Спілкуйтеся з вашими клієнтами в реальному часі і заробляйте більше
JivoSite - безкоштовний інструмент спілкування з клієнтами на сайті, в Facebook, ВКонтакте, Одноклассниках, Viber і Telegram.
Ласкаво просимо в JivoSite!
Перевірте пошту, ми відправили вам посилання на реєстрацію. Для установки Jivo вам знадобиться комп'ютер.
Існує чотири способи установки коду віджета JivoSite на сайт під керуванням CMS WordPress, і далі ми розглянемо кожен з них:
Спосіб 1. Встановлення коду віджета через плагін
Цей спосіб підходить для нових клієнтів, хто встановлює чат вперше. Якщо у вас в панелі управління вже підключений один сайт і ви хочете підключити додатковий, то потрібно використовувати будь-який інший спосіб з даної інструкції - установка плагіна в цьому випадку не підійде.
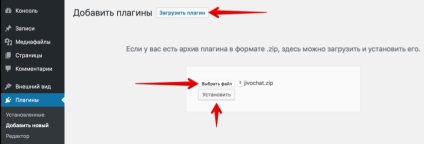
Для установки плагіна онлайн-консультанта на WordPress, вам необхідно відкрити сторінку плагіна в маркетплейс WP і завантажити його.
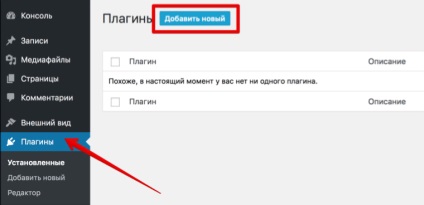
Перейдіть в адмінку вашого сайту в Wordpress, розділ "Додатки" і завантажте плагін.


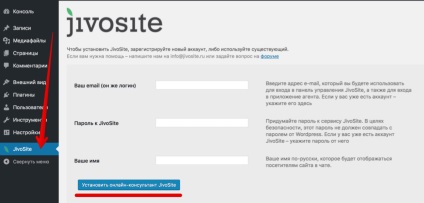
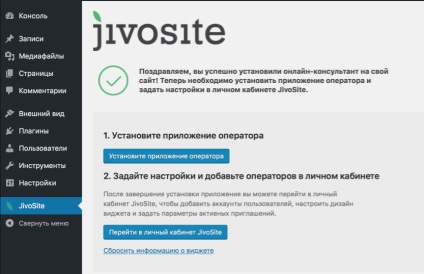
Після установки активуйте плагін. Зробити це можна, натиснувши на «Активувати плагін» відразу ж після установки, або, зайшовши в розділ «Модулі» -> «Встановлені» -> активувати плагін JivoSite.


Спосіб 2. Установка коду через меню Віджети
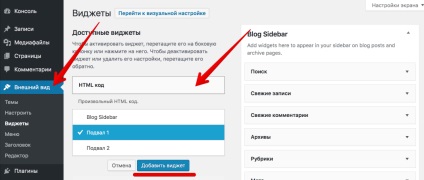
Спочатку потрібно перенести код віджету в Панелі управління Jivosite, розділ "Установка". Потім відкрийте панель адміністрування вашого сайту на WordPress і перейдіть в розділ Зовнішній вигляд -> Віджети. Додайте віджет HTML-код.

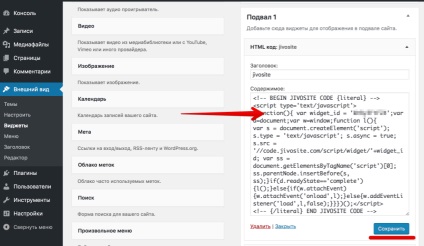
В поле для коду вставте скопійований код чату і збережіть зміни.

Після цих нескладних дій чат з'явиться на вашому сайті.
Спосіб 3 Установка коду віджета через footer.php
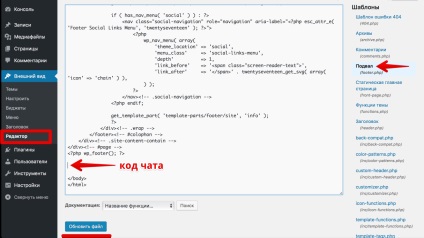
Виберіть файл Підвал (footer.php) і перейдіть до його редагування.

Вставте код віджета прямо перед тегом і натисніть «Оновити файл». Чат буде встановлений.
Спосіб 4 Установка через FTP
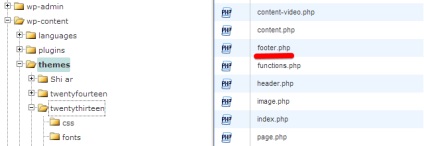
Якщо попередні способи вам не підійшли, то існує можливість прямого зміни файлу footer.php. Для цього необхідно зайти на хостинг вашого сайту або підключитися до нього через FTP-клієнт і пройти wp-content / themes / ваш шаблон / footer.php.

Вибираєте файл footer.php і натискаєте «Змінити» / «Edit». Вставляєте код перед тегом і натискаєте «Зберегти зміни».
Статті по темі:
Ще статті Згорнути