Побачив цікавий урок Photoshop на форумі Деміарт.ру. «Анімація диму від сигарети» - простий, але красивий і ефектний спосіб оживити картинку.
1. Вибираємо вихідну картинку, бажано фон чорний, сірий. загалом, не дуже складний і не сильно кольоровий - адже дим сигарети повинен бути видимим.
З приводу розміру картинки - краще використовувати розмір не більше 200 пікселів на сторону, по-перше, вага анімованої картинки має важливе значення, а по-друге, чим більше картинка, тим складніше буде створити реалістичну анімацію диму.
Я використовував ось цей исходник.

2. Завантажуємо (вибираємо) кисть диму, яка на ваш погляд більш підходить до даної зображенні.
3. Зазначимо контури нашого анімованого диму.
Має вийти так.

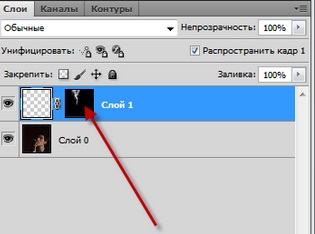
4. Щоб маска нам поки не заважала - відключимо її. Права кнопка миші на мініатюрі шару-маски - вимкнути шар-маску, або просто клацнути на її мініатюрі, утримуючи клавішу Shift. При відключенні маски на панелі «Шари» на її мініатюрі з'являється значок «X» червоного кольору.
5. Створимо тепер сам дим. Тут я використовував кисть, але можна і будь-які інші способи.
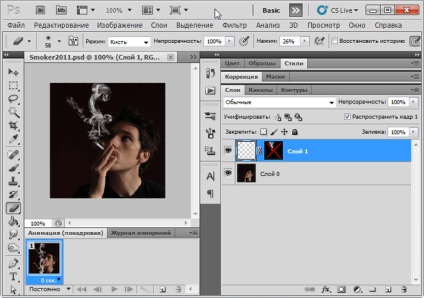
Переходимо до основного шару, клікнувши лівою кнопкою миші на мініатюрі шару.

Вибираємо кисть диму, можна іншу, але можна і ту, що вже використовували, але тільки трохи збільшивши її розмір (так анімація буде краще - перевірено досвідченим шляхом). І білим кольором наносимо її на основний шар, ну або іншим кольором диму, наприклад «cfd3fd». Якщо необхідно, то використовуємо ластик Eraser з м'яким краєм - інструмент «Е», і Підтираємо зайве знизу і трохи зверху, лівий і правий краї нам зараз для анімації не важливі.

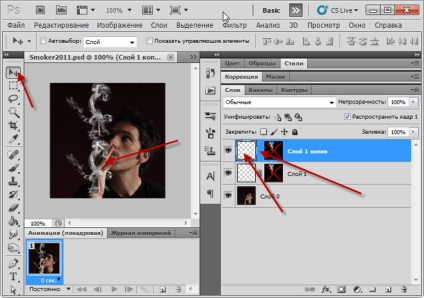
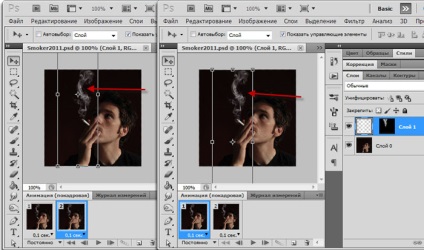
Тепер копіюємо шар CTRL + J, одним кліком лівої кнопки миші на піктограмі відключаємо зв'язок шару і маски, ще один клік на мініатюрі основного шару, після чого вибираємо інструмент Move Tool - переміщення «V» і використовуючи стрілки клавіатури зміщуємо копію диму вниз (строго вниз , нітрохи не вліво і не вправо), як на цьому скріншоті (стрілками показані всі останні 4 дії).

Тепер об'єднуємо цей шар з попереднім для цього в Photoshop є своя команда: Layer> Merge Down (Ctrl-E).
6. Ну ось, приступаємо безпосередньо до анімації.
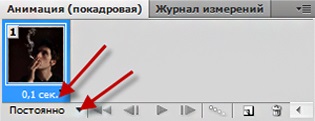
Включаємо Window> Animation (Вікно> Анімація), якщо воно у вас ще не включено, вибираємо час анімації 0,1 сек і цикл анімації - постійно.

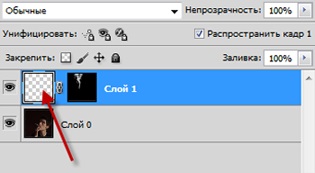
Включаємо шар-маску (просто клацнути на її мініатюрі, утримуючи клавішу Shift).
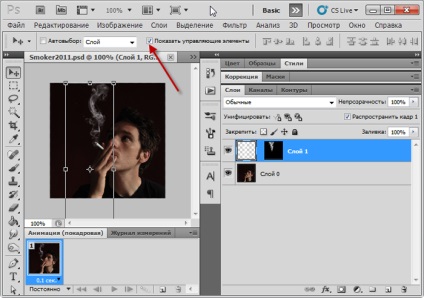
Одним кліком лівої кнопки миші на піктограмі відключаємо зв'язок шару і маски.
Один клік на мініатюрі основного шару, що б вибрати його.
Вибираємо інструмент Move Tool - переміщення «V».
Ставимо галочку «показувати керуючі елементи»

У палітрі анімації один клік мишки на піктограмі - «Duplicate current frame» (створення копії виділеного кадру), після чого він залишається виділено синім кольором, потім, використовуючи стрілки клавіатури, зміщуємо копію диму вгору, стежачи за тим, щоб малюнки збіглися (див. скріншот) і потім трохи вниз, для плавного переходу анімації до першій картинці.

Або ось гифка (з відключеною маскою):
Тепер натискаємо на піктограму "Tween" (створення проміжних кадрів), додати. ну, наприклад, 25 кадрів і «ОК».
УСЕ! Дякуємо за увагу.
Інші приклади використання даного методу: