У представленої вашій увазі статті ми розповімо про валідації сайту, простіше кажучи, про основи HTML. Для початку необхідно розібратися, що являє собою цей термін - валідація. Валідація має на увазі перевірку вкладених тегів сайту, його синтаксичні помилки і інші параметри. Перевірку коду HTML виконують спеціальні сервіси, які також називаються валідатори. Стандарти вказуються в першому рядку кожної сторінки з кодом HTML. Якщо раніше ви не здогадувалися, для чого необхідна ця рядок, тепер знаєте! Однак так чи необхідна ця сама перевірка? На що конкретно вона може впливати?
«Що являє собою валідація?»
Ми вже згадували про те, що даний термін використовується для позначення спеціальної перевірки кодів HTML відповідно стандартам і правилам. На сьогоднішній день завдання розробників дещо спростилася, оскільки XHNML була замінена новою технологією HTML5. Якщо ви - розробник, напевно, пам'ятаєте, якого суворого синтаксису доводилося дотримуватися в версії XHTML. Так, наприклад, тег перенесення можна було писати лише в такому вигляді:
. А в більш вдосконаленої версії можна писати просто:
. Крім цього було розроблено багато інших корисних тегів, однак мова зараз не про них.
«На що може впливати валідація?»
Це питання настільки популярний, що не відповісти на нього просто не можна.
Завдяки такій перевірці ви зможете бачити, як відображається ваш сайт в декількох веб-браузерах. Будь-яка помилка, допущена в коді, або незакритий тег стануть причиною того, що різні браузери будуть інакше відображати дані однієї і тієї ж сторінки. Будьте готові до того, що стилі сайту також можуть відтворюватися по-різному. Обов'язково це враховуйте.
Важливо також брати до уваги і той факт, що пошукові системи більш переважно показують сайти з дійсним кодом! Враховуйте це!
Сподіваємося, що ми змогли вас переконати в необхідності валідації. Тому сміливо можемо переходити до практики!
Як перевіряти валідацію
Валідація на сайті validator.w3.org:
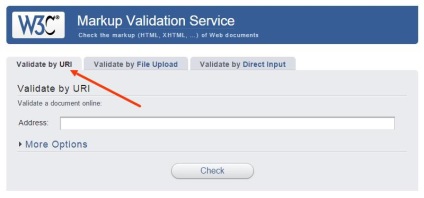
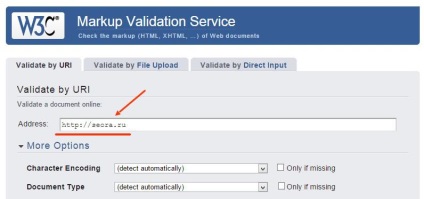
1. Для початку необхідно перейти за посиланням: validator.w3.org. Ви відразу ж побачите сторінку з трьома вкладками. Ми будемо з вами працювати лише по вкладці «Validate by URI», тобто перевіряти сайт, який ви розмістили в Інтернеті. Однак якщо ви захочете скористатися іншими вкладками, у вас не повинно виникнути жодних труднощів.

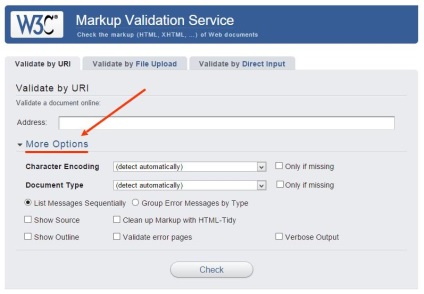
2. Тепер необхідно натиснути «More options», а потім виставити наступні значення:

Character Encoding - позначає кодування. АЛЕ! У тому випадку, якщо вона вже розміщена між тегами
(Відкрийте свій сайт в будь-якому браузері і натисніть гарячі клавіші CTRL + U. Після чого повинна з'явитися рядок з такими написами:), Потім відзначаємо (detect automatically).
Document Type - тип того документа, з яким йде робота. Розміщений в першому рядку HTML (знову використовуємо гарячі клавіші CTRL + U. Коли відкрили сайт в веб-браузері, і знаходимо перший рядок
). Якщо вона виглядає приблизно так, в цьому випадку також потрібно залишити значення (detect automatically).
Якщо якихось компонентів, які ми перерахували вище, у вас немає, буде потрібно вручну виставити їх значення. Ми залишили все в первозданному вигляді, нічого не змінюючи.

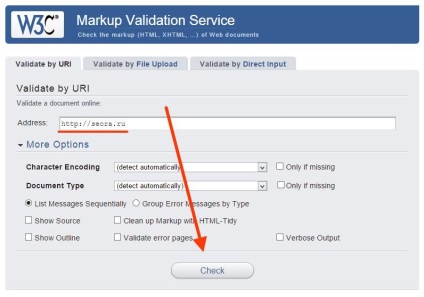
Знаходимо кнопку «Check» і натискаємо на неї

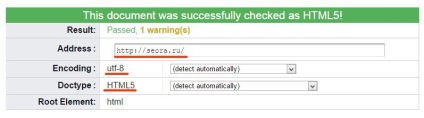
4. З цього моменту починається валідація сайту, а через невеликий проміжок часу ви зможете побачити її результати. Повинна з'явитися сторінка з наступним написом: «This document was successfully checked as HTML5!». Вона каже, що валідація пройшла успішно в відповідно до визначеного типу документа, наприклад HTML5.

Про присутність помилок в коді HTML вас сповістить червона напис. Помилки необхідно усунути. Робиться це дуже легко. Для цього потрібно скопіювати назву помилки і вбити його в будь-який пошуковик, наприклад Гугл. Він видасть вам безліч результатів того, як з подібною проблемою боролися інші. Якщо бажання займатися цим немає - доручіть це завдання фахівця, який розбирається в коді.
У такій невеликій статті ми постаралися розмістити якомога більше інформації про валідації сайту. Сподіваємося, що вона стане вам у пригоді в майбутньому. Якщо ви збираєтеся створювати сайт за допомогою спеціалізованої компанії, необхідно вибирати лише перевірені фірми. Навряд чи студії і організації, які самі не дотримуються ніяких стандартів і правил, зможуть якісно виконати свою роботу.
Сподіваємося, що наші поради допоможуть вам самостійно зробити свій сайт ще більш привабливим для пошукових систем. Адже кожен з нас прагне опинитися на топових позиціях пошукових систем.