Ті, хто верстає дивами в блокноті -
в даному матеріалі не знайдуть для
себе нічого нового і корисного!
Даний посібник не є догмою і не містить максимум інформації (тому що це практично неможливо укласти в 35 - 40 сторінок) і служить довідковим матеріалом в основному для початківців сайтостроителей, що зіткнулися з проблемою створення і верстки індивідуального шаблону сайту під InstantCMS.
Принцип для верстки будемо використовувати найбільш поширений - змішаний.
Вибір методу верстки вибирає верстає - виходячи зі своїх знань, підготовки і безпосередньо з стоїть перед ним завдання. Особисто сам я самоучка і мої особисті пізнання в цих галузях - це всього лише практичний досвід.
Сперечатися про переваги одного методу верстки над іншим - дивами або класичними таблицями - не будемо. Завдання для початку одна - дати загальне уявлення про верстку в цілому. Надалі, я думаю, знайду час описати процес верстки на дівах.
В даному довідковому матеріалі ми розглянемо такі питання:
Глава I. Підготовчий етап.
1. Підбір дизайн - макету для нашого сайту;
2. Визначення позицій для виведення модулів;
3. Підготовка зображень для верстки.
Глава II. Верстка - template.php
1. Супутнє програмне забезпечення;
2. З чого складається шаблон;
3. Приступаємо до верстки.
Глава III. Оформлення - styles.css
1. Оформлення з використанням каскадних стилів;
2. Приклад індивідуального оформлення модулів, тексту і посилань;
3. Додаткові меню і форми на css.
Глава IV. Практичні рекомендації.
1. Підключення шаблону;
2. Подальше обслуговування шаблону;
2. Можливі проблеми та їх вирішення.
Глава V. Універсальний шаблон для верстки.
1. Фіксований;
2. Гумовий;
3. Як з ними працювати?
Глава I. Підготовчий етап.
1. Підбір дизайн - макету для нашого сайту.
Перш ніж приступити до верстки самого шаблону - необхідно продумати і підготувати дизайн-макет сайту. Підготовка проводитися для наочного тобто зорового уявлення підбору кольорової гами сайту, кольору посилань, тексту і іншого дизайнерського оформлення (а в основному - для затвердження дизайн-макету сайту замовником - щоб уникнути зайвої і непотрібної роботи в майбутньому).
Виходячи з конкретної тематики майбутнього (або вже наявного сайту) вибираєте свій стиль оформлення, наприклад: на сайті готовий - будуть недоречні - яскраві і строкаті кольори.
У будь-якому випадку на даному етапі ми визначаємо практично 80% оформлення сайту.
Природно, коригування та доробки будуть відбуватися протягом всієї життєдіяльності сайту. При створенні макетів рекомендується використовувати web кольору!
Дане питання залишаю на Ваш вибір. У навчальних цілях будемо вважати, що ми визначилися з макетом. Для зразка я взяв шаблон з сайту www.freecsstemplates.org - Newfangled (Рис. 1) - лише тільки тому, що, його колірна гамма поєднується з офіційним сайтом InstantCMS.

Важливо також визначити яким буде ваш шаблон - його стиль - фіксованим (постійним), що змінює розмір від дозволу (гумовим) або змішаним (постійний каркас і гумове графічне оформлення).
2. Визначення позицій для виведення модулів в шаблоні.
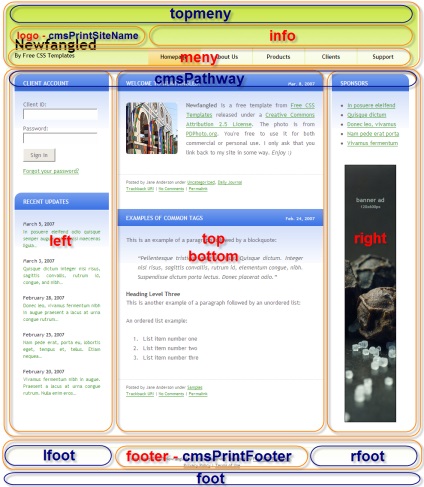
Виходячи з логіки наявного шаблону, то позиції можна визначити наступним чином (рис. 2 - позначені червоним кольором) -
- logo - логотип або текстовий висновок назви сайту;
- info - банер або висновок графічно - текстової інформації;
- meny - горизонтальне меню сайту;
- left - top - bottom - right - стандартні позиції для виведення модулів;
- footer - інформація розробника і правовласника.


3. Підготовка зображень для верстки.
Залежно від того, як до вас потрапив дизайн-макет - в графічному форматі або ж уже в нарізаному або підготовленому під інші cms вигляді, нам необхідно провести підготовку зображень складових шаблон сайту.
Підготовка зображень проводитися з урахуванням вибору стилю вашого шаблону (фіксований, гумовий, змішаний) та має певне значення для майбутньої верстки.
Я не ставлю за мету в даній статті розглядати процес нарізки, підгонки і оптимізації зображень - бо цього можна присвятити цілу книгу.
Будемо вважати що ми їх підготували.
Підбиваючи підсумки підготовчого етапу - ми маємо:
- дизайн-макет сайту;
- визначилися з основними кольорами тексту і посилань, графічним оформленням;
- продумали позиції для модулів;
- підготували (нарізали) зображення для верстки з урахуванням, що стиль шаблону буде
Фіксований в 960px по ширині.
Глава II. Верстка - template.php
Створивши пару - трійку десятків шаблонів у Вас
з'явитися певна практика і надалі
вам дійсно буде вистачати одного блокнота.
1. Супутнє програмне забезпечення
2. З чого складається шаблон;
(Папки ./components/components_c. / Modules / modules_c і ./plugins/plugins_c містять в собі кеш шаблонів і повинні бути доступні для запису)
За замовчуванням шаблони компонентів движок буде шукати в папці:
/ Templates / ваш-шаблон / components
Якщо така папка не приймете, або в ній не виявиться потрібного шаблону,
то движок візьме потрібний файл з папки / templates / _default_ / components
Це означає, що в папці ./components вашого особистого шаблону можуть бути
тільки ті файли, дизайн яких повинен відрізнятися від стандартного.
Все сказане вище ідентично працює також для модулів і плагінів.
3. Приступаємо до верстки.
Щоб створити новий шаблон, спочатку необхідно створити для нього папку всередині папки "templates". В папці templates \ (Z: \ home \ mysait.ru \ templates \) створюємо папку для нашого шаблону - і назвемо її - mytemplate. Система сама виявить поява нової папки і шаблон стане доступний для вибору з панелі управління сайту.
Важливо!
В папці templates перебувати вже папка - _default_ (шаблон за замовчуванням). Нам необхідно в навчальних цілях скопіювати всі папки та файли з папки - _default_ в створену нами папку - mytemplate.
Тобто на даний момент в папці templates \ у нас дві різні папки (_default_ і mytemplate) але з однаковим вмістом.
Приступимо до роботи! Всі зміни в подальшому ми будемо робити тільки папці mytemplate!
1. Відкриваємо файл positions.txt (templates \ mytemplate \ positions.txt) для редагування (я це роблю прямо в Total Commander - f4), міняємо назву шаблону на своє і нижче додаємо через підрядник все майбутні позиції нашого шаблону!
#
# У цьому файлі перераховані всі позиції, передбачені для
# Виведення модулів в шаблоні Mytemplate.
#
# Щоб додати нову позицію для виведення модулів,
# Додайте її назву (латинськими літерами і цифрами) в список.
# Потім в потрібному місці шаблону вставте код: