У цьому уроці ви навчитеся створювати простий лінійний графік в кращих традиціях Google Material design. Нам знадобляться інструменти вектора, градієнта і маски і ми створимо графік в Sketch 3.
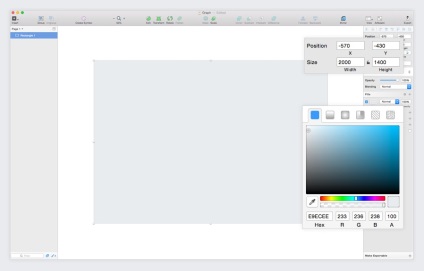
Відкрийте Sketch і почніть з малювання величезної прямокутника на полотні. Ми будемо використовувати його в якості фонового шару. Це необов'язково, але таке рішення створить потрібний контраст між білим фоном самого графіка і білим кольором полотна.

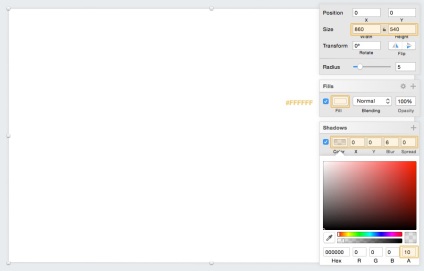
Потім намалюйте менший прямокутник, на якій буде розташовано блок з графіком. Розміри повинні бути 880 × 540. колір фону - білий, без кордонів і з легкою тінню:

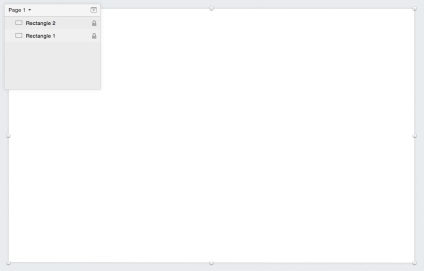
В панелі шарів натисніть правою кнопкою мишки на кожному шарі і виберіть опцію Lock Layer (блокувати шар).

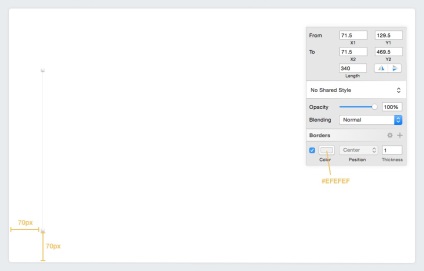
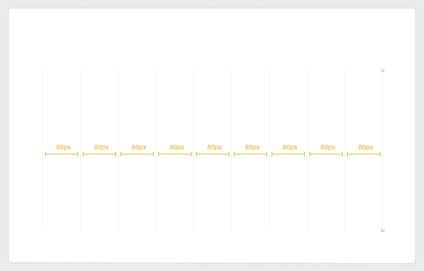
Використовуючи інструмент для малювання лінії Line (L). намалюйте спочатку вертикальну лінію сітки графіка. Нижня точка лінії повинна відступати на 70 пікселів від нижнього і лівого країв сірого блоку. А довжина самої лінії повинна бути 340 пікселів.

Продублюйте цю лінію 9 разів, спонукаючи кожну копію на 80 пікселів вправо:

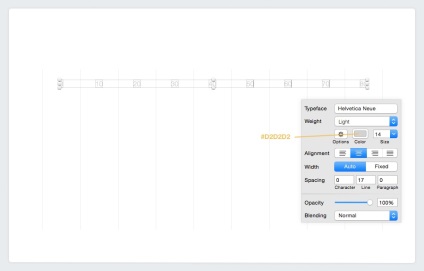
Використовуйте інструмент Text (T) для створення міток між лініями сітки.

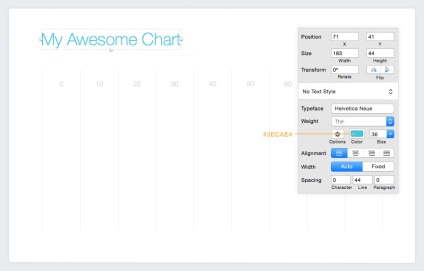
Також створіть текстовий заголовок для графіка.

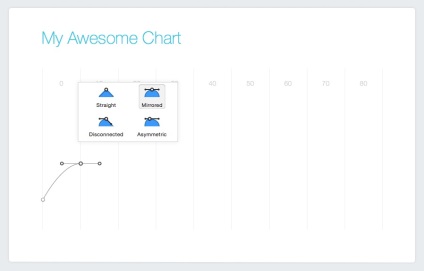
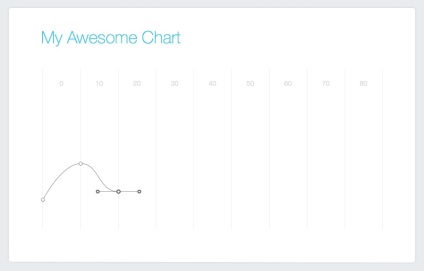
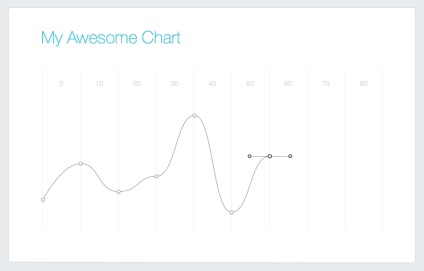
Тепер можна малювати саму діаграму. Бажаний ефект - плавна, хвиляста лінія між точками. Почніть з вибору інструменту вектор, Vector (V). і клікніть там, де повинна бути точка на першій лінії сітки. Потім клікніть на місці другої точки на другій лінії сітки, трохи вище першої. І поки кнопка мишки не відтиснуті від точки, потягніть важелі горизонтально в сторони, поки вони не стануть приблизно посередині поділів сітки:

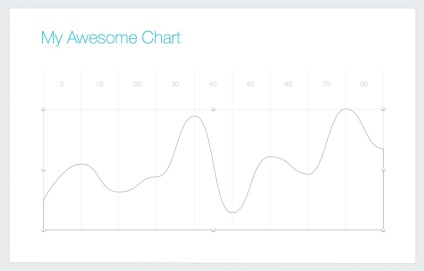
Повторіть цей процес знову, створюючи векторну точку для кожної лінії сітки, щоб вийшла плавна, хвиляста лінія:







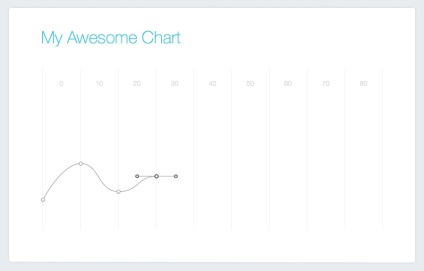
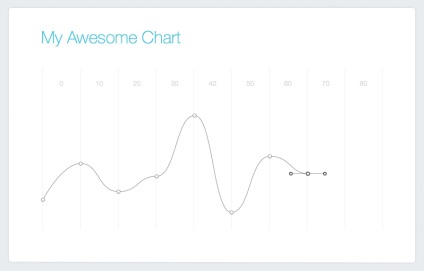
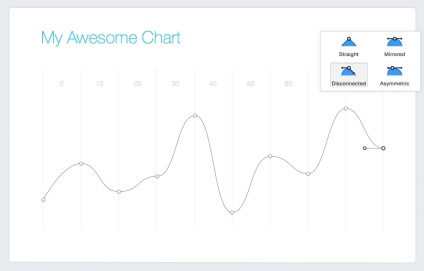
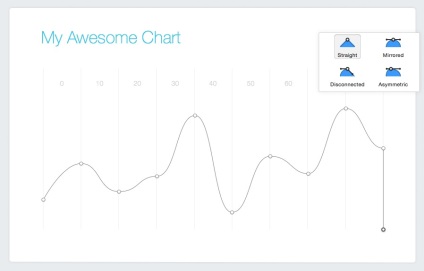
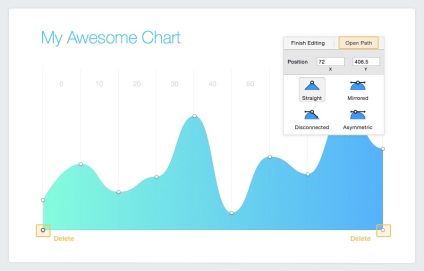
Після того, як нанесена остання точка, змініть тип ручок управління на Disconnected (незалежні), і видаліть праву ручку, перетягнувши її в саму точку. Це дасть прямий кут при малюванні наступної точки.

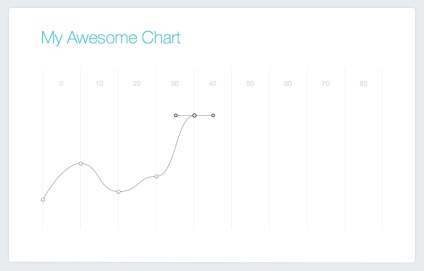
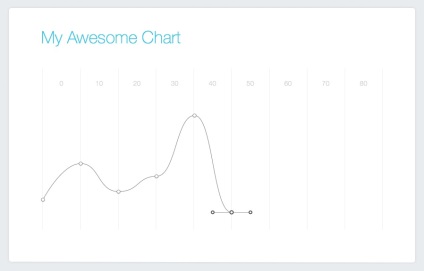
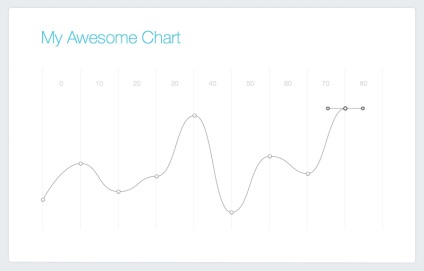
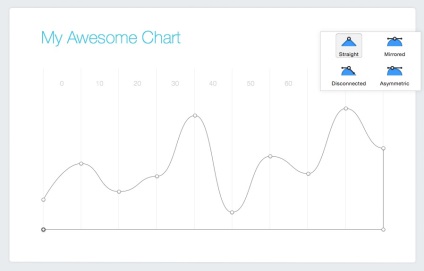
Утримуйте клавішу Shift. поки створюєте такі дві точки, щоб створити між ними ідеально рівні лінії. Дійшовши до нижнього краю останньої лінії розмірної сітки, а потім пройдіть по всьому низу до найпершої лінії сітки.


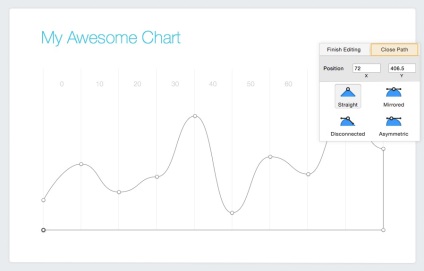
Щоб закінчити малювання лінії, клікніть опцію Close Path (закрити лінію).


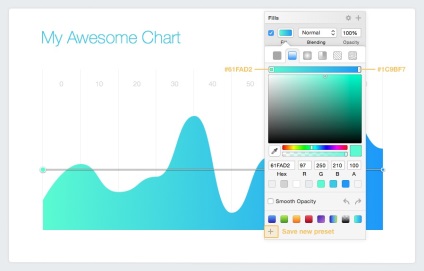
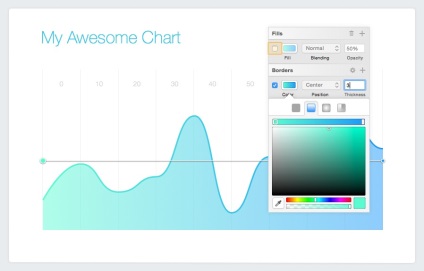
Тепер потрібно зафарбувати отримані хвилі. Видаліть кордон, якщо така була, і замість неї застосуєте градієнтну заливку (Gradient fill). Кнопки у вигляді стрілок допоможуть швидко повернути градієнт, зробити його горизонтальним. Як крайніх кольорів встановіть # 61FAD2 і # 1C9BF7. Я настійно рекомендую зберегти цю настройку в якості пресету для економії часу в подальшому.

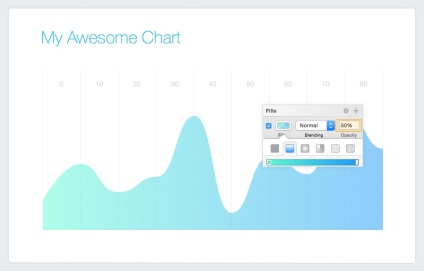
Встановіть непрозорість (параметр Opacity) шару 'Path' 50%.

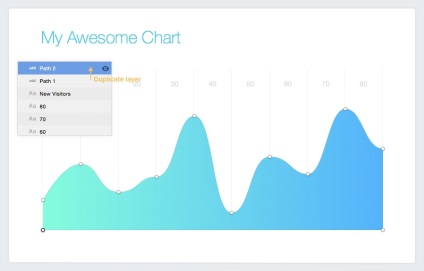
Продублюйте шар 'Path'. На новому шарі 'Path 2' відкрийте режим векторного редагування. Спочатку клікніть на опцію Open Path (розімкнути лінію) і видаліть дві нижні точки, так щоб у вас залишилася тільки хвиляста лінія зліва направо (спочатку це буде виглядати не дуже, але не турбуйтеся, все йде як треба!)



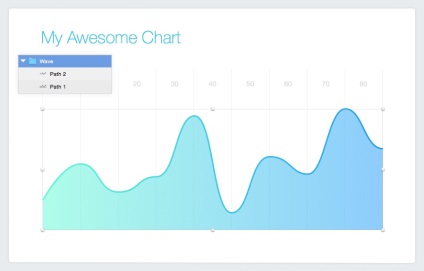
Поки 'Path 2' виділено, видаліть градієнтну заливку і замість створіть кордон (Border) товщиною в 3 пікселі, використовуючи той же градієнт (ви ж зберегли його у вигляді пресету?).

Виділіть обидва шару ліній з заливкою і з кордонами ( 'Path 1' і 'Path 2') і натисніть CMD + G, щоб згрупувати їх. Перейменуйте групу в 'Wave'.

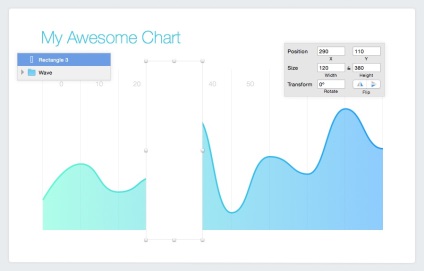
Створіть новий прямокутник над групою 'Wave', це для виділеного сегмента графіка. Прямокутник повинен бути приблизно на 40 пікселів вище і на 40 пікселів ширше, ніж сітка графіка, щоб надати ілюзію глибини.

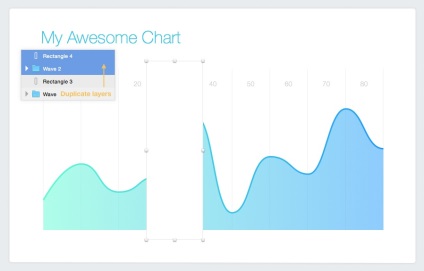
Виділіть шари 'Wave' і 'Rectangle 3' і продублюйте їх.

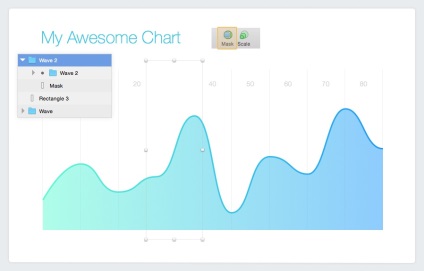
Виділіть копії, шари 'Wave 2' і 'Rectangle 4' і виберіть опцію Layer> Mask with Selected Shape (маскувати виділеної фігурою) або натисніть на іконку Mask в панелі інструментів.

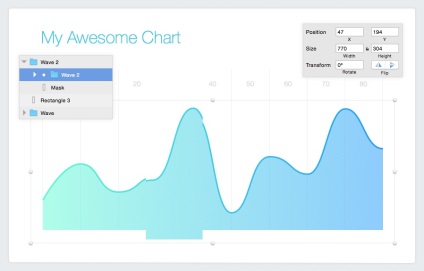
Розширте групу 'Wave 2' в панелі шарів і виділіть підгрупу, також названу 'Wave 2'. За допомогою рамки навколо і кнопок трансформування збільште розмір хвилі приблизно на 5-10%, щоб вийшов ефект масштабування.

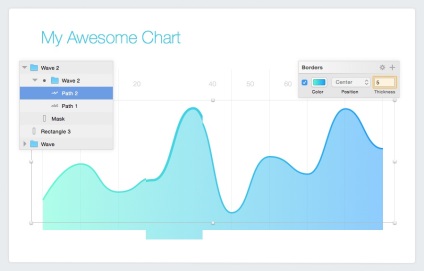
Тепер відкрийте підгрупу 'Wave 2', розмір якої ви тільки що змінили, і виділіть в ній шар 'Path 2'. Це шар з кордоном. Збільште товщину кордону (Thickness) до 5.

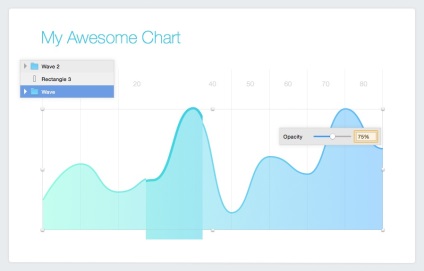
Все ще складно відрізнити збільшений сегмент графіка від решти хвилі, так що давайте повернемося до першої групи 'Wave' і зменшимо значення параметра Opacity (непрозорість) до 75%.

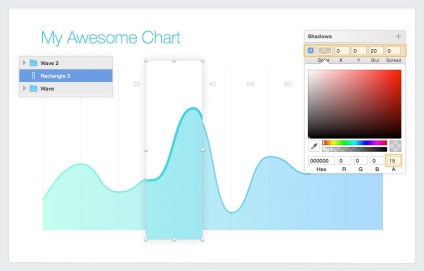
Щоб закріпити ілюзію глибини, виділіть шар 'Rectangle 3' і застосуєте до нього тінь (Shadow). Тепер є чіткий поділ між базовим графіком і виділеним сегментом.

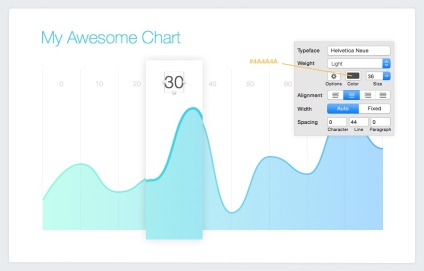
Нарешті, просто поверніть текстовий напис '30', яка зараз захована, але зробіть її темніше і більше на цей раз.

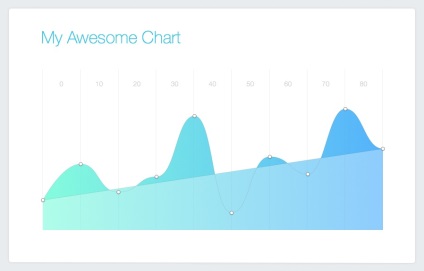
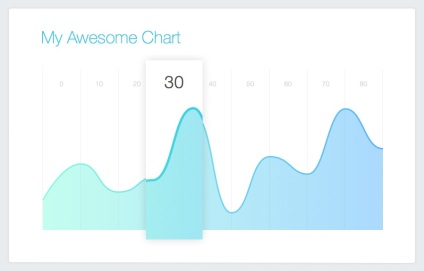
Ось так виглядає кінцевий результат. Дуже простий, але дуже симпатичний графік!

Сподіваюся, після цього уроку ви краще розумієте використання векторів для малювання плавних, хвилеподібних фігур, градієнтних заливок, а також як використовувати фігури для маскування шарів і груп. Також, можливо, ви отримали уявлення про принципи Material design, які зможете тепер впроваджувати в власні роботи.