Урок робота з маскою в фотошоп CS5 (для колажів)
Всім привіт!
Сьогодні я проведу з Вами урок по роботі з маскою в фотошоп CS5.
Уроків роботи з масками написано багато, спробую розповісти Вам, як це роблю я.
Насправді все дуже просто.
1. Зазвичай наша робота по виконанню уроку-колаж починається зі створення нового документа, або вам запропонують відкрити вже готовий документ.
Ми створимо новий.
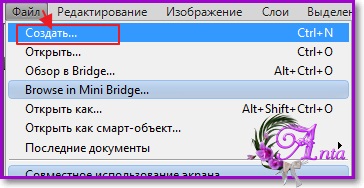
Отже, створимо новий документ. файл-створити.

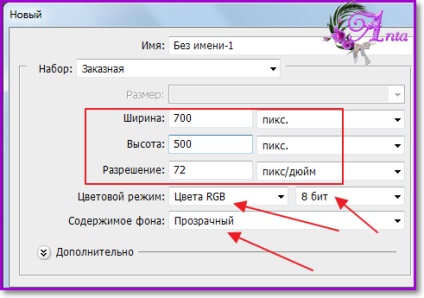
Відкриється вікно з настройками. Все, що в ньому має бути я зазначила:

Натискаємо «Ок». І у нас на робочій поверхні з'явиться ось такий документ на прозорому тлі:

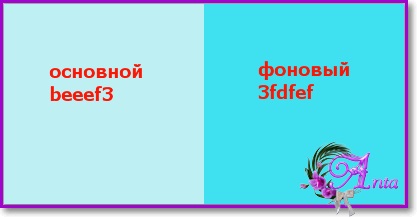
2. Виставимо кольору - основний і фоновий. Я для уроку взяла такі:

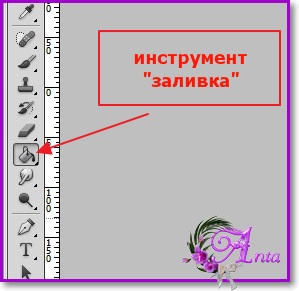
3. Активуємо інструмент заливка:

і заллємо наш документ фоновим кольором.
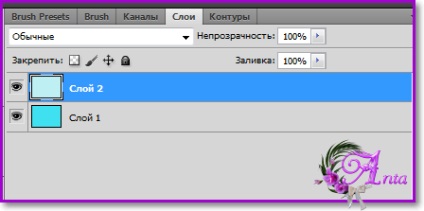
4. Створити новий шари і залити його основним кольором.
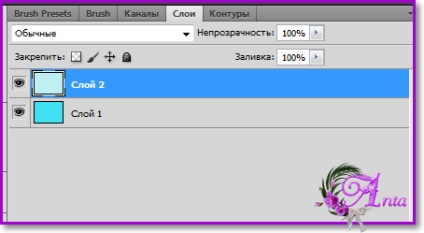
У шарах так:

5. Підготовчий період закінчили і тепер приступаємо до роботи з маскою.
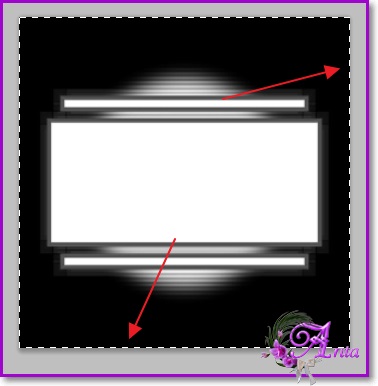
Відкриємо нашу маску. Файл-відкрити (відкриється діалогове вікно з комп'ютером - в ньому шукаємо нашу маску), виходить так:

Вона відкрилася у нас в новому вікні. Тепер нам потрібно перенести її на основну роботу. Можна просто перетягнути її мишкою, попередньо в шарах видаливши замочок в кошик, відповідно відкріпивши шар з маскою. Але я роблю так.
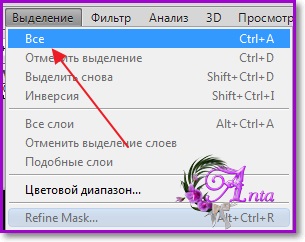
Виділення - все:

З'явиться таке виділення:

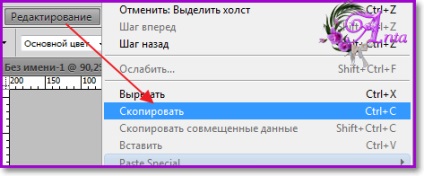
Йдемо - редагування - скопіювати:

Наша маска скопіювати.
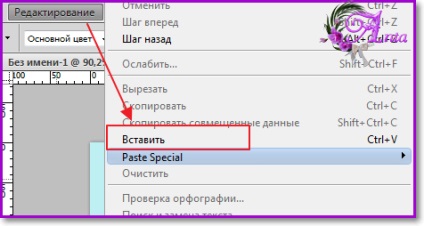
6. Переходжу в вікно з основною роботою. І вставляю нашу маску.
Редагування - вставити:

На роботі виходить так:

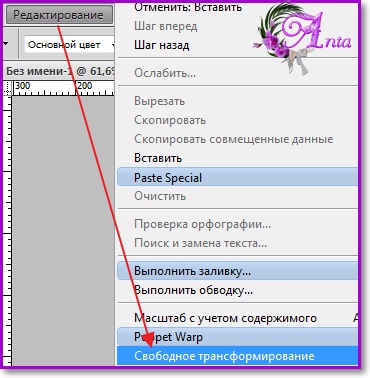
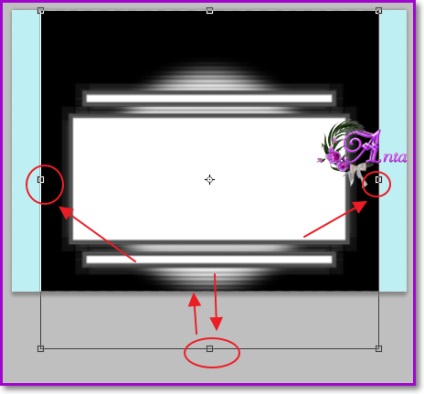
Ми бачимо, що маска у нас відрізняється від розміру документа. Коригуємо її за допомогою редагування -Вільне трансформування:


Акуратно растянем маску. захопивши мишкою маркери, в сторони по шару. А знизу. захопивши маркер мишкою, потягнемо верх. У нас маска повинна розтягнутися точно по шару.
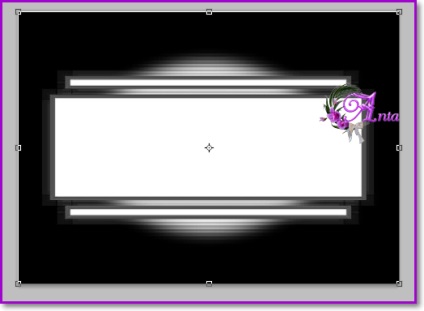
Ось що вийшло :


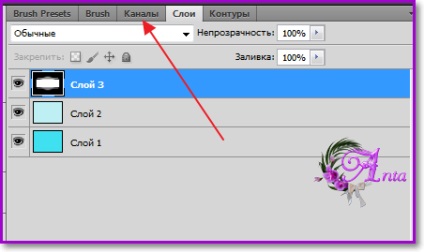
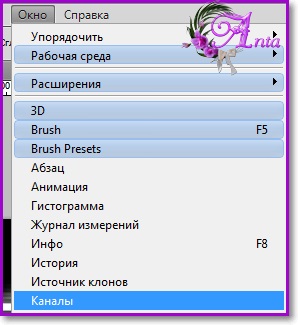
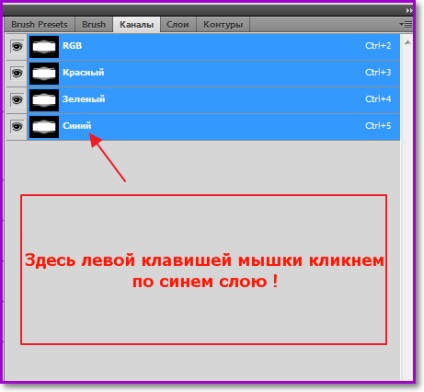
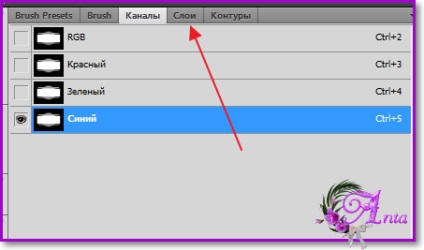
Переходимо в канали.
Вище на скрині я показала, де це знайти.
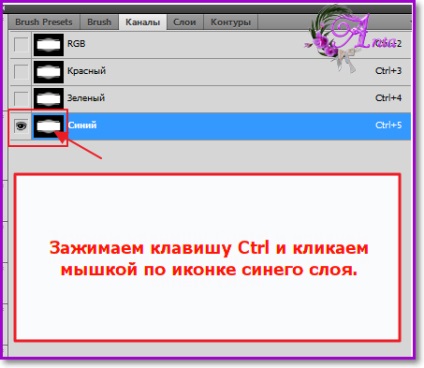
Або можна так:



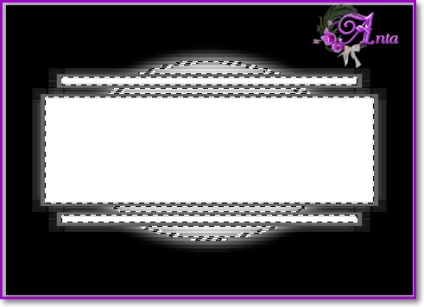
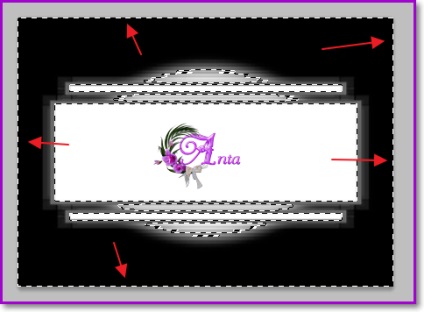
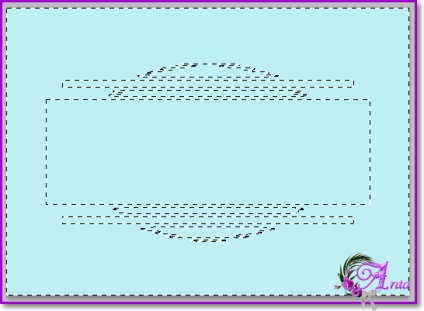
У нас на робочій поверхні з'явилося ось таке виділення:

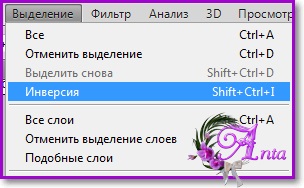
7. Тепер. якщо це потрібно по уроку, виділення - інверсія:

Якщо в уроці цього немає, то така дія не виконується.
В результаті виходить так:

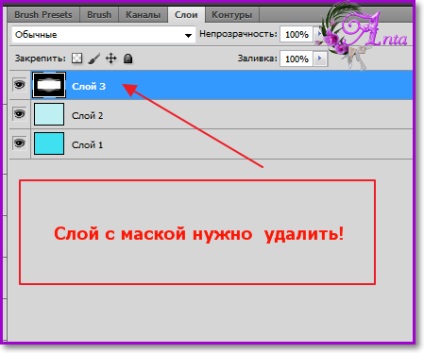
8. І ось тепер переходимо назад в шари:




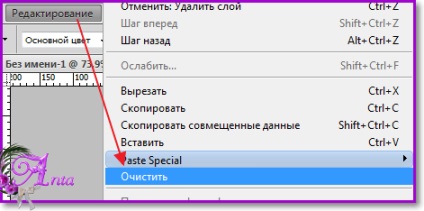
9. А тепер потрібно натиснути на клавіатурі клавішу Delit (Del) або йдемо «Редагування- очистити» - це одне й те саме:

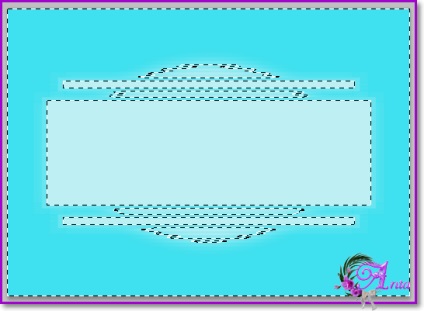
10. Зараз у нас ось така картинка на роботі:

11. Виділення скасувати.
12. На цьому наш урок закінчено. Інше все робіть так, як зазначено в виконуваному Вами уроці.
У своїх уроках я використовую цей спосіб роботи з масками!
Сподіваюсь вам сподобалось!
З любов'ю, Ваша Анта!