Сьогодні практично кожна поважаюча себе компанія має власний сайт. Чимало сайтів і у приватних осіб, завдяки тому, що стати власником сайту зовсім не складно і відносно недорого, або навіть безкоштовно.
Однією з основних завдань, яке необхідно вирішити власнику сайту, є розміщення сайту в мережі інтернет, або хостинг.
Такий хостинг має дві незаперечні переваги: низьку ціну і обслуговування сервера адміністраторами хостинг-провайдера, тобто кожен клієнт отримує вже готову стандартну конфігурацію сервера для розміщення сайту.
З іншого боку, shared hosting має безліч недоліків:
- Не можна гарантувати стабільну роботу всіх сайтів: якщо один з них споживає занадто багато ресурсів, то інші можуть працювати занадто повільно або взагалі не відкриватися. Це відбувається з багатьох причин: велика кількість сайтів на сервері, чим грішать багато хостингові компанії, висока відвідуваність сайту, криво написаний або налаштоване програмне забезпечення, DDoS-атака. В цьому випадку власнику сайту «винуватця» запропонують більш дорогий тариф або відмовлять в обслуговуванні.
- Неможливо змінити стандартну конфігурацію, встановити додаткове програмне забезпечення.
- Власники сервера мають доступ до всіх сайтів і баз даних клієнтів. Оскільки сайтів багато, збільшується ймовірність злому сервера.
- IP сервера може потрапити в чорний список, наприклад через спам одного з клієнтів, в результаті чого у всіх сайтів на сервері можуть виникнути проблеми з поштою.
Уникнути вищевказані проблеми допоможе оренда власного сервера або його покупка і розміщення в стійці провайдера (colocation). Природно, що таке рішення обійдеться значно дорожче, ніж попередній варіант. Але є компроміс, який можна порівняти за ціною з shared hosting: віртуальний виділений сервер (Virtual Dedicated Server - VDS). У цьому випадку на одному фізичному сервері розміщується певна кількість віртуальних серверів, кожен з яких має власну операційну систему і набір програмного забезпечення, який потрібен конкретного користувача. При цьому віртуального сервера виділяються строго обмежені ресурси фізичного сервера, тому велике навантаження або криво написаний скрипт на одному сервері практично ніяк не вплине на інші.
Незалежно від того, який використовується сервер: фізичний або віртуальний, виникає необхідність установки і настройки програмного забезпечення. Про те, як встановити та налаштувати web-сервер ми і розповімо далі. Web-сервер може бути використаний, як для розміщення сайту (хостингу), так і для його створення і налагодження. В такому випадку web-сервер можна запустити на локальному комп'ютері. Багато розробники сайтів використовують Windows навіть тоді, коли сайт буде працювати під Linux. Іноді доходить до абсурду: під Linux запускають віртуальну машину, в якій встановлюють Windows, щоб використовувати звичний «Денвер».
Попередня підготовка віддаленого сервера
Якщо ви встановлюєте web-сервер на локальному комп'ютері, то цей розділ можна пропустити і відразу перейти до розділу «Установка Apache». Підключимося до віддаленого сервера за допомогою ssh, набравши наступну команду:
У процесі підключення необхідно вказати пароль. Крім того, при першому підключенні також потрібно відповісти «yes» у відповідь на запитання «Are you sure you want to continue connecting (yes / no)?» (Ви впевнені, що хочете продовжити з'єднання?).
Насамперед змінимо пароль root, набравши команду:
Після чого буде запропоновано ввести новий пароль і підтвердити його. Пароль рекомендується вибирати довжиною не менше восьми символів, в ньому мають бути присутні як мінімум одна цифра, одна прописна і одна мала літера. Не можна використовувати в якості пароля загальновживані слова і набори символів: «qwerty», «123456» і т.д. Потрібно добре запам'ятати або зберегти пароль в недоступному для інших місці. Якщо ви забудете пароль, то швидше за все сервер доведеться встановлювати заново.
Тепер створимо нового користувача для віддаленого підключення до сервера, замість root:
Додамо користувачеві alex можливість виконання адміністративних завдань за допомогою команди sudo набравши:
# User privilege specification
І додамо нижче таку строчку:
Після чого натиснемо послідовно комбінації клавіш Ctrl + O для запису файлу і Ctrl + X для виходу з програми.
Наступна операція - настройка ssh. Відкриємо конфігураційний файл ssh:
За замовчуванням підключення по ssh відбувається по 22 порту. Змінимо цей порт, щоб до нього не підключалися для підбору пароля. Це позитивно позначиться на безпеці і знизить непотрібне навантаження на сервер. Виберемо номер нового ssh-порту в діапазоні 1024-65535, припустимо 7777. Потрібно переконатися, що цей порт не використовуватиметься для інших операцій, наприклад порти 8000 і 8080 можуть використовуватися web-сервером. Знайдемо в відкритому файлі / etc / ssh / sshd_config рядок
І замінимо її на
Тепер заборонимо підключення по ssh з логіном root. Знайдемо в файлі рядок:
і змінимо «yes» на «no»:
Можна також вказати користувачів, які зможуть підключатися по ssh, за допомогою такого рядка:
Тепер по ssh зможе підключитися тільки користувач alex.
Будьте уважні, якщо ви неправильно вкажете ім'я користувача, то не зможете підключитися до сервера.
Тепер натиснемо Ctrl + O і Ctrl + X для запису файлу і виходу з програми. Перезапустити сервіс ssh з новою конфігурацією:
service ssh restart
Перш ніж відключитися від сервера або продовжити установку, протестуємо нову конфігурацію. Не виходячи з поточного сеансу, відкриємо нове вікно терміналу (Ctrl + Alt + T) або вкладку (Ctrl + Shift + T) і спробуємо підключитися до сервера, набравши команду:
Слід пам'ятати, що після вищевказаних дій для виконання команд з привидами root потрібно використовувати sudo:
sudo command. де command - команда, для запуску якої потрібні адміністративні привілеї.
установка Apache
Перед тим, як встановити web-сервер, оновимо програмне забезпечення, виконавши команди:
sudo apt-get upgrade
Спочатку встановимо Apache - найпоширеніший HTTP-сервер. який відрізняється надійністю, розширюваністю, можливістю використання модулів і гнучкістю конфігурації.
Для установки Apache виконаємо команду:
sudo apt-get install apache2

Мал. 1. Apache2 Ubuntu Default Page
На даному етапі вже можна розмістити сайт на сервері, передавши файли в папку / var / www / html /, за умови, що сайт буде один без скриптів і баз даних. Щоб розмістити на сервері кілька сайтів потрібно налаштувати конфігурацію. А для використання PHP і баз даних потрібно встановити відповідне програмне забезпечення.
установка MySQL
MySQL - одна з найпопулярніших систем управління базами даних, для її установки виконаємо команду:
sudo apt-get install mysql-server php5-mysql libapache2-mod-auth-mysql
В процесі установки треба буде ввести і підтвердити пароль для root користувача MySQL. Після установки створимо структуру баз даних за допомогою команди:
Після чого запустимо скрипт для настройки безпеки MySQL:
Спочатку введемо пароль root MySQL, який задали вище. На перше питання «Change the root password?» (Змінити пароль root?) Відповімо «n», оскільки пароль ми вже поставили. Далі, відповідаючи на питання, можна просто натискати кнопку «Enter» - Yes за замовчуванням. На наступне питання «Remove anonymous users?» (Видалити анонімних користувачів?) Відповімо «Y», оскільки анонімні користувачі - це потенційна дірка в захисті. На питання «Disallow root login remotely?» (Заборонити віддалене підключення користувача root?) Також відповімо «Y», якщо використовувати віддалене підключення, то краще робити це під менш привілейованим користувачем. Наступне питання - «Remove test database and access to it?» (Видалити тестову базу даних?) Відповідаємо «Y». Відповідь на питання «Reload privilege tables now?» Також «Y».
установка PHP
PHP - один з найбільш широко використовуваних скриптових мов програмування для створення web-сайтів. Для його установки виконаємо наступну команду:
sudo apt-get install php5 libapache2-mod-php5 php5-mcrypt
За замовчуванням Apache при зверненні до директорії шукає там файл index.html, зробимо так, щоб він шукав спочатку index.php. Для цього відредагуємо файл dir.conf:
sudo nano /etc/apache2/mods-enabled/dir.conf
DirectoryIndex index.html index.cgi index.pl index.php index.xhtml index.h $
Поставимо index.php на перше місце перед index.html:
DirectoryIndex index.php index.html index.cgi index.pl index.xhtml index.h $
sudo service apache2 restart
Установка розширень PHP
Для роботи певних скриптів можуть знадобитися додаткові модулі PHP. Які саме - має бути вказано в документації до скриптів. Список всіх доступних модулів можна отримати за допомогою команди:
apt-cache search php5-
Більш повну інформацію про конкретний модулі можна отримати за допомогою команди:
apt-cache show імя_модуля
apt-cache show php5-gd
ми дізнаємося, що це модуль для роботи з графікою, що підтримує формати JPEG, PNG, XPM і шрифти Freetype / ttf. Для установки модуля php5-gd виконаємо команду:
sudo apt-get install php5-gd
sudo nano /var/www/html/phpinfo.php
Помістимо в нього такі рядки:
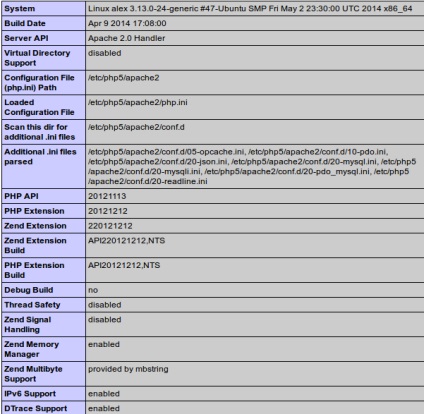
Ми побачимо детальну інформацію про конфігурацію PHP:

Мал. 2. Інформація про конфігурацію PHP
На робочому сервері такі файли краще не залишати, щоб не давати інформацію хакерам. Тому після перевірки видалимо файл phpinfo.php командою:
sudo rm /var/www/html/phpinfo.php
В результаті ми отримали робочий web-сервер з PHP і MySQL, але підтримує тільки один сайт. Якщо ви збираєтеся розміщувати на сервері кілька сайтів, то необхідно налаштувати конфігурацію віртуальних хостів, але про це вже в іншій статті.