
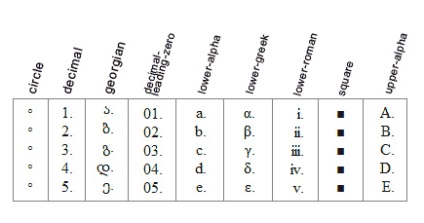
Сьогодні ми розберемо властивість, яке застосовується до елементів списку, а саме за допомогою нього, можна встановлювати маркери. прибирати їх, а також виставляти свої маркери. Називається ця css властивість list-style. Дана властивість може набувати таких значень, які встановлюють тип маркера, а саме: значення circle означає, що маркер буде виглядати у вигляді маленького кружечка, без внутрішньої заливки. Значення disc. є значенням за замовчуванням, яке встановлює маркер, у вигляді чорної точки. Передостаннє значення, яке може приймати властивість list-style - square. встановлює квадратний маркер списку. Зауважте, що дані властивості слід застосовувати для ненумерованого списку, а для нумерованого списку існують окремі типи значень даної властивості. Скажу чесно, я їх в практиці ніколи не застосовував, тому якщо Вам цікаво, які значення може приймати досліджуване нами властивість для нумерованого списку, то подивіться в довіднику, там все докладно і доступно написано, а також є приклади. Ну і останнє значення none. при його допомоги можна прибрати маркер взагалі, якщо Ви не хочете його використовувати.
Для того щоб побачити, яким чином ці властивості будуть виглядати, то напишіть наступний код у себе:
- Гурток без заливки
- Стандартний маркер
- квадратний маркер
- без маркера
Для завдання певного маркера застосуємо до наступних класів css стилі:
circle <
list-style: circle;
>
square <
list-style: square;
>
Для, наочності, можете подивитися, що з цього вийшло:
І наостанок розповім, як встановити власний маркер. Якщо у Вас є картинка власного маркера, або Ви завантажили її з інтернету, де їх безліч, на будь-який смак, приступаємо до його встановлення на ваш сайт. Для цього нам необхідно всього лише прописати після властивості list-style. шлях до картинки, наприклад: url (../ images / marker / list.jpg) ;. Даний шлях прописаний виходячи з того, що ми знаходимося в папці css з нашим файлом стилів. І оновивши сторінку, Ви отримаєте свій витончений маркер.
5 останніх свіжих статей:


Здрастуйте дорогі друзі, сьогодні ми з Вами вивчимо ще одну тему присвячену мови CSS. І навчимося реалізовувати підказки на CSS.

Сьогодні ми розглянемо ще одну можливість, яку надає нам CSS3, а саме поговоримо про псевдоклас target. для чого він нам може бути потрібен, і розглянемо один з найпопулярніших способів його застосування.
