
Як додати нову інформаційну статтю-сторінку в WebAsyst Shop Script? Пропоную вашій увазі детальну статтю, з якої Ви дізнаєтеся, як правильно створювати і редагувати статті, додавати фото і багато чого ще на прикладі статейного розділу Інтернет-магазину «Pijama.Ru».
Вводимо логін, пароль і тиснемо OK.
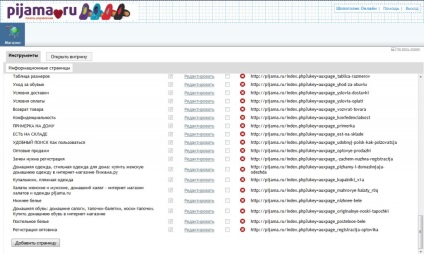
2. У меню вибираємо: Магазин -> Інструменти -> Інформаційні сторінки.
Для редагування самої статті вибираємо потрібну статтю, для додавання нової - тиснемо кнопку Додати сторінку в самому низу екрану.

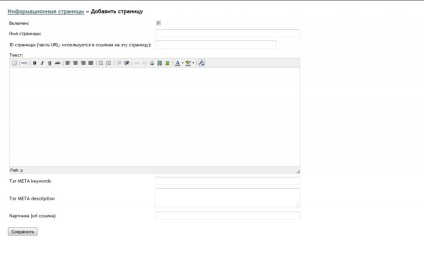
3. Додаємо нову статтю.
В поле «Ім'я сторінки» пишемо назву нової статті російською мовою.

Час від часу бажано зберігати те, що ви вже написали, для цього натискаємо кнопку «Зберегти» праворуч від форми редагування записи.
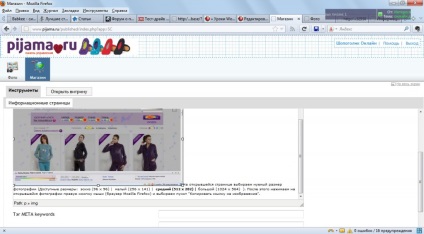
4. Як вставити фото до статті Shop Script?
Для вставки фотографії в матеріал Shop Script вибираємо пункт меню Фото, де в лівому стовпчику біля пункту «Доступні альбоми» натискаємо плюсик, розкриваючи папку «Доступні альбоми», після чого вибираємо «My Documents».

Потім в правій частині екрана натискаємо «Додати зображення», де тиснемо кнопку «Виберіть зображення».

Потім тиснемо кнопку «Почати завантаження». Після завантаження фотографії закриваємо віконце "Купуємо», натиснувши на кнопку «Скасування», і бачимо список всіх завантажених фотографій.

На сторінці, вибираємо потрібний розмір фотографії (Доступні розміри: ескіз (96 x 96) | малий (256 x 141) | середній (512 x 282) | великий (1024 x 564)). Після цього натискаємо на фотографії, що праву кнопку миші (браузер Mozilla Firefox) і вибираємо пункт «Копіювати посилання на зображення».


Тепер можна змінювати розміри зображення (клікнути мишкою по зображенню і тягнути за один з його куточків) і перетягувати куди потрібно в тексті.

Читайте також
Як додати статтю в Joomla? Уроки WordPress: Як додати запис в блог на WordPress?