- Тип - програма для створення шаблонів сайтів Joomla, Wordpress, Blogger, Drupal, DotNetNuke.
- Купити Artisteer на офіційному сайті.
Таблиця без кордонів
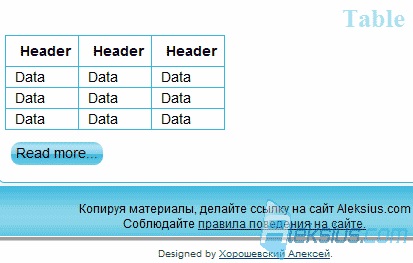
Якщо при створенні шаблону в Artisteer 3 Ви задали обведення для таблиці (рисунок нижче), то вона може залишитися навіть в тому випадку, якщо Ви задасте нульове значення у властивостях таблиці при редагуванні статті на сайті (малюнок нижче).


Щоб такого не було, раджу при створенні шаблону на вкладці Вміст у області Стилі і шрифти в інструменті Товщина обведення вибрати Без обведення. Але тоді необхідно буде для всіх таблиць на сайті, для яких необхідно відобразити межі таблиці, задати товщину обведення.
Про те, як позбутися від кордонів для деяких таблиць в статті можна прочитати в матеріалі «Уроки Artisteer 4.0 (частина 3). Чуйний дизайн ».
Для тих, хто робить сайти на Джумла пропоную ознайомитися зі статтею «Огляд Droptables. Створення прайс листа в Joomla », в якій описано розширення дозволяє зробити красиві і функціональні таблиці без знань програмування.
Кольори з зображення
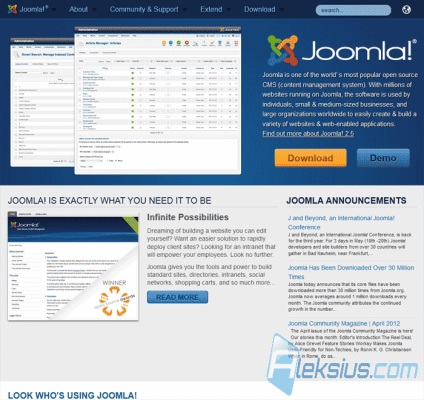
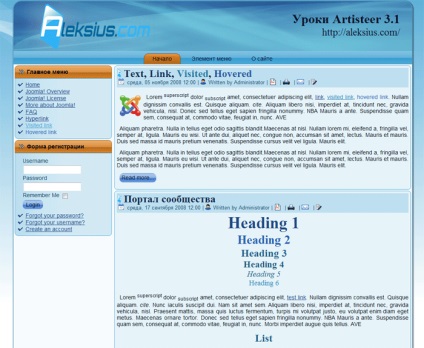
Тепер розглянемо, як працює цей інструмент. Припустимо, Вам необхідно зробити шаблон сайту в кольорах іншого сайту, який сподобався Вам або замовнику. Для прикладу візьмемо офіційний сайт Joomla (малюнок нижче).

Зробіть знімок екрана і збережіть його на комп'ютері. Відкоригуємо колірну схему створюваного шаблону (малюнок нижче).

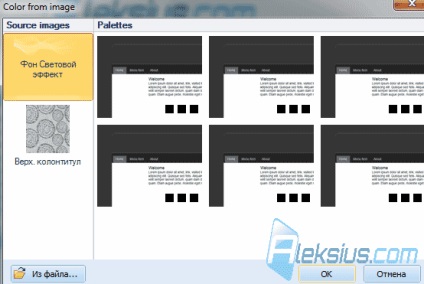
Для цього в Artisteer 3.1 на вкладці Кольори і шрифти в області Кольори натисніть кнопку По зображенню (малюнок нижче).
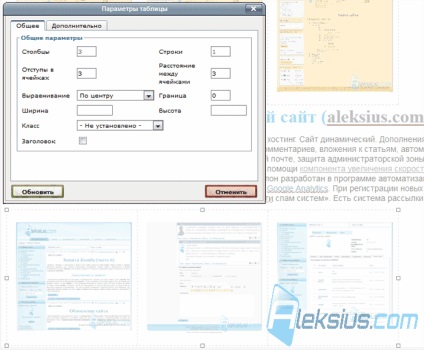
У вікні (малюнок нижче) натисніть кнопку З файлу.

Після чого в правій частині вікна Вам на вибір буде надано 6 варіантів палітр (малюнок нижче).

На малюнку нижче представлений результат роботи інструменту Колір по зображенню без внесення додаткових правок.

Стиль позиції шаблону Artisteer
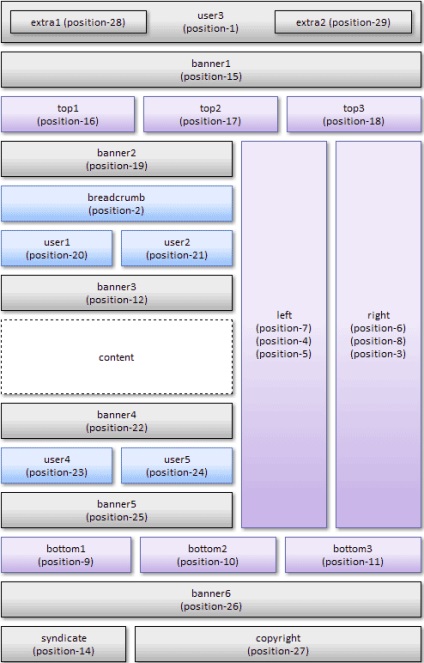
У шаблоні Artisteer 3 Вам доступно безліч позицій (рисунок нижче). Це позиції в шаблоні Joomla, Drupal і так далі.

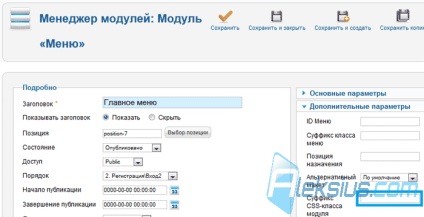
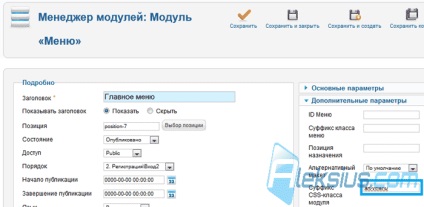
Крім цього для кожної позиції можна задати стиль або відмовитися від використання стилів. Для цього Вам необхідно вказати ідентифікатор стилю в поле Суфікс CSS-класу модуля додаткових параметрів того модуля, до якого ви хочете застосувати стиль (малюнок нижче) (на прикладі позиції в шаблоні Joomla).

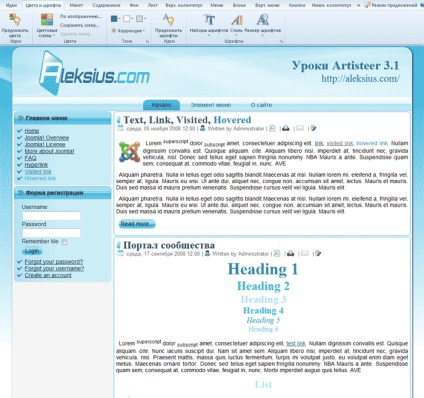
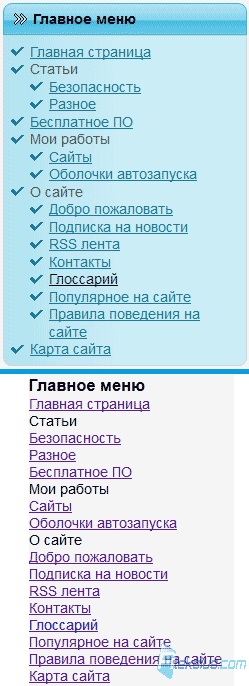
Давайте розглянемо, як виглядає модуль головного меню сайту із застосуванням стилю за замовчуванням і без стилю (art-nostyle) (малюнок нижче).

Якщо Ви міняли CSS префікс «art», при розробці шаблону в Artisteer 3.1. то Вам необхідно вказувати свій власний префікс.
Детальніше про стилях позиції шаблону можна прочитати на офіційному сайті Artisteer.
Оптимізація шаблону для прискорення завантаження сайту
Прискорення швидкості завантаження сайту є дуже важливим завданням. Давайте розглянемо створений в Artisteer 3 шаблон сайту з точки зору його розміру в мегабайтах. Безумовно, що розмір шаблону буде залежати від кількості елементів шаблону, його розмірів по ширині, наявності Flash анімації в шапці сайту, кількості квітів і градієнтів, які Ви використовуєте, висоти шапки сайту, фонового зображення сторінки, відблисків і так далі.
Оптимізацію слід проводити тільки після того, як шаблон повністю готовий. І в нього тривалий час не збираються вносити зміни
Для прикладу, розглянемо шаблон сайту aleksius.com. Після експорту шаблон сайту займає 1136 КБ (1 163 264 байт) (в розпакованому вигляді).
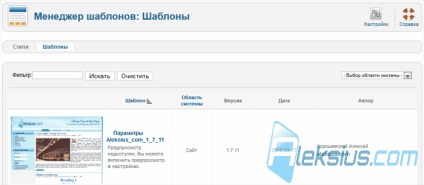
Відразу сміливо можна видаляти файли Joomla.png і powered_by.gif з папки joomla_images (на загальну швидкість завантаження шаблону ці два файли не впливають). У корені папки шаблону є два файли: template_preview.png і template_thumbnail.png. Це мініатюра і її збільшений варіант для попереднього шаблону, які відображаються в менеджері шаблонів (малюнок нижче).

Розмір цих двох зображень можна зменшувати по максимуму, не побоюючись за втрату якості. Все одно ніхто з користувачів його не побачить. Але і на загальну швидкість завантаження шаблону ці два файли не впливають.
Якщо «дефекти» не знайдено, пропоную завантажити всі файли зображень на один із сервісів:
У PunyPNG є платна і безкоштовна версія. Безкоштовна версія не дозволяє завантажувати для оптимізації файли розміром більше 150 Кб і не допускає завантаження понад 15 файлів одночасно.
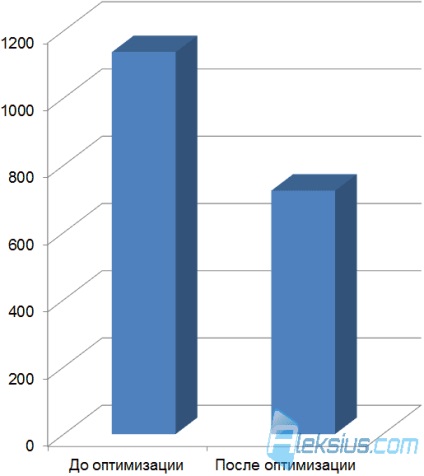
Після всіх перерахованих вище маніпуляцій з файлами шаблон сайту став займати 724 КБ (741 376 байт) (в розпакованому вигляді). На діаграмі нижче видно, що різниця до і після оптимізації істотна (36,26%).

Створення вертикального меню
За допомогою Artisteer Ви можете створити вертикальне меню (акордеон меню) (малюнок нижче).
Припустимо, що Ви створили шаблон з вертикальним меню, експортували його і завантажили на сайт. Але воно не з'являється.
Для того, щоб модуль акордеон меню з'явився, зайдіть в властивості модуля Вашого бокового меню, перейдіть на вкладку Додаткові параметри і в поле Суфікс CSS-классамодуля впишіть «art-vmenu» (малюнок нижче).

Збережіть зміни в модулі і обновіть сторінку сайту.
Якщо Ви міняли CSS префікс «art», при розробці шаблону в Artisteer 3.1, то Вам необхідно вказувати свій власний префікс.
Зміна розташування кнопки «Детальніше»


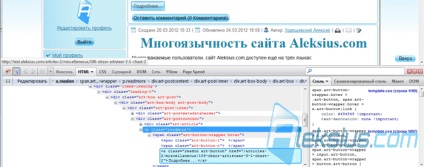
У браузері Mozilla Firefox (у прикладі використовується версія 11.0) встановіть розширення Firebug (в прикладі використовується версія 1.9.1). Перейдіть на свій сайт з встановленим на ньому шаблоном. Запустіть Firebug і перейдіть на вкладку HTML. Там виберіть інструмент виділення і підведіть курсор до кнопки Детальніше (малюнок нижче). Ми бачимо, що клас кнопки readmore (class = 'readmore').

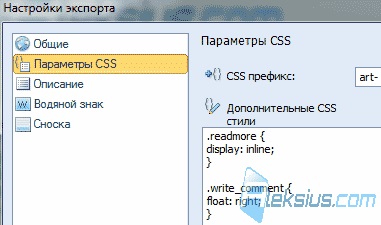
Знаючи це, впишемо нижче наведений код в налаштування експорту шаблону Artisteer в розділі Параметри CSS (малюнок нижче).

У міру того, як користувачі сайту будуть задавати питання, будуть поповнюватися і статті циклу «Artisteer уроки».