Create a Gold Necklace in Photoshop Using Filter Forge
Створення золотого намиста в Photoshop за допомогою плагіна Filter Forge.

Матеріали для уроку:
Відкрийте в Photoshop вихідне зображення з чоловіком і створіть поверх нього новий шар Ctrl + Shift + N. Залийте цей шар білим кольором, вибравши Edit> Fill> Use: White. Цей шар ми створюємо для зручності, згодом ми його видалимо.
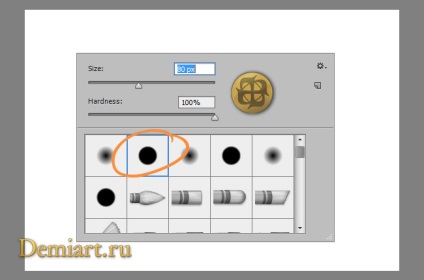
Для того, щоб створити сам медальйон, нам потрібно налаштувати кисть так, щоб вона підходила для написання тексту в стилі графіті. Зробити це дуже просто - візьміть інструмент Кисть (Brush Tool (B)) і виберіть саму звичайну круглу кисть:

Потім відкрийте віконце налаштувань кисті (F5), перейдіть в розділ Brush Tip Shape і звузьте кисть по вертикалі, а потім поверніть її на деякий кут (щоб звузити кисть, або пересуньте гуртки на піктограмі, або введіть потрібне значення для параметра Roundness):

Змініть колір кисті на чорний, створіть новий шар (Ctrl + Shift + N) і напишіть налаштованої пензлем бажаний текст в стилі графіті. Я використовувала розмір кисті 90 рх. Зверніть увагу, що букви повинні з'єднуватися один з одним:
Далі потрібно створити ланцюг. Зробимо це за допомогою спеціально створеної кисті з ланками ланцюга.
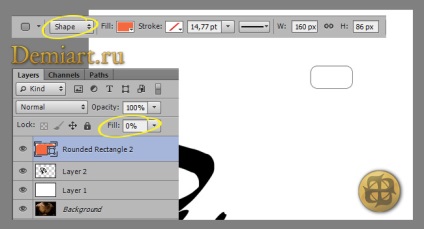
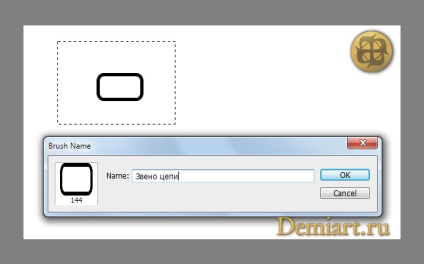
Для того, щоб створити таку кисть, виберіть інструмент Rounded Rectangular Tool (U), перейдіть в режим створення форм (Shape) та виберіть радіус округлення = приблизно 25 рх. Створіть ось такий прямокутник, як показано на малюнку і зменшите значення параметра Fill до 0%:

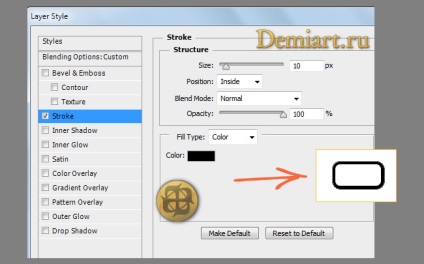
Клацніть двічі по шару з прямокутником на панелі шарів, щоб додати йому стиль шару Stroke:

Візьміть інструмент Rectangular Marquee Tool (M) і виділіть вийшло ланка ланцюга. Після цього виберіть Edit> Define Brush Preset, щоб створити кисть. У віконці, що з'явилося введіть назву кисті.

Скиньте виділення, натиснувши Ctrl + D, і видаліть шар з прямокутником - він нам більше не потрібен.
крок 4
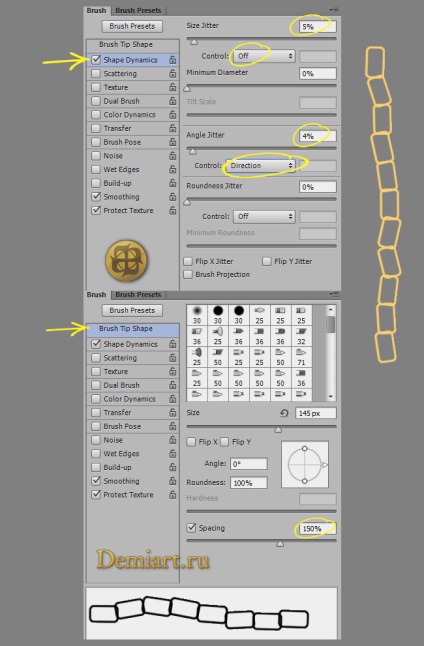
Щоб намалювати ланцюжок, нам потрібно правильно налаштувати кисть. Для цього виберіть щойно створену кисть з ланкою ланцюга, відкрийте настройки кисті (F5) і встановіть такі параметри (праворуч на скрині показано, що у вас повинно вийти):

Створіть новий шар і спробуйте намалювати на ньому дві вертикальні ланцюжка:

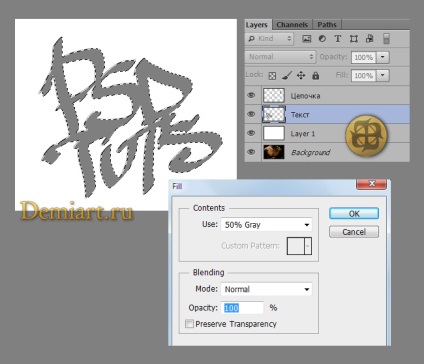
Особливість цього фільтра полягає в тому, що він не дуже добре працює з чорними елементами, тому зараз нам потрібно перефарбувати текст для намиста. Завантажте виділення одного шару з текстом (Ctrl + клік по іконці шару на панелі шарів) і натисніть Shift + F5, щоб відкрити віконце заливки виділеної області, і виберіть в ньому 50% -ний сірий колір:

Видаліть білий шар і шар з ланцюжком, вони нам більше не потрібен. Розмістіть текст на фотографії як вам більше подобається, і, коли точно визначитеся з місцем розташування тексту, продублюйте шар з текстом, натиснувши Ctrl + J. Вимкніть видимість оригінального шару з текстом, натиснувши на іконку очі на панелі шарів. Це робиться для того, щоб застосувати фільтр до одного шару з текстом, а потім видалити непотрібні області за допомогою другого шару.
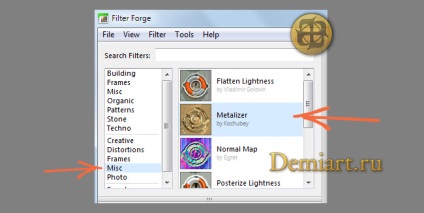
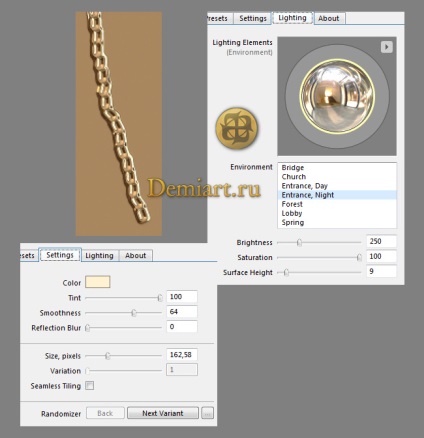
Переконайтеся, що ви перебуваєте на копії шару з текстом і запустіть плагін Filter Forge (Filter> Filter Forge). Якщо ви ще не встановили фільтр Metalizer, то відкрийте сторінку з фільтром і виберіть Open this filter in Filter Forge:


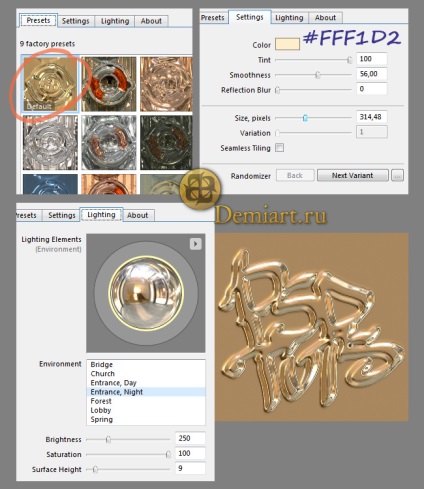
Ви також можете підібрати налаштування фільтра самостійно. Для мого розміру тексту я використовувала такі настройки (колір фільтра # FFF1D2):

Якщо ви задоволені результатом, натисніть Apply в нижньому лівому кутку, щоб повернутися в Photoshop.
крок 7
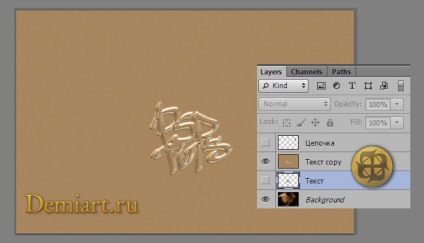
Після застосування плагіна ми отримаємо наступне:

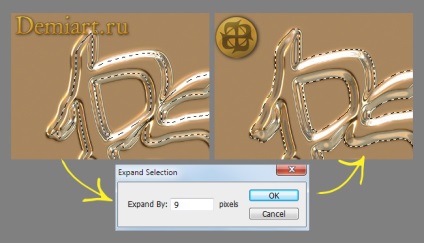
Як бачите, плагін зафарбовує прозорі пікселі вибраним кольором (параметр Tint в настройках фільтра). Щоб відокремити текст від фону, просто завантажити його виділення не вийде, тому що отриманий за допомогою фільтра текст трохи ширше вихідного тексту. Тому ми поступимо таким чином: завантажте виділення вихідного текстового шару (Ctrl + клік по іконці шару "Текст"), потім вибираємо Select> Modify> Expand> 8-9 px, в залежності від розміру вашого тексту:

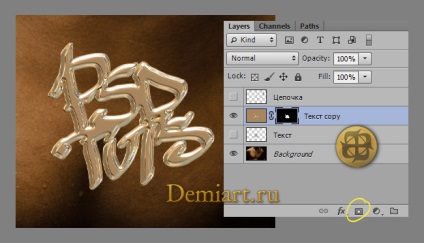
Чи не скидаючи виділення, натисніть на іконку "Add Layer Mask" в нижній частині панелі шарів, щоб приховати непотрібний фон:


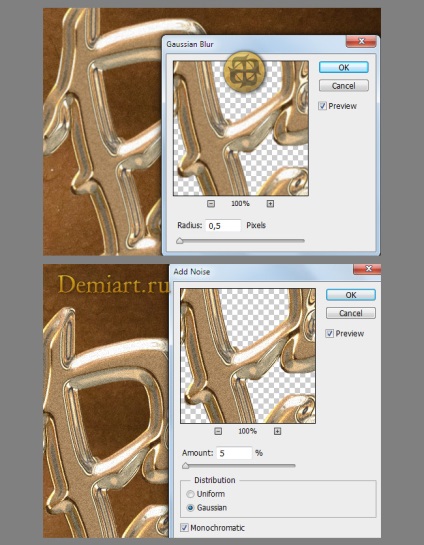
Якщо ви хочете змінити настройки фільтра, клікніть на його назві на панелі з шарів, а якщо вам потрібно змінити режим змішування або непрозорість ефекту фільтра, то клікніть по іконці в правій частині панелі шарів. В даному випадку нам потрібно трохи знизити непрозорість ефекту фільтра Add Noise:
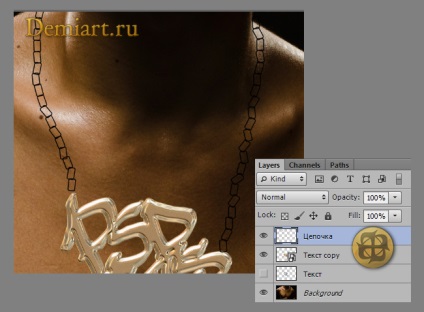
Створіть новий шар, назвіть його "Ланцюжок" і виберіть кисть, яку ми створили в Кроці 4. Відрегулюйте розмір кисті, змініть її колір на чорний і намалюйте два ланцюжки на новому шарі:

Завантажте виділення шару з ланцюжком (Ctrl + клік по іконці шару на панелі шарів) і натисніть Shift + F5, щоб залити виділення 50% -ним сірим кольором:

Продублюйте шар з ланцюжком (Ctrl + J).
Отже, основа для ланцюжка готова, виберіть верхній шар з ланцюжком і перейдіть в плагін Filter Forge. Я використовувала такі настройки (колір # FFF1D2):

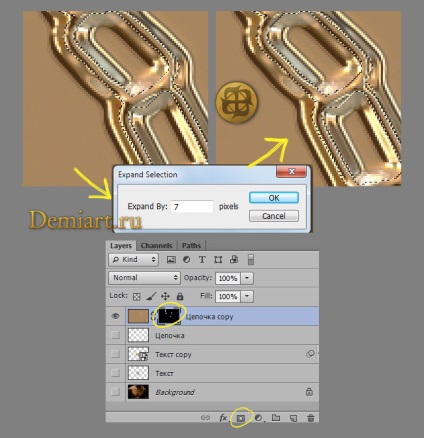
Відокремте ланцюжок від фону так само, як ми відокремлювали текст: завантажте виділення оригінального шару з ланцюжком, расшітьте виділення (Select> Modify> Expand) на 7 рх і додайте маску шару з "золотою" ланцюжком:

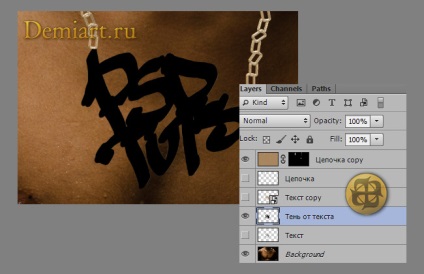
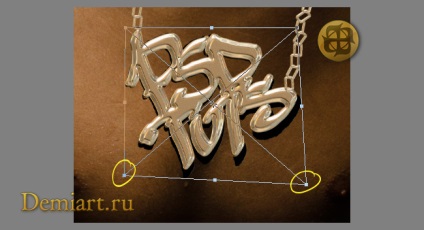
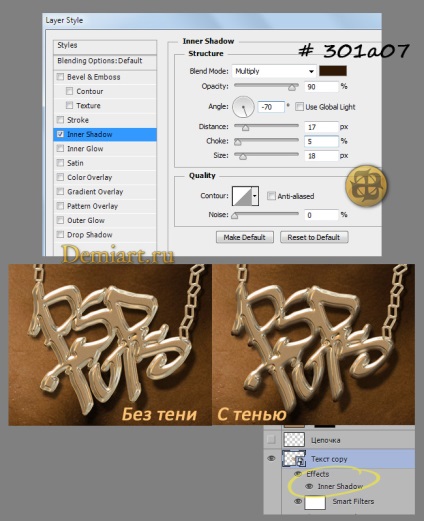
Тепер давайте додамо тінь від тексту. Продублюйте шар з "золотим" текстом (Ctrl + J) і помістіть копію шару під оригінальним шаром з "золотим" текстом. Растерізуйте цей шар, клікнувши по ньому правою кнопкою миші і виберіть Rasterize Layer. Завантажте виділення цього шару і залийте його чорним кольором через команду Edit> Fill. Я назвала отриманий шар "Тінь від тексту".


Перейдіть в режим трансформації (Ctrl + T) і змініть форму тіні, враховуючи падаючий світло з лівого верхнього кута, контури тіла і т.д. Спочатку затисніть Ctrl і потягніть за кутові точки, щоб отримати приблизно наступне:

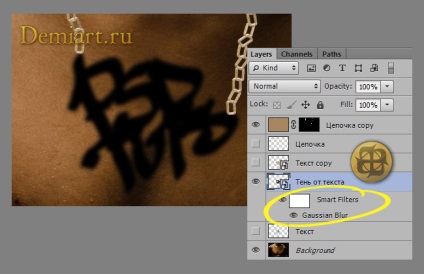
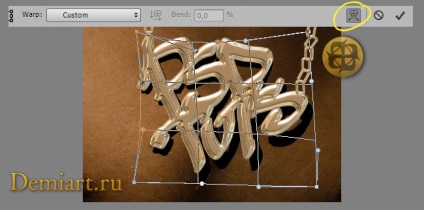
Потім перейдіть в режим трансформації Warp (клікніть по іконці на верхній панелі налаштувань і надайте тіні потрібну форму, в даному випадку вона буде виглядати наступним чином:

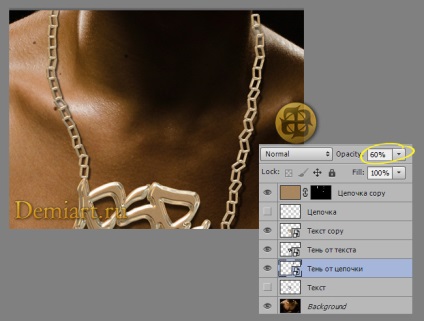
Коли закінчите, натисніть Enter і зменшите значення Opacity шару з тінню до 60%:

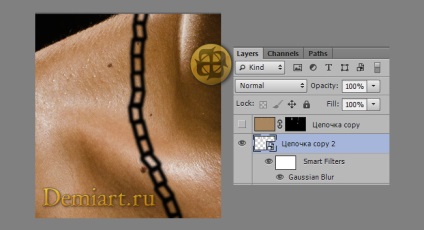
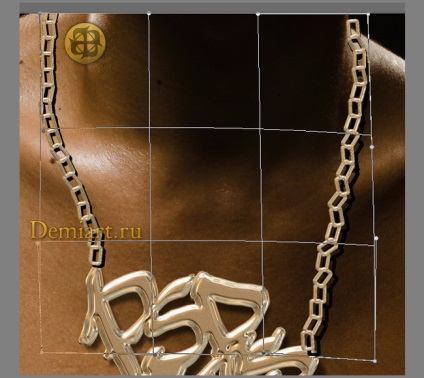
За допомогою режиму трансформації Warp змініть форму тіні, знову ж таки, з огляду на що падає світло з лівого верхнього кута, контури тіла і т.д. У вас повинно вийти приблизно наступне:

Зменшіть Opacity шару з тінню від ланцюжка до 60% і помістіть його під шаром з тінню від тексту:




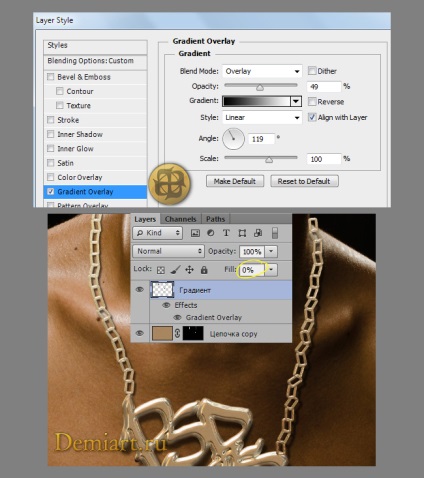
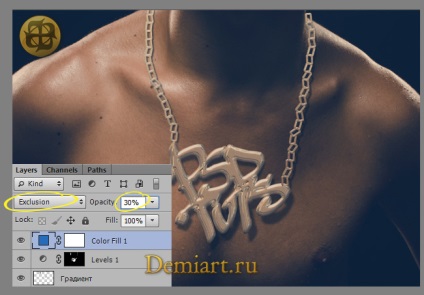
Далі можна приступити до тонування зображення. Створіть коригувальний шар Solid Color, колір # 246cbd, розташуйте його над шаром Levels, змініть режим змішування на Exclusion і зменшите значення Opacity до приблизно 30%.


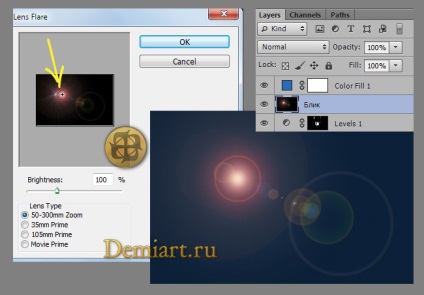
Змініть режим змішування з відблиском на Screen і, при необхідності, зменшіть значення Opacity і відрегулюйте розташування та розмір відблиску за допомогою режиму трансформації.
крок 15
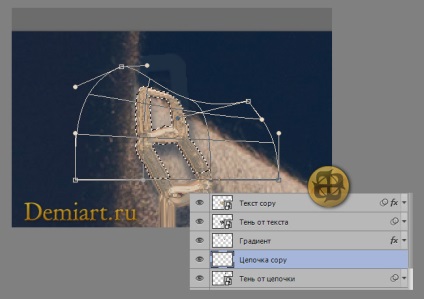
В якості заключного штриха, пропоную вам перемістити шари з градієнтом від ланцюжка і самої ланцюжком під шари з текстом:

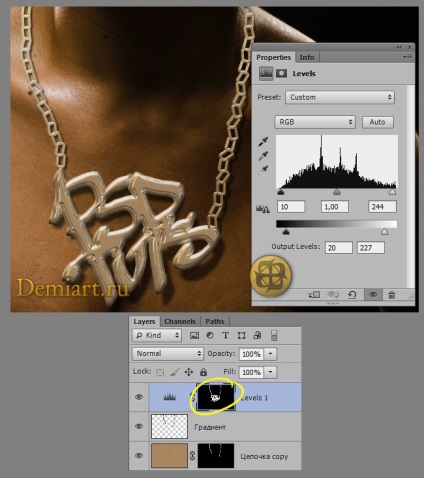
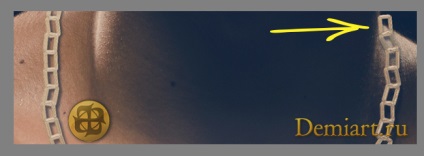
А також перевірити, як виглядає ланцюжок у верхній частині. В даному випадку вона виглядає не дуже добре:


Щоб прибрати залишилася від колишньої ланцюжка напівпрозору область ...

... .перейдіте на маску шару Levels, візьміть кисть чорного кольору і зафарбуйте цю область:

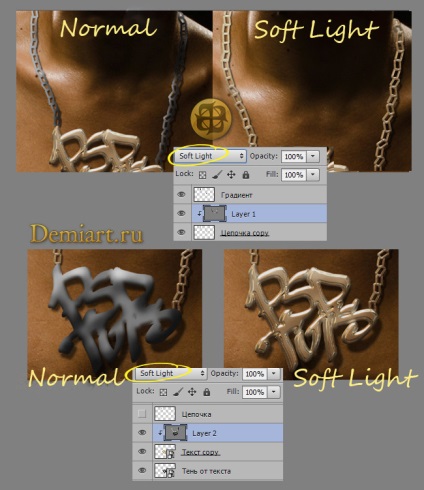
І, нарешті, створіть 2 нових шару, розташуйте їх над шарами з ланцюжком і з текстом, переведіть їх в режим відсічних масок (правий клік по шару на панелі шарів> Create Clipping Mask), щоб вони впливали тільки на певні верстви, і залийте їх 50% -ним сірим кольором. Змініть режими змішування цих шарів на Soft Light і візьміть кисть з м'якими краями і невеликим значенням Opacity (приблизно 20-30%). Пензлем білого кольору пройдіться по освітленим сторонам, щоб зробити їх трохи яскравіше, а пензлем чорного - за тіньовими ділянкам.