

Якщо ви потрапили сюди в пошуках відповіді, як завантажити панорамні зображення на сервіс Google Street View, його ви можете знайти в цій статті.
Якщо ви використовуєте Pano2VR версії 5 і вище, то зверніть увагу на елемент оформлення Map (Карта).
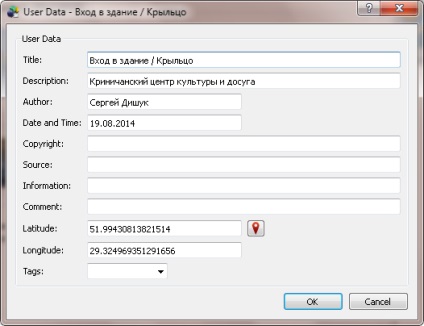
Перед тим як додавати карту в оформлення панорами необхідно визначити географічні координати місця зйомки. Їх потрібно вказати у вікні "User Data" (Призначені для користувача метадані) (рис. 1). Також знадобиться визначити напрямок на північ для точності роботи "радара" на карті. Якщо годинне були "вшиті" в файл зображення панорами, значення для полів Latitude (Широта) та Longitude (Довгота) поля будуть взяті з геоданих автоматично. В іншому випадку потрібно вказати їх вручну або скористатися кнопкою з червоним маркером, розташованої праворуч від поля Latitude (Широта). Як встановити місце розташування точки зйомки я описував в цій статті.

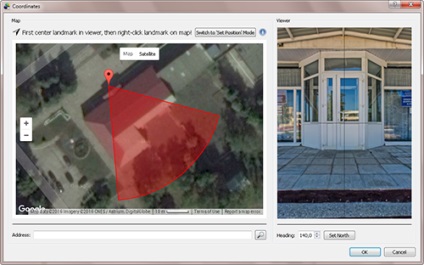
Моє зображення не містило геотегов. Тому установку розташування точки зйомки я визначив по карті, знайшовши на в режимі "Супутник" на ній знайомі об'єкти. Орієнтування на північ я робив за другим способом. вказуючи напрямок на об'єкт (рис. 2).

Малюнок 2. Встановлення місця розташування.
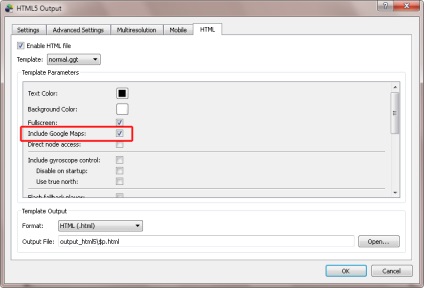
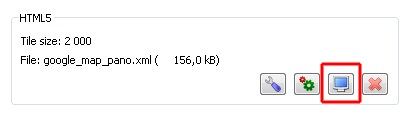
Після того як місце розташування встановлено, можна переходити до наступного етапу. Експортуємо проект в форматі HTML5. В опціях HTML активуємо перемикач "Include Google Maps" (рис. 3). Це додати в вихідний код сторінки скрипт, для завантаження і управління картою.

Малюнок 3. Експорт в HTML5.
Карта Google при цьому буде знаходитися під панорамою. Однак це не те, що потрібно. Зробимо так, щоб карта перебувала в оформленні та з'являлася за запитом користувача.

Малюнок 4. Папка експорту.
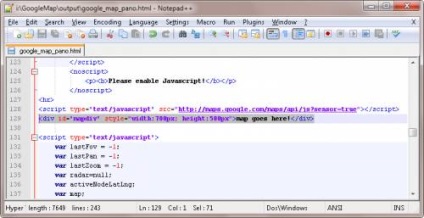
Прокрутимо текст коду приблизно до середини сторінки. Інтерес представляє рядок "
".

Малюнок 5. Вихідний код HTML-файлу.
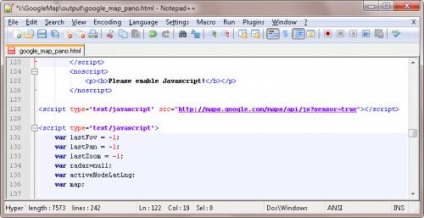
Після всіх дій має залишитися так, як показано на рис. 6. Збережемо виконані зміни.

Малюнок 6. Вихідний код HTML-файлу після редагування.

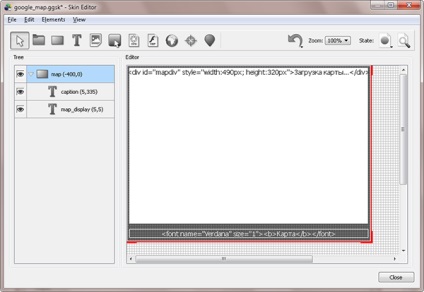
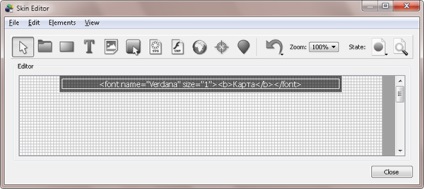
Малюнок 7. Елемент для відображення карти.
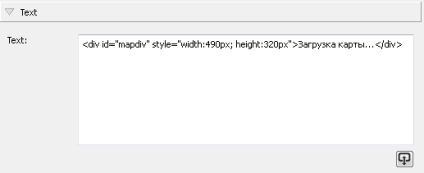
У текстовому полі (ID: "map_display"), яке служить полотном для карти, знаходиться скопійована раніше рядок. Значення width і height змінені відповідно до розмірів текстового поля (рис. 8).

Малюнок 8. Властивості текстового поля.
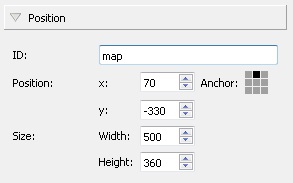
Тепер визначимося з тим, де буде знаходитися карта. Місцем розташування карти я вибрав центр біля верхньої межі. Щоб вирівняти елемент по центру полотна по горизонталі потрібно від ширини полотна відняти ширину елемента і отримане значення розділити на два. Це буде координата X: (640-500) / 2 = 70. Значення Y задамо рівним -330, щоб прямокутник, на якому знаходиться карта, виявився вищим за верхню межу на вказане значення (рис. 9). Видимої буде нижня частина прямокутника висотою 30 пікселів і містить заголовок (рис. 10).

Малюнок 9. Налаштування положення елемента.
Щоб карта завжди залишалася в центрі при зміні розміру або масштабу сторінки, я встановив відповідний якір прив'язки.

Малюнок 10. Розташування елемента з картою на полотні.
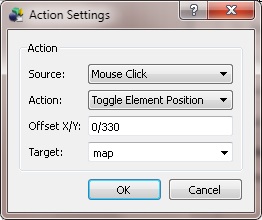
Відображення та приховання телефонного карти буде реалізовано за допомогою дії "Toggle Element Position". Ця дія буде викликатися після натискання кнопки миші ( "Mouse Click") на текстове поле, що служить заголовком (ID: "caption"). Перше натискання змінити положення елемента "map" на 330 пікселів по осі Y вниз. При цьому карта плавно "виїде" з-за кордону. Повторне натискання на поверне положення елемента «map» у вихідне. Щоб додати дію потрібно виконати подвійне натискання кнопки миші на порожньому рядку списку в групі Actions (Дії). Після цього з'явиться вікно, показане на рис. 11.

Малюнок 11. Створення дії.

Малюнок 12. Відомості про експорт.

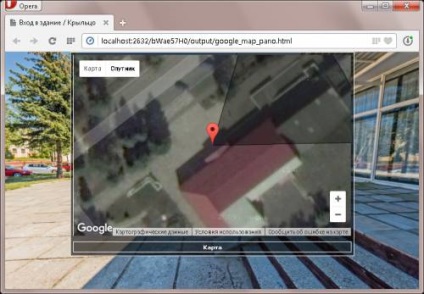
Малюнок 13. Перевірка експортованого проекту.
Якщо вас не влаштує вид радара, його параметри можна змінити. Для цього знаходимо в вихідному коді html-файлу рядки з описом параметрів радара і встановлюємо їх значення, які потрібні вам.
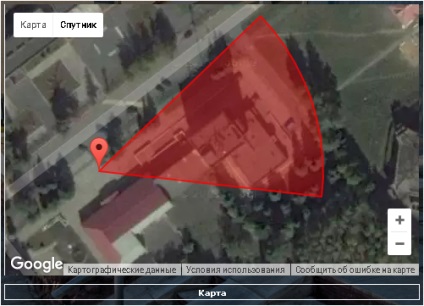
На рис. 14 показаний вигляд радара з параметрами, визначеними в вищевказаному коді. Пояснення параметрів:
- strokeColor - колір контуру в форматі HTML;
- strokeOpacity - прозорість контуру (0..1);
- strokeWeight - товщина лінії контура в пікселях;
- fillColor - колір заливки;
- fillOpacity - прозорість заливки.

Малюнок 14. Форма радара після установки інших параметрів.
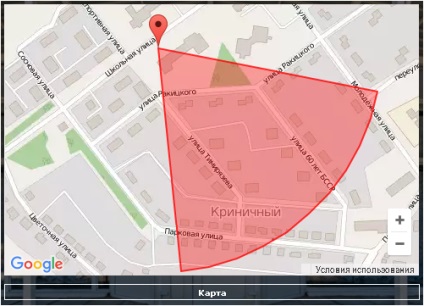
Заміна Google Map на OpenStreetMap

Малюнок 15. Карта OpenStreetMap.