У цьому уроці ми будемо малювати кнопку «Power» засобами GIMP 2.8. Таку кнопку можна використовувати в додатках, на сайтах або при оформленні шпалер для робочого столу.

Створимо нове зображення, 1000х1000 повинно бути достатньо. Додамо новий прозорий шар, фоновий же шар можна поки приховати.
Перш ніж ми приступимо до створення кнопки, необхідно дбавіть дві напрямні, щоб візуально розділити зображення на чотири частини, як на картинці нижче. Нагадаю, що для створення направляючої потрібно потягнути за край лінійки.
Малюємо значок включення / вимикання.
Виберемо інструмент «еліптичне виділення» і в його параметрах поставимо галочки біля пунктів «малювати з центру» і «фікс. соотн. сторін ».
Намалюємо коло діаметром в 856 px.
У параметрах інструменту змінимо режим на «відняти з поточного виділення» і знову намалюємо коло, але вже з діаметром рівним 828px.
Тепер виберемо прямокутне виділення, також змінимо режим на «відняти з поточного виділення» і намалюємо прямокутник так, як видно на скріншоті нижче.
Збільшимо вийшло виділення на 20px (виділення> збільшити), і заллємо його сірим кольором.
Змінимо режим прямокутного виділення на «Замінити», поставимо галочку біля пункту «закруглені кути» і змінимо радіус заокруглення на 20px.
Додамо прямокутне виділення так, як показано нижче і заллємо його сірим кольором.
Таким чином ми отримали значок включення і виключення.
Малюємо кнопку Power
Наступним етапом буде безпосередньо сама кнопка.
Поки приховуємо значок включення / вимикання і додамо новий прозорий шар.
За допомогою еліптичного виділення намалюємо коло діаметром в 8560px і заллємо її сірим кольором.
Зменшимо виділену область на 80px (виділення> зменшити) і натиснемо «Del» на клавіатурі.
Зменшимо виділення ще на 20px і заллємо його сірим кольором. Якщо все зроблено правильно, то результат буде такий:
Тепер потрібно виділити весь шар з кнопкою (ПКМ по шару> альфа-канал в виділення) і залити його з центру градієнтом з параметрами, як на скріншоті:
Зверніть увагу на те, що обраний градієнт «Rounded Edge»
Скористаємося інструментом «Тон / насиченість» (колір> Тон / насиченість) з параметрами, як на зображенні нижче:
Також підкоригуємо контрастність за допомогою кривих (колір> криві):
Додамо новий шар білого кольору і застосуємо до нього фільтр «шум HSV» (фільтри> шум HSV) з параметрами, як на картинці нижче:
Скористаємося фільтром «радіальне розмивання рухом» зі значенням кута «10» (фільтри> розмивання> розмивання рухом).
Змінимо непрозорість шару до 50, а в якості режиму накладення виставимо «перекриття». Об'єднаємо шар з попереднім.
Знову повернемося до нашого значку і використовуючи інструменти «масштаб» і «переміщення» розмістимо його в центрі майбутньої кнопки Power.
Мені здалося, що значок виглядає занадто тонким, тому я вирішив зробити лінії трохи товщі. Для цього виділимо шар із позначкою (ПКМ по шару> альфа-канал в виділення) і збільшимо виділення на 10px (виділення> збільшити).
Не знімаючи виділення перейдемо до шару з кнопкою і натиснемо клавішу «Del» на клавіатурі. Шар із позначкою можна тепер видалити або приховати.
Білий фон для наочності
До шару з кнопкою застосуємо фільтр «додати фаску» (фільтри> декорація> додати фаску) зі значенням «3». Галочку біля пункту «працювати з копією» потрібно прибрати.
Створимо новий прозорий шар і помістимо його нижче шару з кнопкою. Виділимо область, що знаходиться за кнопкою і заллємо її сірим кольором.
Повернемося до шару з кнопкою і виділимо його (альфа-канал в виділення). Застосуємо до шару фільтр «відкидається тінь» (фільтри> світло і тінь> відкидається тінь) з наступними параметрами:
В результаті ми отримали неактивну кнопку Power.
Малювання кнопки з підсвічуванням
Видалимо шар з тінню, а шар з фоном перефарбуємо в потрібний колір, наприклад в помаранчевий.
За допомогою кисті з м'якими краями додамо кілька світлих плям.
Далі знову виділимо шар з кнопкою (альфа-канал в виділення) і інвертуємо (виділення> Інвертувати). І додамо світіння за допомогою фільтра «відкидається тінь» з такими настройками:
По краях кнопки також з'явилося світіння - прибрати його можна за допомогою гумки. Результат повинен бути таким:
Скопіюємо шар зі свіченням і застосуємо до нього «гауссово розмивання» (фільтри> розмивання> гауссово розмивання) зі значенням «85». Об'єднаємо шари.
Майже готово, залишилося провести невелику корекцію.
Скопіюємо отриманий шар і знебарвити його (колір> знебарвлення).
Режим накладення скопійованого шару змінимо на «перекриття» і відкоректуємо контрастність за допомогою кривих так, як показано на скріншоті:
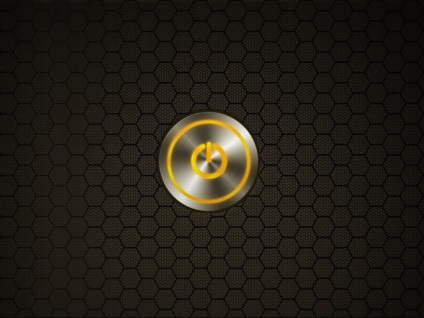
Якщо все зроблено правильно, то на виході отримаємо ось таку ось кнопку power з підсвічуванням: