
Черговий урок, присвячений веб-дизайну. Тут ми покажемо, як створюються макети для сайтів з використанням системи направляючих 960 Grid System. Ви побачите, як за допомогою таких прийомів макетування процес правильного позиціонування стає чітким і прозорим. До того ж по закінченню даного уроку у вас вийде стильний, акуратний скін для вашого сайту.

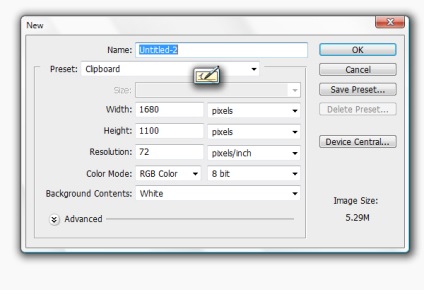
Почніть зі створення нового документа в фотошоп шириною 1680px і висотою 1100px, потім залийте фон слабким сірим кольором # F9F9F9.
У Мережі є велика кількість макетіровочних сіток, а також уроків по їх створенню. Завданням цього уроку буде введення вас в курс справи, якщо ви ніколи не стикалися з такими сітками раніше. З їх допомогою процес макетування може істотно прискоритися і привести до якісних прототипам шаблонів сторінок. Скачайте розмітку 960 Grid System. Завантаживши її по посиланню, розпакуйте файл і відкрийте цю папку. Завантажте сітку "960 12 column grid" в фотошоп.

Тепер нам потрібно перенести сітку в наш документ. Виберіть групу "12 col Grid", злийте її в один шар, а потім перенесіть його в головний документ. Сітка по висоті буде трохи менше документа, тому вам належить її розтягнути по вертикалі, щоб її кінці стосувалися верхнього і нижнього краю документа.

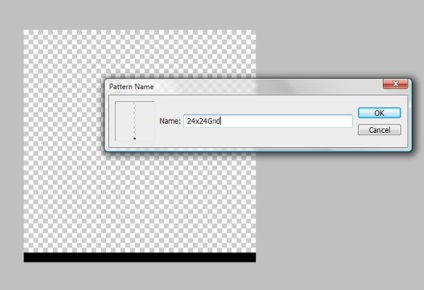
Тепер нам потрібно ще створити малу базу. Ця сітка допоможе нам правильно розставляти відступи між елементами по вертикалі і контролювати інтерліньяж в тексті, між абзацами і логічними блоками. Спочатку створіть ще один файл в Photoshop розмірами 24 × 24px, видаліть в ньому фон і проведіть єдину лінію в 1px по самій останній лінійці робочої області. Нам необхідно його зберегти, як шаблон (Edit> Define Pattern) і дати йому якесь виділяється ім'я.

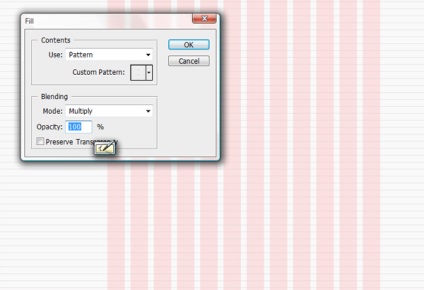
Далі поверніться в свій документ і створіть новий шар. Залийте його щойно створеним шаблоном (Edit> Fill і виберіть його).

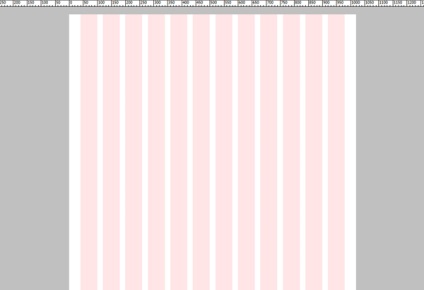
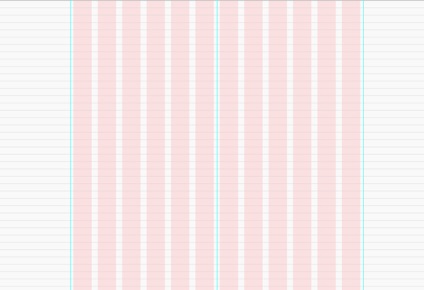
Залишилося розмітити робочу область трьома напрямними. Створіть нову вертикальну напрямну: View> New Guide, виберіть пункт Vertical і задайте їй позиціонування на позначці 360px. Точно так же створіть ще дві напрямних на відмітках 840px і 1320px. Так ми виділили область розмірами 960px між відмітками 360px і 1320px і провели одну направляючу рівно посередині документа.

Якщо ж ви працюєте прямо з файлу з 960 Grid System, в ньому вже налаштовані зручні напрямні. Просто відкрийте View> Show> Guides.
Цей файл тепер можна зберегти як шаблон для подальшого його використання в ваших наступних проектах. Це економить багато часу. Розміри робочої області можуть легко змінюватися в залежності від вимог проекту.
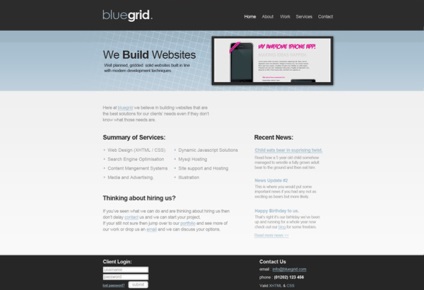
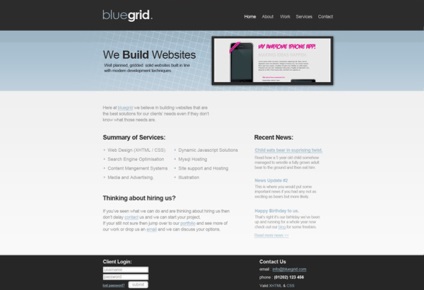
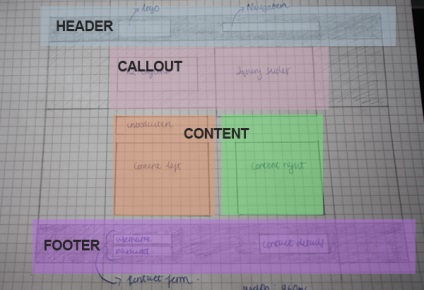
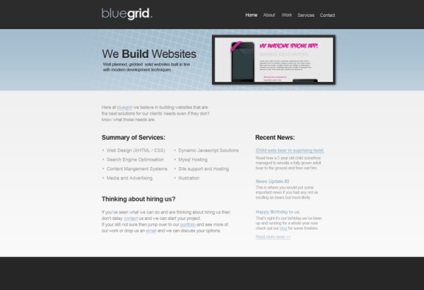
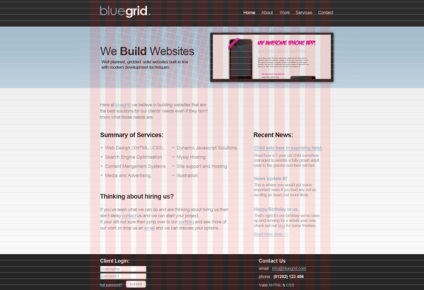
Тепер, коли у нас готовий шаблон розмітки, можна братися за проектування структури сайту. Дизайн сторінки буде розділений на 5 блоків: Шапка (Header), виноска (Callout), Лівий блок (Content - Left), Правий блок (Content - Right), Підвал (Footer).

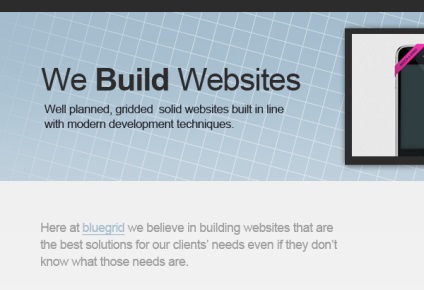
Насамперед займемося шапкою, так як будемо рухатися зверху вниз. Візьміть Rectangular Marquee Tool і виділіть їм область по всій ширині документа в самому верху висотою 120px (включивши видимість своєї горизонтальної розмітки, висоту в 120px розрахувати більш ніж легко - це всього 5 рядків по 24px кожна). Залийте шапку темно-сірим (# 2C2C2C). Шапка буде містити лого сайту і навігаційне меню.

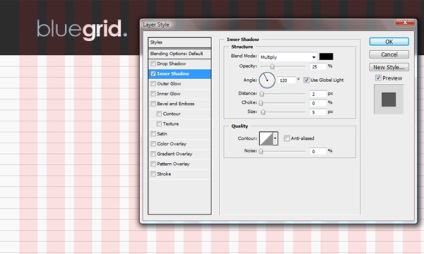
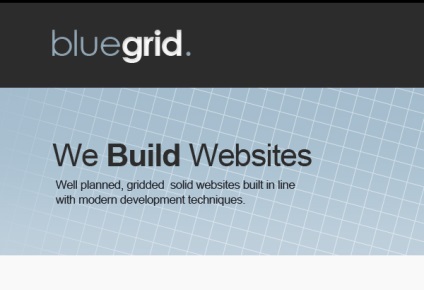
Тепер в верхній лівий кут сторінки помістіть ваш логотип, вирівнявши його по другій колонці (що є відступ в 40px). В якості логотипу я використовував звичайну напис, що складається з двох частин шрифтом Century Gothic і кеглем в 50pt. Перша частина напису має світло-блакитний відтінок (# ADC7D9), друга - жирне зображення (bold) і білий колір (#FFFFFF). Далі я додав до лого внутрішню тінь (стиль Inner Shadow); знизив непрозорість (Opacity) стилю до 25% і задав такі параметри: Distance - 2px, Choke - 0%, Size - 5px.

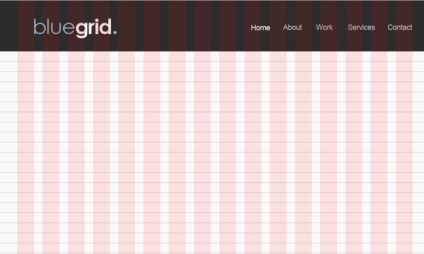
Тут оформимо навігаційне меню. Щоб зберегти чистоту і порядок на сторінці, ми будемо використовувати текстові посилання в меню. Виберіть шрифт Arial розміром 18pt і створіть написи для посилань. Зафарбуйте активну кнопку білим кольором (#FFFFFF), а решта - світло-сірим (#BBBBBB). Вирівняйте їх по вертикалі і помістіть в середній смузі шапки.

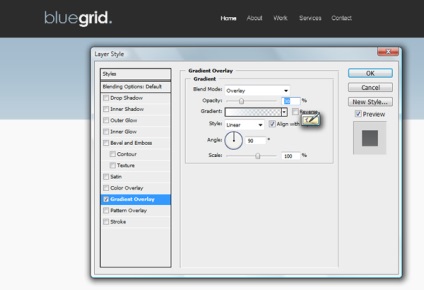
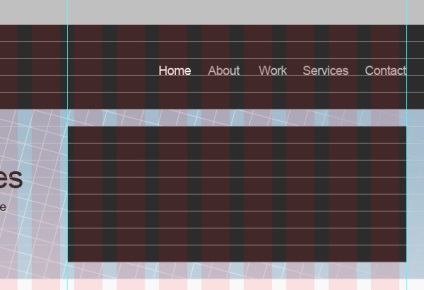
Цей блок я назвав винесенням тому, що все для чого він потрібен - донести до користувача інформацію про сторінку. Повторіть той же процес, що і з шапкою (виділення інструментом Rectangle Marquee), але на цей раз майте на увазі висоту блоку в 240px, залийте виділення тим же світло-блакитним (# ADC7D9), що і частина логотипу. Нам потрібно додати легкий градієнт цієї верстви, тому виконайте подвійне клацання по ньому, щоб викликати панель стилів шару і виберіть стиль Gradient Overlay. Виберіть градієнт, що переходить до прозорого кольору, змініть режим накладання стилю на Overlay і понизьте його непрозорість (Opacity) до 30%.

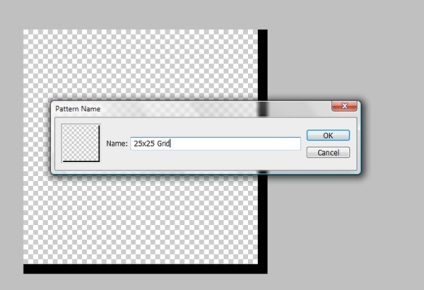
Оскільки ми назвали свою компанію "Blue grid" - покажемо в тлі винесення ледь помітні осередки. Для цього використовуємо ту ж техніку, яку застосовували для створення горизонтальних ліній. Спочатку створіть новий документ розміром 25px на 25px. Після цього видаліть його фон, щоб зробити його прозорим і зафарбуйте одну нижню лінійку пікселів товщиною в 1px, і таку ж - по одній зі сторін. Збережіть цей файл, як шаблон (Edit> Define Pattern).

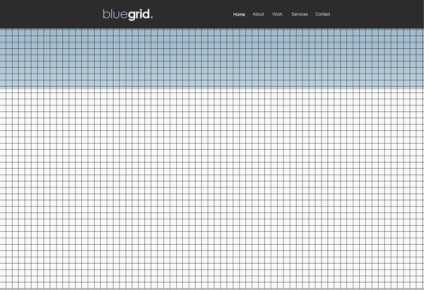
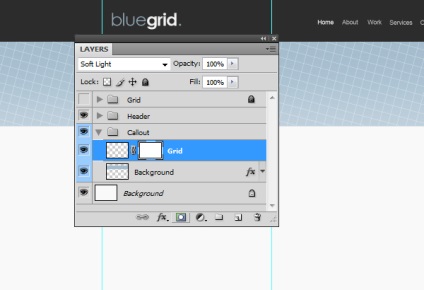
Створіть новий шар поверх шару з винесенням і залийте його щойно створеним шаблоном (Edit> Fill).

Поверніть цей шар на 15 градусів, задайте йому стиль Color Overlay білого кольору і помістіть над панеллю винесення.

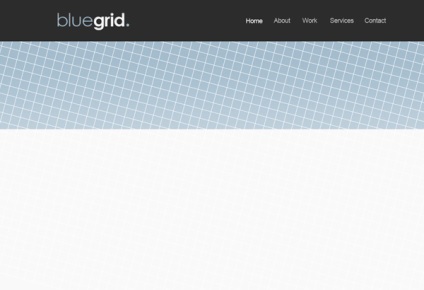
Задайте шару режим накладення Soft Light. Далі перейдіть до панелі винесення або інструментом Rectangular Marquee Tool, або натисканням Ctrl + Click по шару з нею. Після цього, перебуваючи в режимі Rectangular Marquee Tool, натискаємо по виділеній області правою клавішею миші, вибираємо пункт Inverse, потім тиснемо Delete. Зараз ми видалили непотрібну частину сітки, яка виходить за межі панелі винесення.

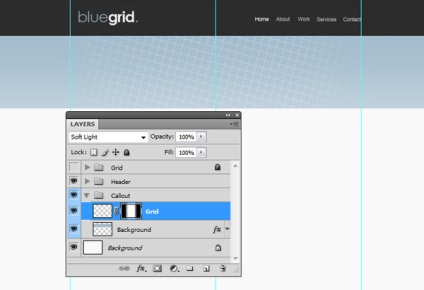
Наступним кроком буде створення видимості сітки лише по ширині робочої області в 960px. Увімкніть напрямні, якщо вони у вас заховані (View> Show> Guides), потім додайте маску до шару з сіткою.

Перейдіть в режим маски натисканням відповідної кнопки в нижній частині палітри Layers, виберіть інструмент Gradient Tool (G) і визначте градієнт від прозорого до чорного. За допомогою градієнта і маски ми приберемо частини сітки, що виходять за рамки центральної області 960px.
Переконайтеся, що обраний лінійний стиль градієнта. Почніть розтягувати градієнт, трохи відступивши від краю центральної робочої області винесення в сторону обмежують її направляють до тих пір, поки не торкнетеся безпосередньо кордону. Те ж саме повторіть з іншого боку.

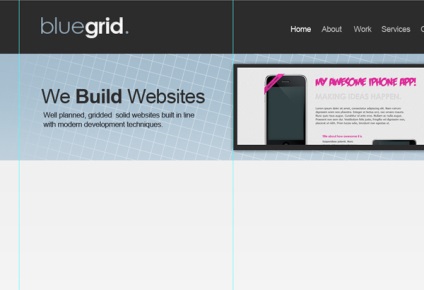
Помістимо текст на нашу виноску. Візьміть Arial шрифт, кегль 45pt (# 2C2C2C) і напишіть який-небудь слоган, виділяючи значущі слова жирним шрифтом. Під ним помістіть текстове введення меншим за розміром кеглем (17pt) і зніміть всі це в ліву частину панелі винесення.

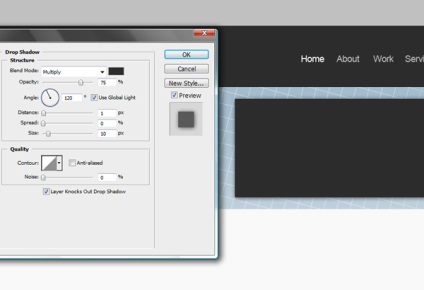
Зараз будемо готувати область для слайдшоу. Виберіть інструмент Rectangular Marquee Tool і нанесіть виділення між крайній правій і центральній напрямними. По висоті виділена область має скласти 8 лінійок по горизонталі, залиште по одній порожній лінійці зверху і знизу. Залийте цей прямокутник темним сірим кольором (# 2C2C2C).

Додайте тінь до вашого фону для слайд-шоу: виконайте подвійне клацання, щоб викликати панель стилів шару, виберіть Drop Shadow, змініть колір на # 2C2C2C. задайте Distance 1px і Size 10px.

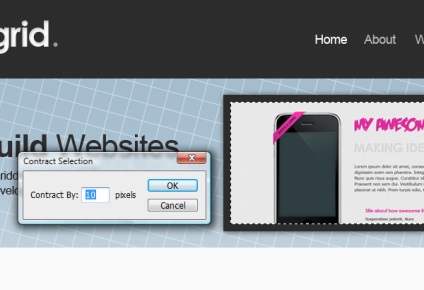
Далі, як слайда, на фон потрібно помістити скріншот якогось сайту - не важливо. Я зробив знімок екрана першого-ліпшого блогу, змінив його розміри рівно за розмірами нашого темно-сірого фону, а потім зробив відступи шириною в 10px (Select> Modify> Contract 10px, потім інвертувати виділення і видалив його вміст натисканням Delete).

Щоб почати працювати з основним розділом, потрібно на фон ще додати легкий градієнт. За допомогою Rectangular Marquee Tool виділіть всю область, що знаходиться під винесенням, потім виберіть Gradient Tool (G) від кольору # F0F0F0 до прозорого і простягніть градієнт у напрямку вниз. Не заходьте занадто далеко - фон повинен переходити в # F9F9F9 до низу сторінки.

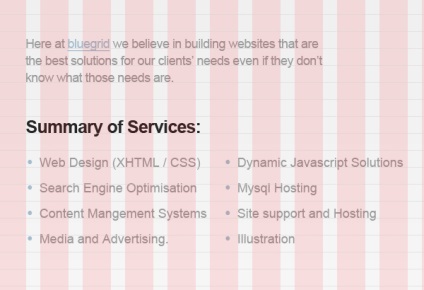
Додайте вступний абзац в ліву частину основного блоку. Шрифт - Arial, кегль - 18 pt, колір> # 9C9C9C а колір посилання зробіть # A3BBCC і задайте йому підкреслення.

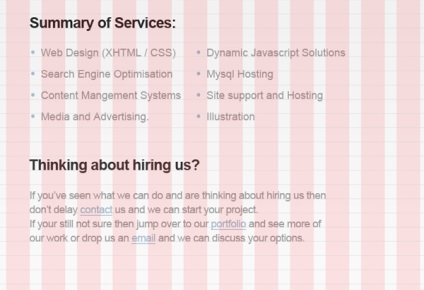
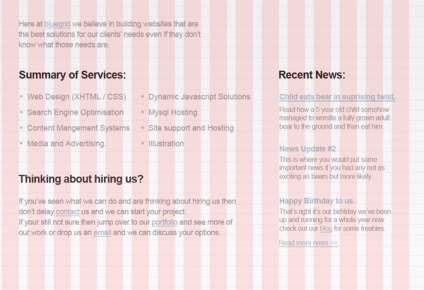
Додамо список послуг. Для початку оформите заголовок: Arial, 25pt, Bold, колір # 262626. Список елементів зробіть розміром 18pt. шрифтом Arial # 9C9C9C. Пункти списку оформите або за допомогою Elliptical Marquee Tool, або використовуючи альт коди (Alt + 7) з світло-блакитним кольором шрифту (# A4BCCD) і вирівнюванням по сітці.

Додайте будь-яку необхідну інформацію таким же шляхом.

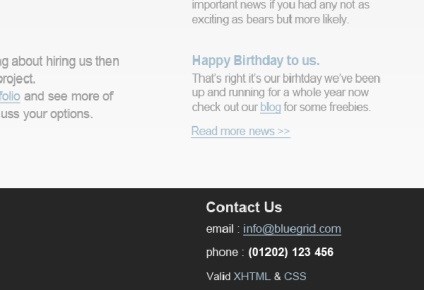
Правий блок основного розділу буде виводити останні новини. Спочатку додайте заголовок в тому ж стилі, що і попередній (Arial, 25pt, Bold, колір # 262626) і вирівняйте його по секції послуг, що надаються. Тепер створіть заголовок для однієї з новин шрифтом Arial, 18pt, # A4BDCD. а саме вміст пишіть розміром 16pt і кольором # 9C9C9C. Напишіть таким чином 3 новини, а потім помістіть під ними посилання на стрічку новин шрифтом Arial з підкресленням, кеглем 16pt і кольором # A4BDCD.

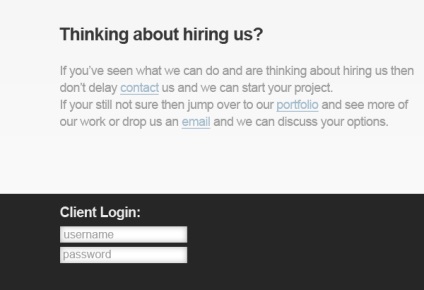
Нашим останнім блоком буде підвал, в якому буде знаходитися форма для введення логіна і пароля, контакти і кілька посилань. Виділіть нижню частину документа c допомогою Rectangular Marquee Tool і залийте її темно-сірим (# 262626).

Зараз нам потрібно додати форму для введення логіна і пароля. Спочатку шрифтом Arial Bold, 20pt, білого кольору зробіть відповідний напис в лівій частині підвалу. Потім за допомогою Rectangular Marquee Tool створіть два прямокутника, які будуть служити полями для введення. Назвіть поля, зробивши в них написи шрифтом Arial 16pt, кольору # 9C9C9C.

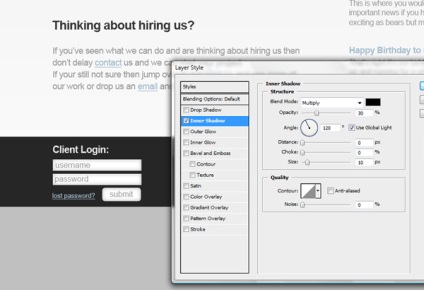
Повторіть те ж саме для кнопки відправки, тільки на цей раз використовуйте Rounded Rectangle Tool (U). Далі додайте до цих елементів Inner Shadow, понизьте Opacity цього ефекту до 30%, виставте Spread рівним 0 і Distance - 10px. Додайте посилання для відновлення втраченого пароля (Arial, 13pt, підкреслений стиль, колір # A4BDCD).


Перевірте баланс і вирівнювання. За допомогою ваших напрямних і разлінейкі перевірте: чи знаходиться на своїх місцях, чи збалансовано. Якщо немає - поправте.

Сподіваюся, в цьому уроці ви отримали хороший поштовх до вивчення систем сіток, а також створили свій власний, не схожий на інші, акуратний макет сайту. Я настійно рекомендую користуватися такими сітками і надалі, поки це не стане звичкою. Згодом такий підхід сильно спростить вашу роботу.