
Насправді зверстати свою тему для Image CMS досить просто, що я і постараюся сьогодні продемонструвати.

Модифікуючи зазначені файли, ми можемо створювати необмежену кількість шаблонів і призначати їх для конкретних сторінок.
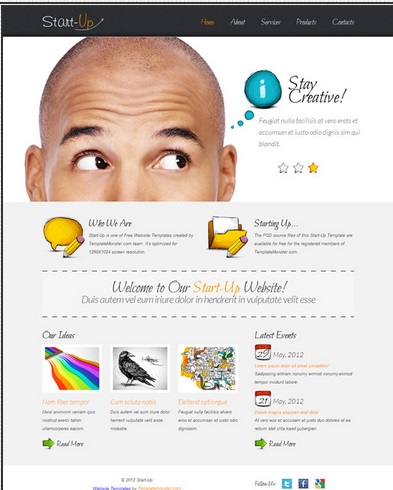
Отже, я безкоштовно скачав симпатичний html шаблон, який ми будемо натягувати на Image CMS. Хай вибачать мене templatemonster, з якими я співпрацював перед Новим роком, так як шаблон, як виявилося пізніше, продається на їхньому сайті.
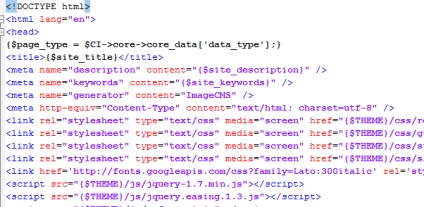
Почнемо з main.tpl
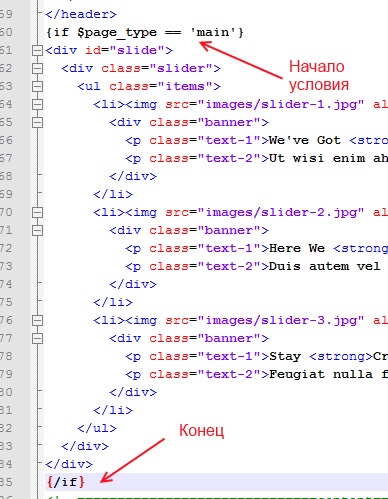
Після відкриття тега


Далі додамо правила, за якими буде генеруватися головна сторінка:
(Якщо тип сторінки «головна»), то запускаємо слайдер:

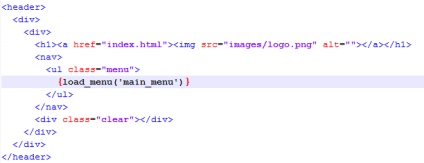
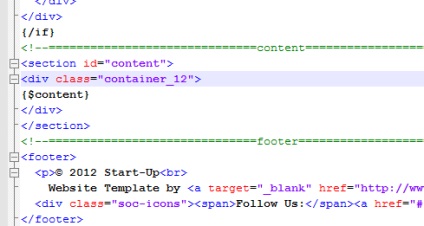
Далі виріжемо все, що йде в шаблоні між слайдером і підвалом і вставимо в файл homepage.tpl, а замість вирізаного вкажемо і залишимо теги форматування загальні для всіх сторінок сайту.




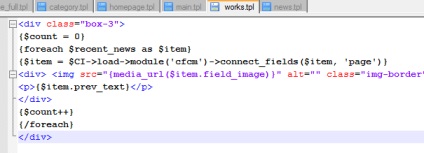
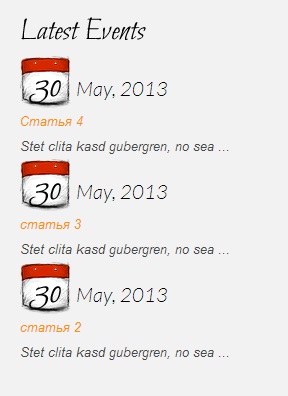
З 'news' довелося трохи повозитися: досить складно запхати теги і в формат виведення дати. Тому вирішив піти обхідним шляхом:
Тобто використовував висновок дати два рази: спочатку число, потім - місяць і рік. Вийшло симпатично:

Власне, на цьому верстка шаблону для Image CMS закінчена. Рекомендую всім бажаючим завантажити вийшов шаблон і протестувати на своєму сайті.
Завантажити шаблон для Image CMS
Шрифт, підключений в шаблоні латинський, кирилицю цей шрифт не підтримує. Шкода, звичайно, але нічого не поробиш.
Шаблон представлений в ознайомлювальних цілях, права на його використання належать правовласникам.
Всім успіхів і до нових зустрічей на сторінках блогу adminpab.ru!
Схожі пости
- Як відновити доступ до сайту

- Огляд ImageCMS - перші враження

- SEO-оптимізація сайтів на Image CMS

- Типові php-функції в WordPress
