошки.
Крок 1.
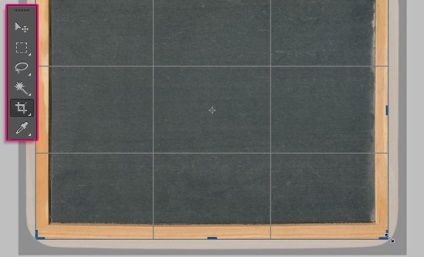
Створюємо новий файл приблизно 1800х1400 з дозволом 72, відкриваємо в ньому зображення через "Файл -> Відкрити як.", Потім використовуємо Crop Tool (С) (Інструмент "Рамка"), щоб позбутися від чорної рамки і круглих кутів.

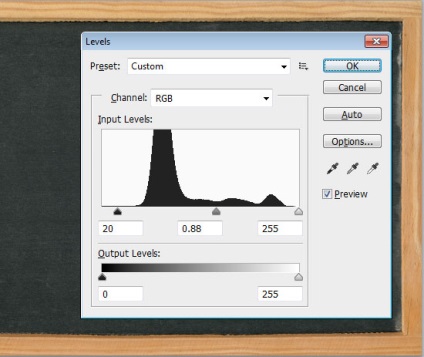
Переходимо Image -> Adjustments -> Levels (Зображення -> Корекція -> Рівні), і ставимо значення, як показано на скрині (міняємо значення тіні на 20, а гами на 0,88). Це зробить зображення темніше.

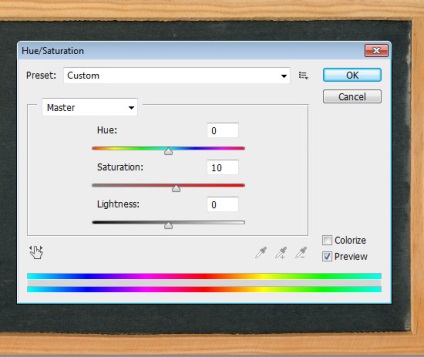
Переходимо Image -> Adjustments -> Hue / Saturation (Зображення -> Корекція -> Яскравість / Контрастність) і виставляємо насиченість 10, це додасть квітам яскравості.

Крок 2.
Пишемо текст білим, використовуючи шрифт Blokletters Potlood, розмір шрифту ставимо 270.

У нашому уроці текст створюється в двох різних шарах, щоб продемонструвати використання різних кольорів. Але якщо ви хочете, можете текст писати в одному шарі.

Крок 3.
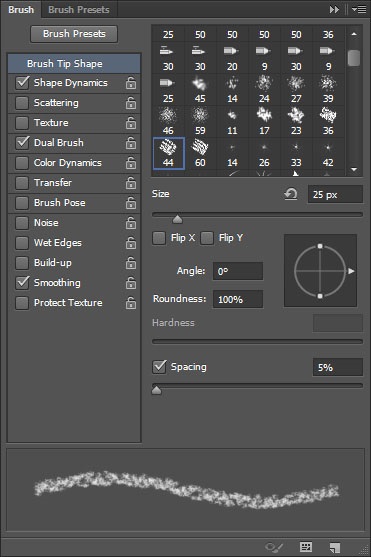
Відкриваємо панель кистей Window -> Brush (Вікно -> Кисть), і міняємо настройки, як показано нижче:
- Brush Tip Shape (Форма кінчика пензля) -> кисть "Chalk - 44" і виставляємо значення 25 пікселів.

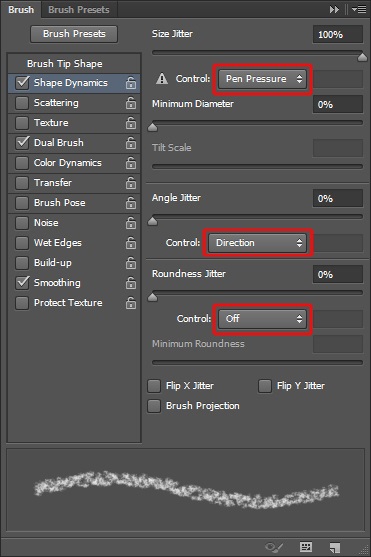
- Shape Dynamics (Динаміка форми):

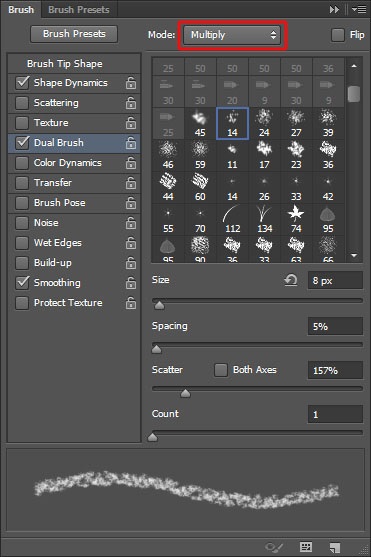
- Dual Brush (Подвійна кисть):
Виберіть "Spatter - 14" і виставите розмір на 8 пікселів. (Прим. Пер. Зверніть увагу, що налаштування в Dual Brush обов'язково повинна бути "Multiply" (множення) - виділена червоним)

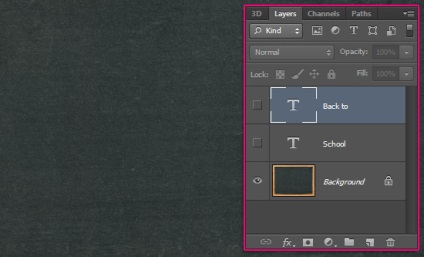
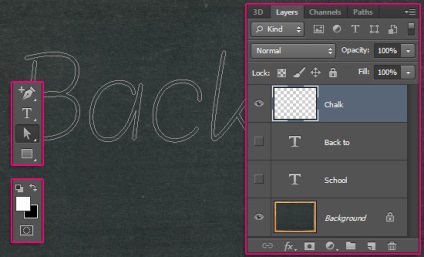
Зробіть шари з текстом невидимими, натиснувши на іконку очі поруч з ними.

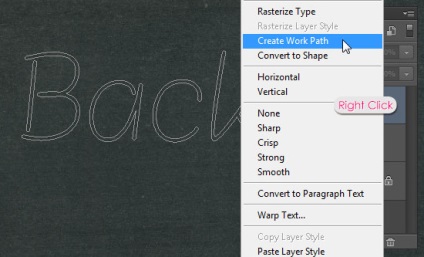
Клацніть правою кнопкою миші на текстовому шарі і виберіть Create Work Path (Створити робочий контур).

Вибираємо Direct Selection Tool (Інструмент "Часткове виділення / Стрілка"), встановлюємо колір переднього плану - білий, і створюємо новий шар поверх всіх шарів, і назвемо його "Chalk".

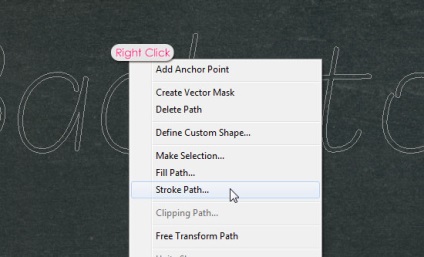
Клацаємо правою кнопкою миші на робочий буд і вибираємо рядок Stroke Path (Виконати обведення контуру).

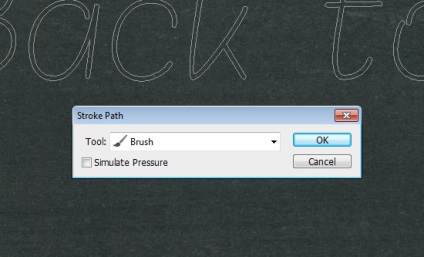
З'являється віконце в якому в випадаючому меню вибираємо "Brush" (Кисть), і перевірте, щоб навпроти Simulate Pressure (Імітувати натиск) НЕ стояло галочки.

Таким чином ви обведе контур пензлем-дрібному. Натисніть Enter на клавіатурі тим самим рятуючи від робочого контуру. Але ви повинні врахувати, що на різні розміри шрифту знадобляться різні розміри кисті.

Крок 5.
Щоб зробити обведення кожної букви різним кольором, потрібно так само як до цього - створити робочий контур, а потім за допомогою інструменту Direct Selection Tool (Часткове виділення / Стрілка) виділимо потрібні нам одну або дві букви. Щоб виділити одну букву можна просто лівою кнопкою клацнути по контуру. Щоб виділити кілька - затискаємо ліву кнопку миші і розтягуємо рамочку на потрібні букви. Букви виділилися у нас точками.


S - # f5989d
c - # fff799
h - # bd8cbf
o - # fdbd89
o - # 79bcde
l - # 82ca89
Останнє, що ми додамо - це шар, що коректує, щоб зробити кольори природніше.
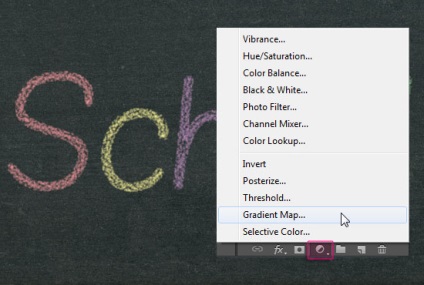
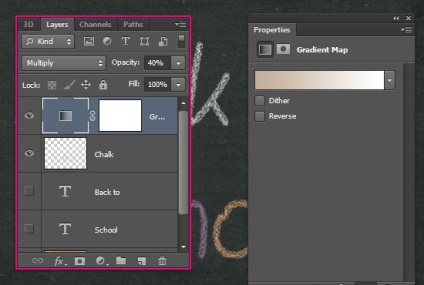
Для цього, натискаємо Create new fill (створити нову заливку) або adjustment layer (створити коригувальний шар) іконка знаходиться внизу палітри шарів, в випадаючому меню вибираємо Gradient Map (Карта градієнта).

Переконайтеся, що коригувальний шар знаходиться поверх всіх шарів, і міняємо режим змішування на Multiply (Множення), а непрозорість знижуємо до 40%

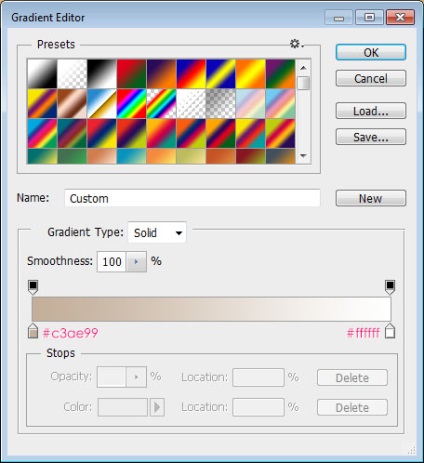
Градієнт використовуємо двох кольорів, як показано нижче. Зліва # c3ae99, і # FFFFFF з права.

І у вас готовий текстовий ефект крейди! Старі шкільні дрібниці, але до сих пір такі рідні.
