Реткліф працював над дизайном свого сайту, коли бездонна безодня можливостей, відкритих перед ним, остаточно поглинула його. Відірвавшись від CSS-файлів, він вирішив поділитися джерелами натхнення з іншими шанувальниками креативу та оригінальності.
Частина зазначених сайтів і ресурсів використовується в роботі дизайнера щодня, інші - не частіше разу на тиждень. З їх допомогою можна залишатися в тренді новин веб-дизайну всього за 30-60 хвилин в день!
натхнення
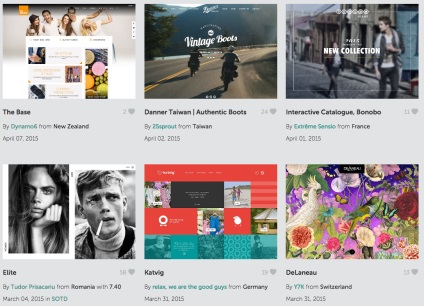
Перший сайт зі списку "місця, куди слід приходити за натхненням". Саме тут Крістофер шукає нові ідеї.

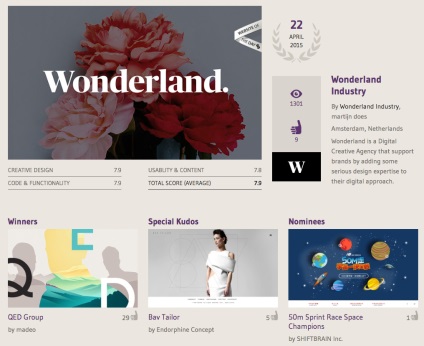
CSS Design Awards
Як і Awwwards, на CSS Design Awards видаються нагороди найкрасивішим і оригінальним сайтам. Щоб перемогти, необхідно виконати лише одну умову - дотримати цілісність дизайну. Ніхто не знає напевно, що мається на увазі під цим визначенням, але помилуватися на дизайн учасників може кожен.

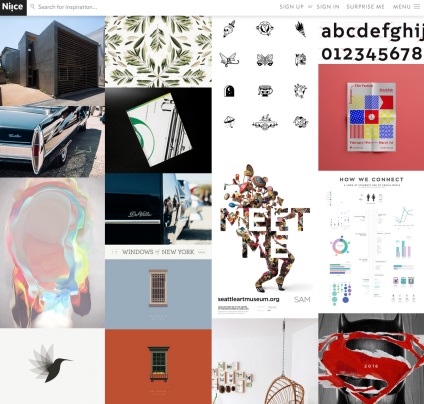
Самі себе Niice позиціонують як "пошукова система зі смаком". Тут зібрані різноманітні зображення від спільноти, які можна вільно використовувати на своїх проектах.

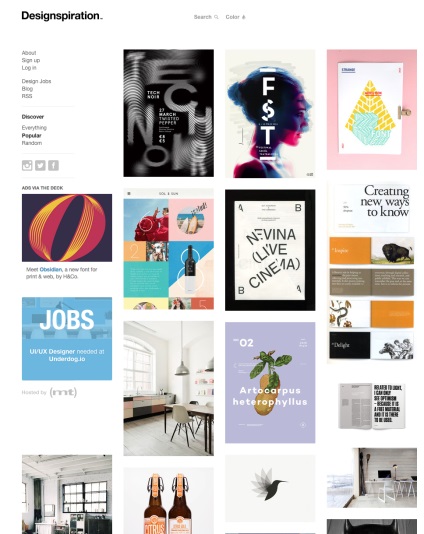
Designspiration
Ще один чудовий джерело ідей в дизайні, з яким можна безбоязно працювати кожному - Designspiration.

Плагін для Google Chrome Muz.li замінює домашню сторінку браузера на агрегатор дизайнерських ідей, куди потрапляють приклади з декількох джерел. Зокрема, плагін підключений до Awwwards.

One Page Love
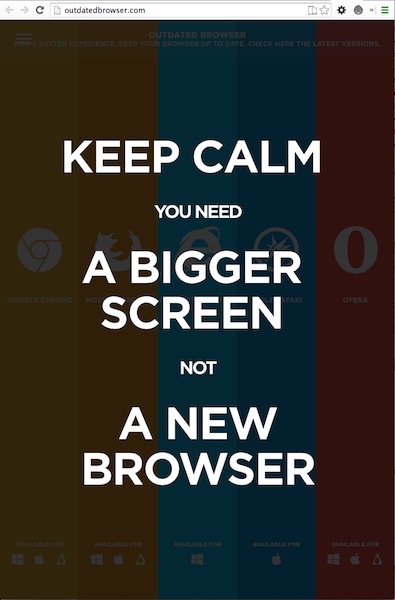
Якщо вам подобається мінімалізм і одностранічнікі, то One Page Love подарує вам чимало дивовижних прикладів дизайну.

Безкоштовні зображення
На Freepik розміщуються безкоштовна графіка, яка може бути корисна дизайнерам, включаючи векторну, іконки, ілюстрації і фотографії.

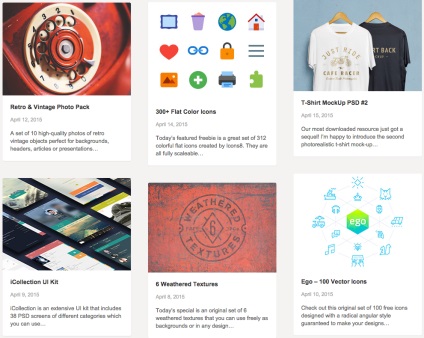
Freebiesbug
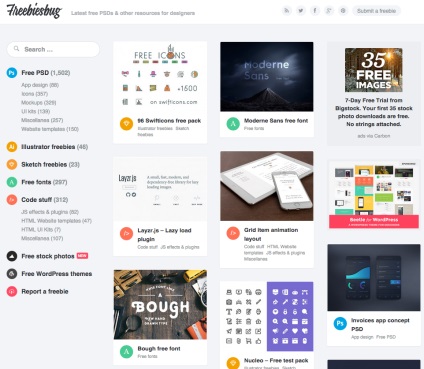
Freebiesbug роздає тисячі безкоштовних PSD-макетів та інших корисних в веб-дизайні ресурсів.

Graphic Burger
На Graphic Burger можна знайти щоденну добірку колекцій безкоштовних іконок, фотографій, інсценівок та інших графічних корисностей.

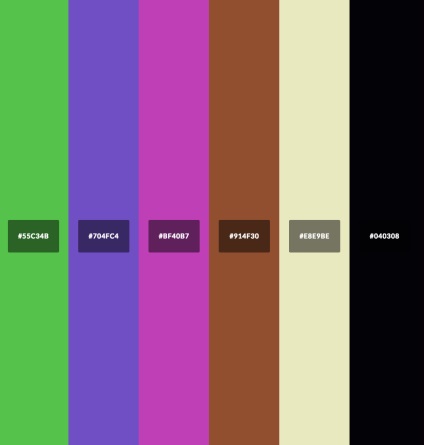
За допомогою Color. можна легко збирати і зберігати комбінації кольорів. Рухи назад і вперед регулюють HUE, вгору і вниз - яскравість, коліщатко - насиченість.

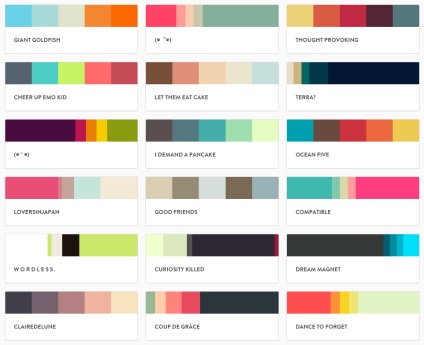
Колекція часто використовуваних палітр від Pltts може викликати найдивовижніші асоціації. Думаю, сьогодні я виберу Wasabi Suicide.

Adobe Color CC
Комбінатор палітр Adobe Color CC. перейменований з Adobe Kuler в щось більш осмислене. Разом з ребрендингом він отримав потужний "колесо квітів", тому гріх скаржитися.

Мобільні пристрої
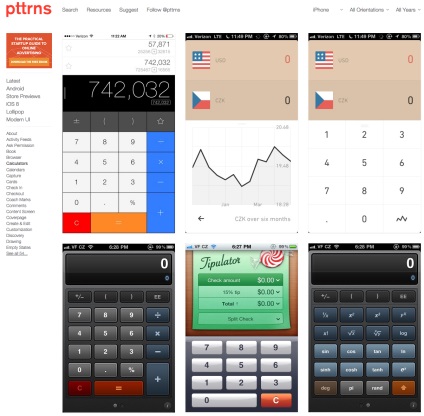
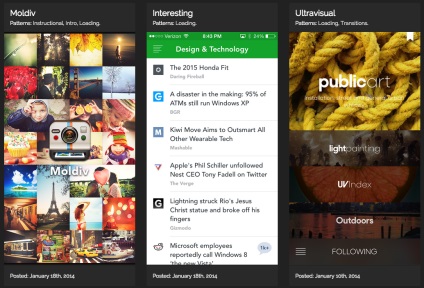
На Pttrns можна побачити, як інші мобільні дизайнери вирішують проблеми взаємодії з користувачами, причому не просто оригінальні підходи, але при цьому і зручні. Доступні фільтри по влаштуванню, операційній системі, році і доступному функціоналу.
Так, наприклад, виглядають калькулятори під iOS8.

WTF Mobile Web
Або "Чого не слід робити при розробці мобільних сайтів". Тут зібрані яскраві приклади жахливо незручних дизайнерських рішень.

Якщо ви потрапили сюди, сподіваюся, Google забуде про ваше існування.
Capptivate
Самий насичений джерело натхнення для дизайнерів мобільних сайтів. Capptivate підтримує фільтрацію по шаблонах і використовуваних компонентів.


Econsultancy's Mobile Web Design Best Practice Guide
Якщо ви підписані на Econsultancy, то не завадить завантажити книгу з описом кращих практик мобільного дизайну. 200 сторінок чистого знання!

Правила гарного мобільного додатка від Google
Якщо ви входите на ринок додатків, то кращі практики оформлення від Google - то чтиво, від якого не можна відмовлятися.

Взаємодія з користувачем
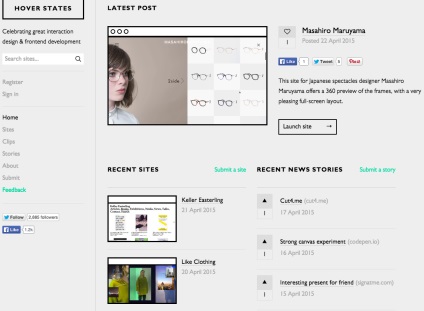
Hover States

Little Big Details
Всім любителям скрупульозної роботи над дизайном присвячується Little Big Details - місце, де незначні деталі стають несучою конструкцією дизайну.

На UXPin можна знайти комерційні дизайни для різних платформ, але нам майданчик цікава за рахунок безкоштовних посібників, які вимагають лише реєстрації. Зокрема, вам можуть сподобатися розділи по інтерфейсів для десктопних і мобільних пристроїв.
Спільнота
Спільнота Behance - це вільний майданчик для самовираження дизайнерів сайтів, де поділитися і оцінити роботи може кожен.

По суті, Dribbble - це сервіс "покажи і розкажи" для дизайнерів, на якому можна отримати якісні відгуки про свою роботу.
Smashing Magazine
На Smashing Magazine публікують корисні статті по дизайну і коду, керівництва по створенню користувацьких інтерфейсів і по роботі з Wordpress. Оновлюється щодня.
Designer News
User Testing Blog
Зазирнувши на User Testing Blog. можна знайти величезну колекцію статей про адаптивний дизайн, які дадуть відповідь на всі питання про мобільний підтримки.
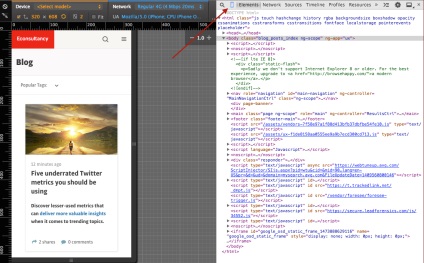
Ось, наприклад, наочна демонстрація роботи дизайнера, відклав верстку адаптивної версії на потім.
Переклад: Зубреков Роман, контент-менеджер компанії "ТріЛан"