Сьогодні ми попрацюємо з текстом, навчимося робити гарне відображення тексту.
Мій вибір припав на цю тему не випадково, так як якщо вже починати робити будь-які ефекти з текстом в Photoshop. то варто почати саме з цього питання, тому що він легкий і досить затребуваний.
- Створюємо новий документ 400 × 200 пікселів (можна створити документ будь-якого іншого розміру, такого, який необхідний саме вам, але зараз ми просто вчимося і набиваємо руку, тому беремо довільний розмір).

Щоб тут не відходити від теми, дивимося як створити новий документ в Photoshop, пройшовши за цим посиланням.
- Що ж, документ створений, але він у нас прозорий, і щоб виправити цей момент, заливаємо його чорним кольором (як і з розміром, колір обраний довільно). Залити документ можна перейшовши до меню «Редагування» верхній панелі, в випадаючому списку вибрати «Виконати заливку». в діалоговому вікні вибрати необхідний колір і натиснути «ОК». Або скористатися гарячими кнопками Shift + F5. які викликають на екран діалогове вікно для вибору кольору.
Отримали ось такий чорний прямокутник, на якому і будемо створювати наш текст з ефектом відображення.
[Frame align = "center»]
- Переходимо безпосередньо до тексту:

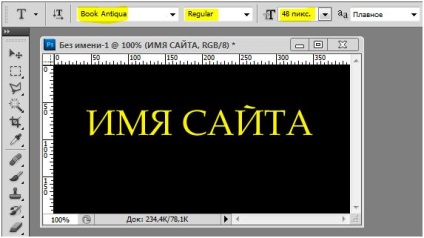
- визначаємося з шрифтом. Я використовувала для даного прикладу шрифт Book Antiqua, без використання стилю, розміром 48 пікселів.
[Frame align = "center»]

Пам'ятаємо, що вибір шрифтів, які є за замовчуванням в списку Фотошопа, не повинен нас обмежувати, так як є ресурси, з яких можна скачати найрізноманітніші шрифти. Як додати новий шрифт в Photoshop дивимося тут.
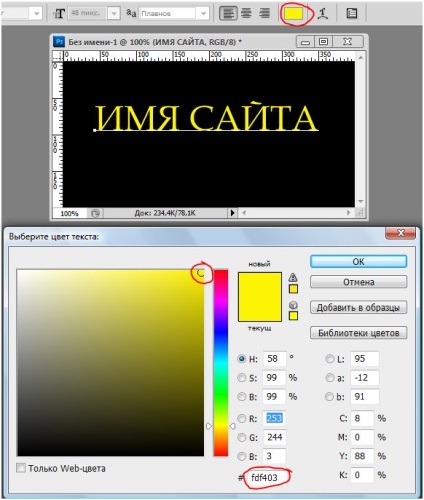
Прописними буквами набираємо бажаний текст.
Колір для тексту використовуємо жовтий - # fdf403.
[Frame align = "center»]
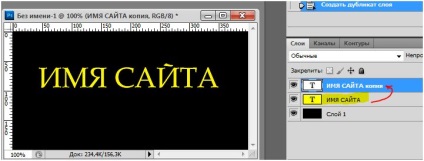
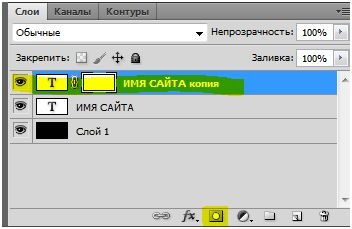
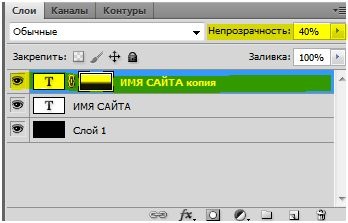
- Створюємо дублікат шару, на якому розташований текст. Для цього натискаємо правою кнопкою миші по шару і в списку вибираємо «Створити дублікат шару». або використовуємо кнопки Ctrl + J і отримуємо копію нашого шару.

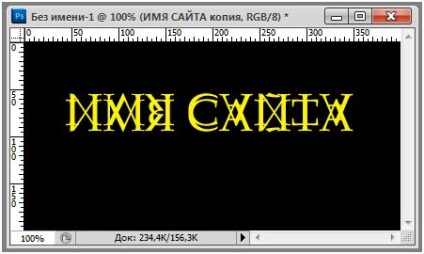
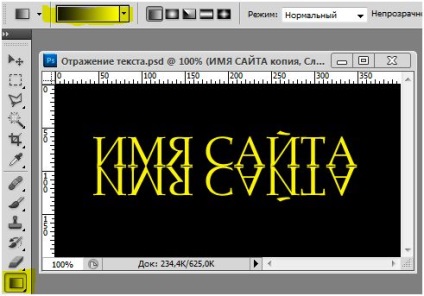
- Перевертаємо дублікат догори ногами - йдемо в меню «Редагування», знаходимо в ньому «Трансформування» і вибираємо «Відбити по вертикалі». При цьому стежимо, щоб у правій колонці було виділено саме шар з копією нашого тексту. Отримуємо ось таку красу))

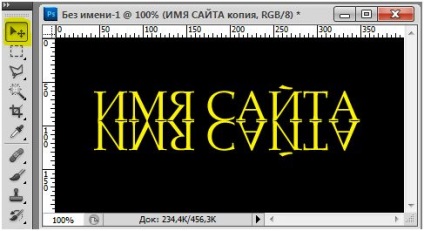
- Для того, щоб повернути нормальний вигляд написи, перетягнемо перевернутий текст вниз. під оригінальний текст. Скористаємося інструментом «Переміщення». Для того, щоб текст не міг зрушити ні вправо, ні вліво, при перетягуванні затискаємо Shift. Також для цієї мети можна використовувати комбінацію клавіш Ctrl + стрілки. затиснувши Ctrl. рухаємо стрілкою текст вниз. Наш документ приймає такий вигляд:

- Відображення тексту ми зробили, але виглядає воно незакінченою і якимось солоним. Надаємо лиск відображенню, роблячи вгору написи прозорою. Як це зробити? - додавши шар-маску.
[Frame align = "center»]

При додаванні маски, не забуваємо перевірити наявність виділення саме того шару, до якого необхідно додавати маску, в нашому випадку це шар з перевернутим текстом.
- Тепер скористаємося послугами Градієнта
[Frame align = "center»]

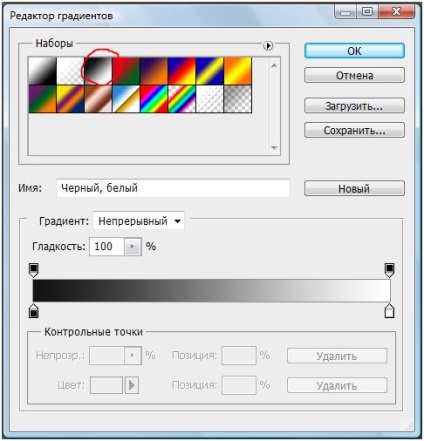
Вибираємо чорно-білий градієнт і
[Frame align = "center»]

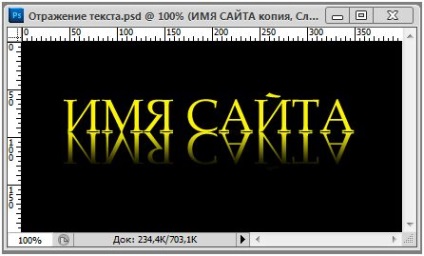
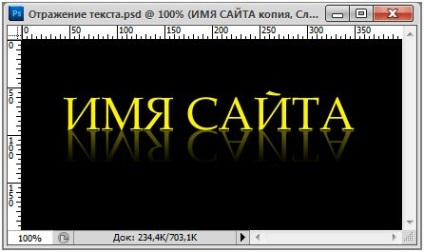
малюємо градієнт по переверненому тексту від низу до верху і отримуємо ось таке зображення
[Frame align = "center»]
- Потім зробимо відображення більш витонченим - зменшимо непрозорість тексту. Я зупинилася на 40%, ви ж можете поекспериментувати і зупинитися на тому варіанті, який вам доведеться більше до душі.
[Frame align = "center»]

Дивимося на результат наших праць:
[Frame align = "center»]

Це один з найпростіших ефект з текстом. Знаючи принцип створення відображення, можна покращувати і модифікувати оригінальний текст на свій розсуд: робити напис втиснула, з тінню, опуклою і т.д.