Привіт, шановні читачі. У сьогоднішній статті розглянемо: як встановити WordPress на локальний сервер Denwer.
Перш ніж сайт прийме презентабельний вигляд, в якому його можна буде виставляти на загальний огляд, слід зробити безліч налаштувань. І настройки ці робити краще за все не на Хостингу, а на локальному сервері, розташованому на вашому ПК.

Ось кілька аргументів на користь локального сервера:
- Встановивши WordPress на локальний комп'ютер можна проводити налагодження сайту без доступу в інтернет.
- Відвідувачі сайту не бачитимуть процес роботи над сайтом, вони побачать лише кінцевий варіант.
- Користувачі з низькою швидкістю з'єднання з мережею будуть відчувати дискомфорт, чекаючи передачі файлів сайту на хостинг.
- Банально може не бути домену та хостингу.
Установка WordPress на Denwer
Що ж, приступимо до встановлення Вордпресс на локальний сервер (localhost).
Нам знадобиться Denwer. Посилання на скачування і мануал по установці ви знайдете за посиланням розташованої на самому початку статті.
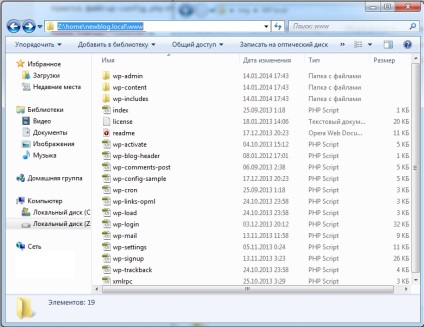
Після того, як Ви встановили і запустили локальний сервер, необхідно на ньому створити папку, в якій будуть розташовані файли WordPress. Ось як це повинно виглядати:
Z: \ home \ mysite.ru \ www (Z - це буква локального диска, яку вибрали в процесу установки Денвера, mysite.ru - назва сайту, яке, щоб уникнути незручностей, бажано вказати як newblog.local. Тобто так: Z : \ home \ newblog.local \ www, www -цю папку необхідно створити всередині папки сайту).

Після того, як всі файли встановлені в необхідної папці, слід створити базу даних сайту. Зробити це можна кількома способами:
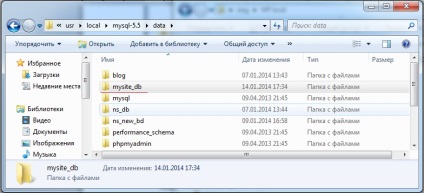
- Зайти на локальному сервері в папку Z: \ usr \ local \ mysql-5.5 \ data і створити там ще одну папку з назвою бази даних, наприклад: mysite_db.

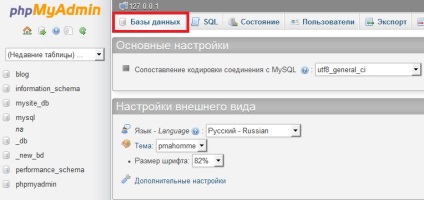
- Зайти в PhpMyAdmin по посиланню localhost / Tools / phpMyAdmin / і натиснути Бази даних.

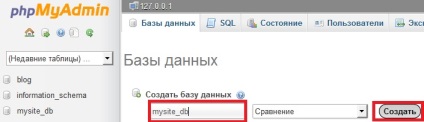
Вводимо назву бази даних і натискаємо створити.

Скористатися можна будь-яким способом, мені перший більше до душі.
Після того як база даних створена, необхідно перезавантажити локальний сервер, скориставшись ярликом Restart Denwer, який розташований на робочому столі.
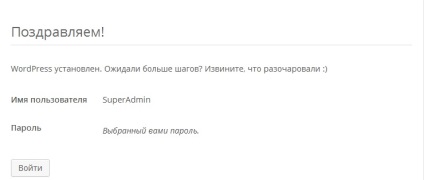
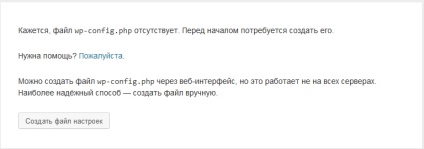
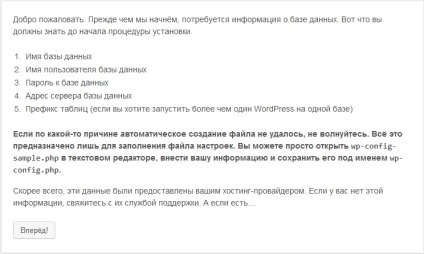
У відповідь отримуємо наступне:

Тиснемо створити файл настройок.
У разі, якщо створити файл настройок не вдалося. а про таку можливість нас попереджали (на Денвері таких проблем не повинно бути), необхідно:
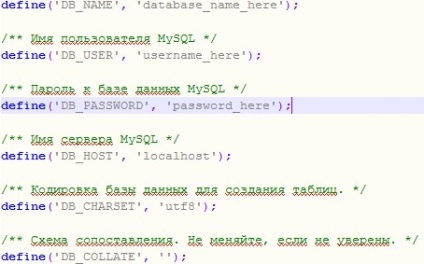
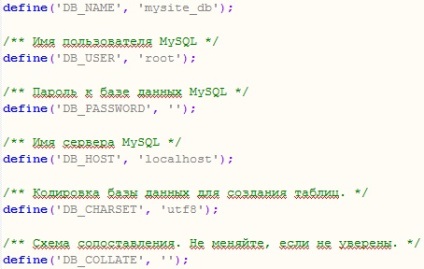
І замінити такі рядки:

на:

Так само необхідно змінити рядки:
define ( 'AUTH_KEY', 'впишіть сюди унікальну фразу');
define ( 'SECURE_AUTH_KEY', 'впишіть сюди унікальну фразу');
define ( 'LOGGED_IN_KEY', 'впишіть сюди унікальну фразу');
define ( 'NONCE_KEY', 'впишіть сюди унікальну фразу');
define ( 'AUTH_SALT', 'впишіть сюди унікальну фразу');
define ( 'SECURE_AUTH_SALT', 'впишіть сюди унікальну фразу');
define ( 'LOGGED_IN_SALT', 'впишіть сюди унікальну фразу');
define ( 'NONCE_SALT', 'впишіть сюди унікальну фразу');
На цьому з файлом wp-config.php покінчено.
Файл wp-config-sample.php можна видалити.
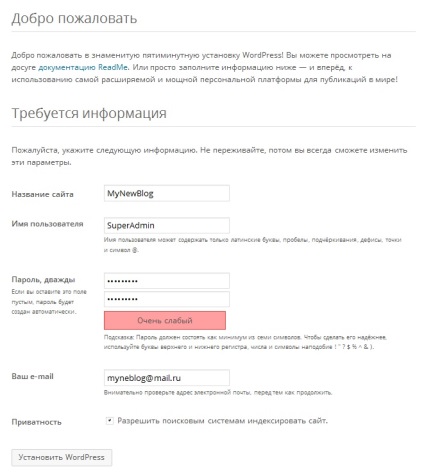
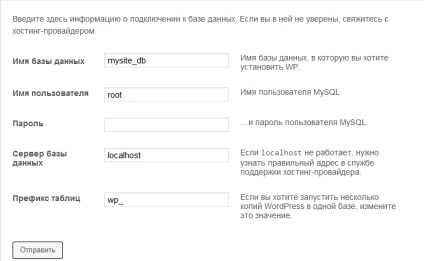
Після створення файлу налаштувань з'являється наступне повідомлення:

Тиснемо «відправити».

Вводимо будь-яку назву сайту.
Будь-яке ім'я користувача (латиницею).
Двічі вводимо пароль.
Приватність залишаємо недоторканою і дозволяємо пошуковим системам індексувати сайт.